2D課紹介
はじめに
はじめまして、RiG++2D課リーダーのShinosann(椎野山)です。
まずは新入生並びに新回生のみなさん、ご入学、ご進学(?)おめでとうございます。
今回は、4つに分かれているRiG++のグループのうち、2D課がどんなことをするかについて紹介したいと思います。(大遅刻)
2D課について
2D課がやることは、作るゲームにもよりますが、おおよそ以下の3つです。
- ゲームに出てくるキャラクター、及び世界観等のデザイン
- キャラクター、及びステージなどの目に見える部分の作成
- ゲージやボタンの作成
本当はもっとあるのかもしれませんが、僕はこれくらいしかやったことがないので、とりあえずこれらについて解説します。
デザイン!!!!
まず最初のお仕事は、世界観を共有しやすいように、大まかなイラストに起こすことです。
プロジェクトの立案者が思い描くものに近づくようにデザインしてあげましょう。
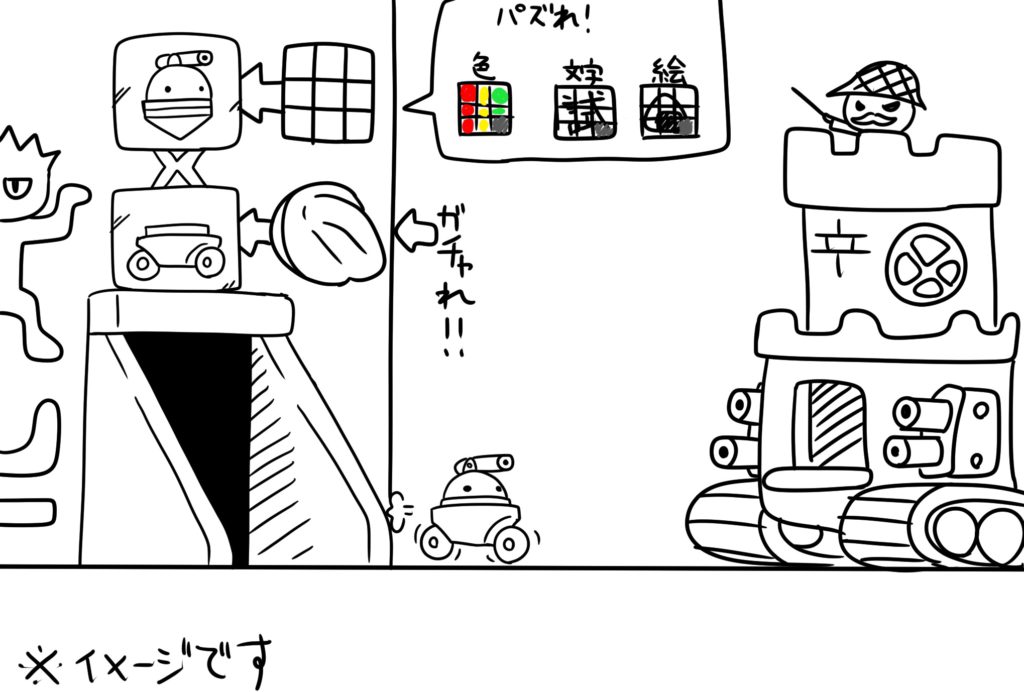
ちなみに下のイラストは、僕がだいたい2Dを担当したゲームの初期案のイラストです。

これは自分自身にとっても、後述する、実際に制作をする段階で、ゲームの世界観に統一感を持たせるのに役立ったりします。
ただし、立案者の人が超絶明確で具体的なイメージを持っていた場合、この作業は正直不要です。
次いってみましょう。
実際に作ろう!!!!!
2Dゲームの場合、当たり前ですが2D課が頑張って作ったものが、ゲームの完成度に直結します。
若干責任は感じますが、完成して、自分の描いたイラストが動くのは、けっこう楽しいです。

たとえば、上のイラストに、下のボタンのイラストをのっけると…


こんな感じになります。なんか、ゲームっぽいですよね(小並感)
パーツごとに別のイラストを描くので、途中でデザインの方向性がごっちゃにならないように、先ほどの世界観デザインが割と大事です。
次いきましょう。
ゲージとかを作る!!!
ゲームによっては、HPゲージがあったりしますよね。
2D課は、そういうのも作ります。

こんなやつです。
あとは、クリックするボタンとかも作ります。
こういうのを、ゲームUI(ユーザインタフェース)と呼びます。
これらは、3Dゲームでも必要になってきます。世界観に合わせて、発注されたパーツを作るのも結構楽しいです。
さいごに
2D課の仕事、大体伝わったでしょうか。
1枚のイラストを描くというよりは、細かいパーツを描いて、それが集まってゲームが完成する、って感じです。
もちろん、「1枚のイラストが描きたい!」という人は、ノベルゲーム的なものを作ればいいですし、作るゲームによってやることは本当に色々です。
絵を描くのが好きだという人も、自信はないけど描きたい!と思ってる人も、経験未経験問わず大歓迎です!
ではでは。

