攻略サイト作ってみた
目次
はじめに
こんにちは。コーディング課のguuです。
みなさん、ティアマテやってますか?
僕は、ユーザレベル43になるくらいにやりこんでいるのですが、せっかくならこのゲームの攻略情報を共有したいと思い、ティアマテの攻略サイトを作りました。
攻略サイトはこちら
この記事では、攻略サイトを簡単に作れるサイト「GameWiki」の使い方を紹介します。
ティア・マテリアルの詳細は、HayatoIさんが紹介しているのでそちらを参考にしてください。
ティア・マテリアルの記事はこちら
GameWikiとは
GameWikiでは、攻略サイトを簡単に作成し、公開できます。
複数人でサイトを運営したり、収益化もすることもできます。
攻略記事を作成
サイトを立ち上げよう
GameWikiにログインすると以下の画面になります。

「サイトを新規作成する」を押し、テンプレートやタイトルなど必要事項を入力しましょう。
今回の攻略サイトでは、ウィキ形式を使用します。

記事を書いてみよう
サイトを立ち上げると基本的な記事のテンプレートが自動で作成されます。
以下の画像の「新規」をクリックして、記事を作成しましょう。

記事を作成されると以下の画面が表示されます。

記事の書き方は、WordPressを使用しているため、Rig++のブログの書き方と同じです。
Rig++のブログを書いて書き方を学びましょう。(アドカレがあるよ)
小ネタ
- 表を作成するときは、テーブルでなくクラシックを挿入し、そこで表を作成した方が作りやすいです。
- [contents]と書くと自動で目次が生成されます。(GameWikiの独自機能)
サイトの設定をしよう
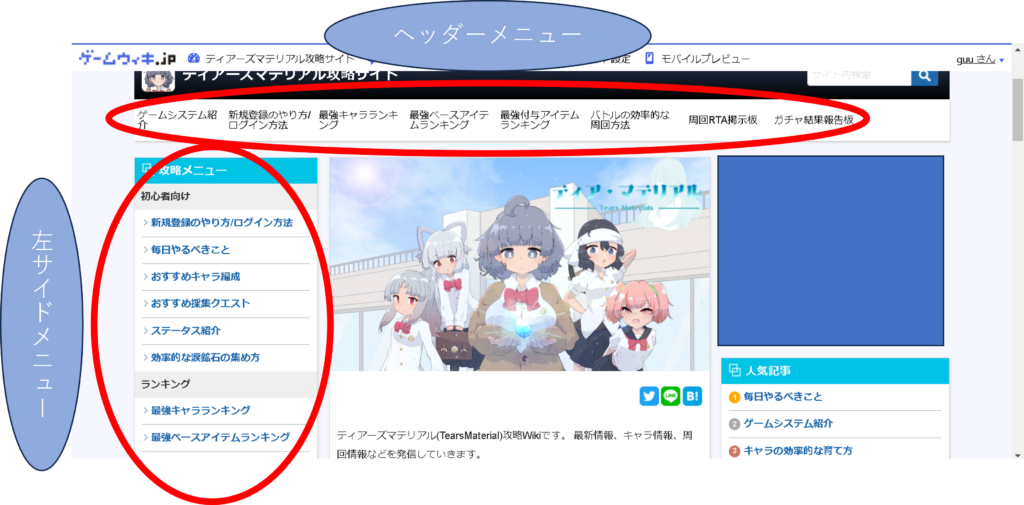
以下の画像を参考にサイトの設定をしてみましょう。

メニュー管理
下記の図のようなメニューの項目を変更できる。

データベースを作ろう
データベースを使うとキャラクタ紹介のようなステータスや画像が違うだけで書式が同じ記事を大量に生成することができます。また、キャラクターの一覧を楽に出力することができます。
データベースの作成
ダッシュボードのページの左側のスパナのマークから「データベースの管理」を選択し、新規データベースの作成を押します。

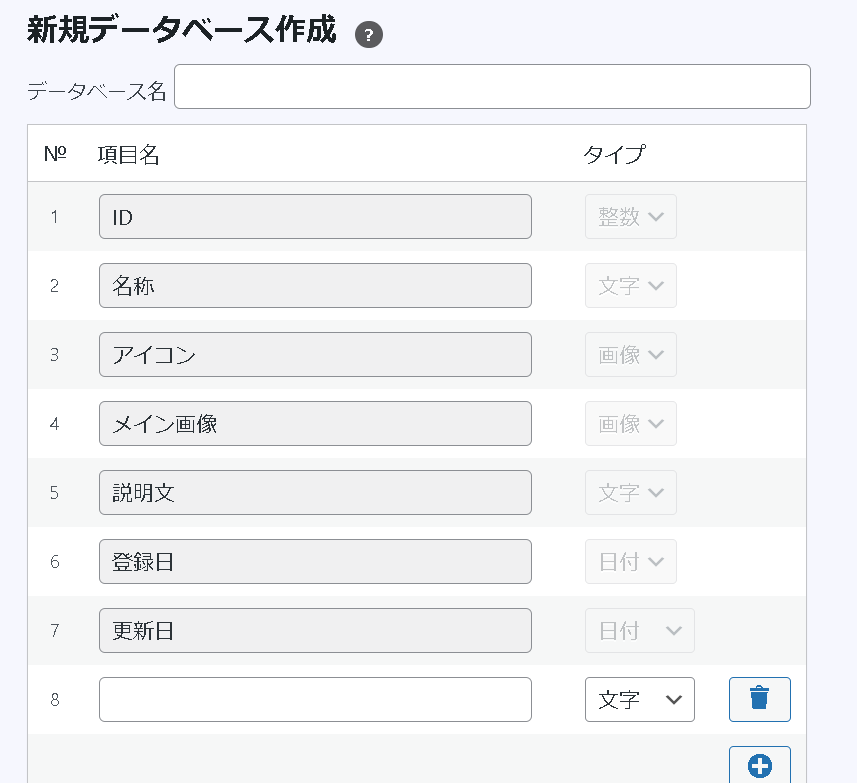
すると、下記の画面が出てくるので、ここに項目を追加していきます。
例えば、キャラクターであれば、攻撃力、防御力のようなステータスや強み、弱みなどの評価を項目として追加します。
うすい灰色の背景のIDや名称の項目は消せません。

次に、データを追加していきます。
先ほど作ったデータベースの表示というところを押すと以下の画面が出てきます。
この例では、すでにデータが入っていますが、新規作成したものには何もデータが入ってません。
「データ追加」というボタンを押し、先ほど設定した項目を入力していきましょう。
データは入力された順番に登録されていき、IDの順番はかられないので注意しましょう。

テンプレート記事の作成
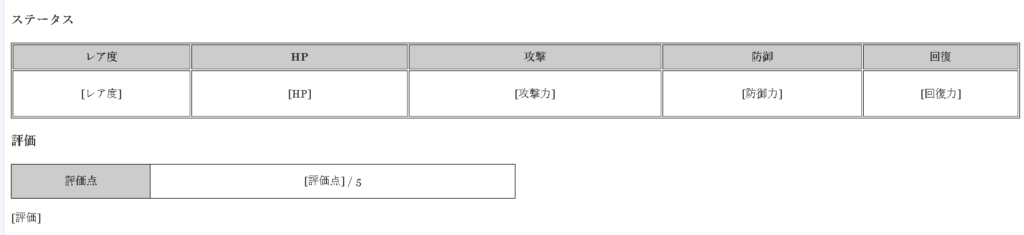
先ほどの画面でテンプレート編集を押すと自動で生成される記事の編集が行えます。
以下の画面のように、[]で設定した項目名を囲むと各キャラのその項目が表示されます。


データベースの項目を一斉表示
[gwdb データベース名{項目名}]というショートコマンドを打つと指定したデータベースの項目の要素を取得できる。
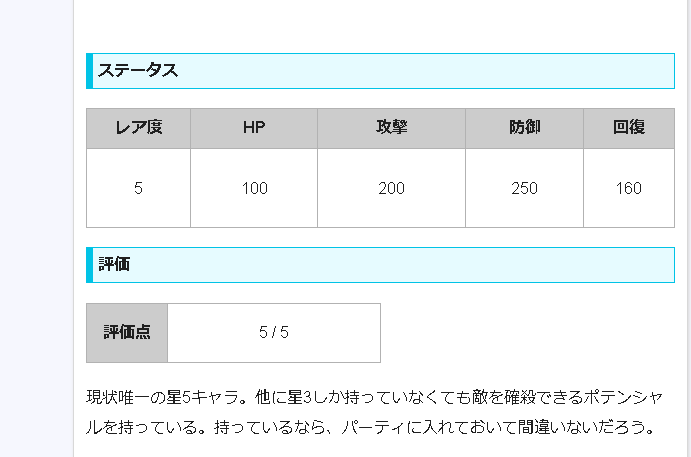
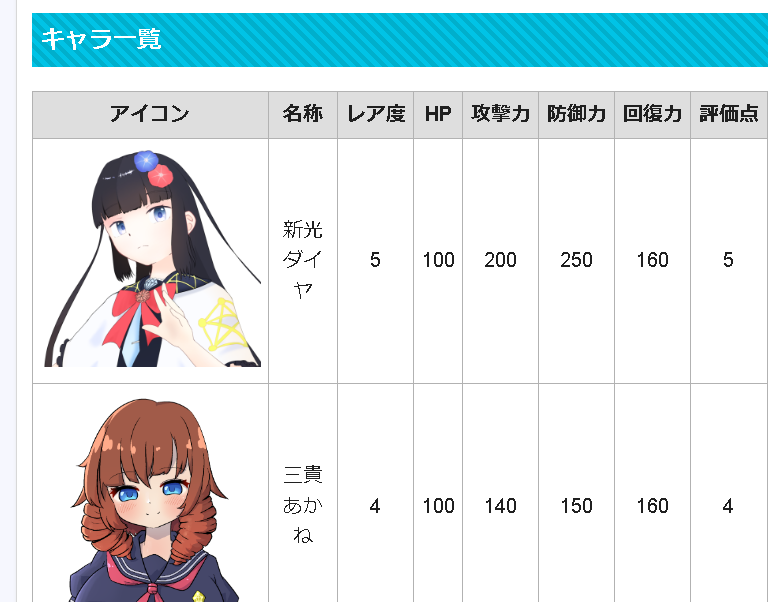
例えば、[gwdb キャラクター{アイコン:link|名称|レア度|HP|攻撃力|防御力|回復力|評価点}]というコマンドを打つと下記の画像のように表示される。

おわりに
他にもガチャシュミレーターやアンケート機能もありますが、データべースと似たような使い方のため省略します。
今回紹介した機能は、一部なのでぜひ実際に作っていろいろ試してみてください。
次回のアドカレは、Hirohataさんの「立ち絵について」です。

