[GitHub解説 第2回] プロジェクトを作ってみよう
こんにちは、コーディング課3回生のguuです。
今回は、実際にGitHubにリポジトリを作成していきます。
分からない単語があれば前回の記事を参照してください。
事前準備
GitHubを使いやすくするアプリをダウンロードしよう
GitHubはブラウザや公式アプリからも操作することができますが、今回はほかのおすすめのアプリを紹介していきます。
ですが、どのアプリでもだいたいの流れは同じなので好きなものを使いましょう。(今回の記事では、SourceTree、VisualStudioで説明します)
SourceTree
GitHubの公式アプリ使うならこっちの方がいいと個人的には思ってます。
どこでだれの変更があったか、木構造で見れる。
VisualStudio
SourceTreeのいいところを取りつつ、テキストエディタに付属しているので、アプリを他に立ち上げる必要がありません。
ただし、Macではサポート終了しているので、別のを使いましょう。
Rider
VisualStudioと大体一緒で、Macでも使えます。
ただし、無料なのは学生の間だけです。
Unityでプロジェクトを作ろう
いつも通りプロジェクトを作って問題ないです。
ちなみに、すでにいろいろ開発した後のプロジェクトでも問題ないです。
また、このときプロジェクトがどこに保存されているか確認しておきましょう。
GitHubアカウントとアプリを連携させよう
SourceTreeの場合
記事に丸投げします。
VisualStudioの場合
VisualStudioの上のツールバーの「ファイル」という項目の「アカウント設定」をクリックします。
その後、「すべてのアカウント」という項目の右側から「追加」ボタンを押し、GitHubのアカウントを追加します。
リポジトリを作ろう
早速リポジトリを作っていきます。
SourceTreeの場合
長いので、すでにある記事に丸投げします。
【初心者向け】UnityプロジェクトにGitを導入しGitHubと連携する手順
VisualStudioの場合
- まず、Unityでスクリプトを作成するなどして、VisualStudioを開きましょう
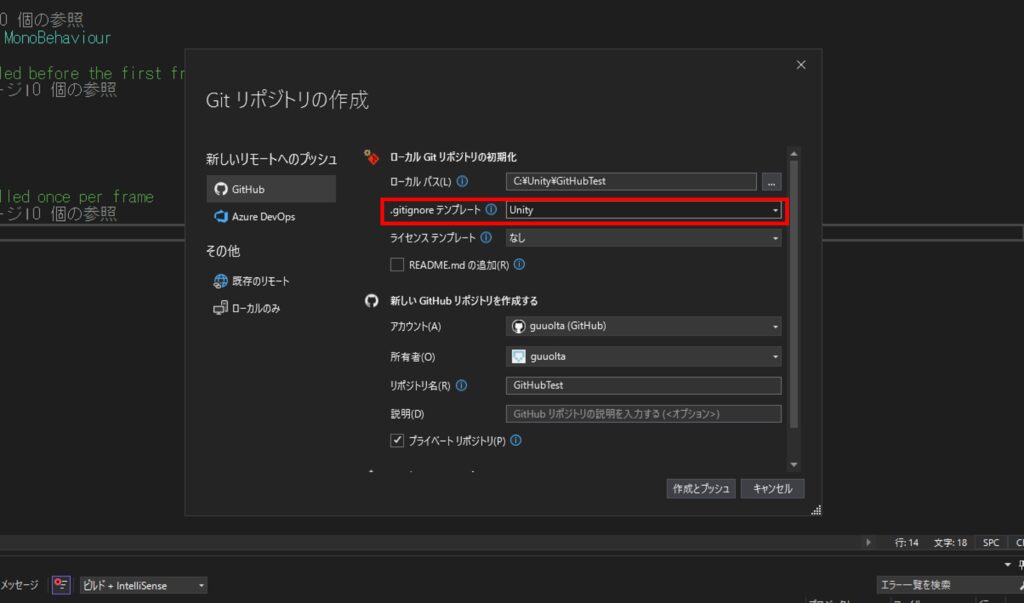
- VisualStudioの上のツールバーの「Git」という項目の「Gitリポジトリの作成」をクリックします。
- 図のような画面になるので、.gitignoreテンプレートを「Unity」にして、「作成とプッシュ」をクリックします。

プロジェクトにチームメンバーを招待しよう
まずは、GitHubにアクセスしよう。
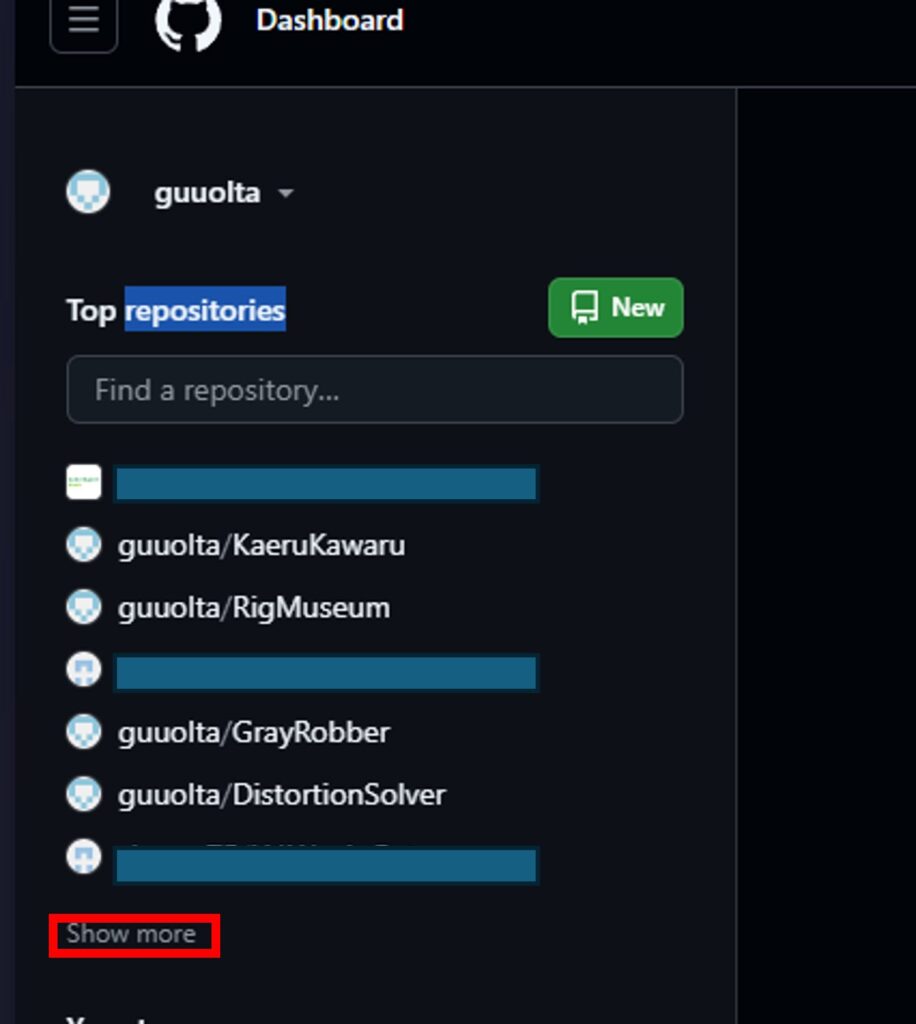
左側にrepositorysという項目があるので、そこから自分が作成したリポジトリを開きましょう。
見つからない場合は、「show more」を押すとすべてのすべてのリポジトリが見えるようになります。

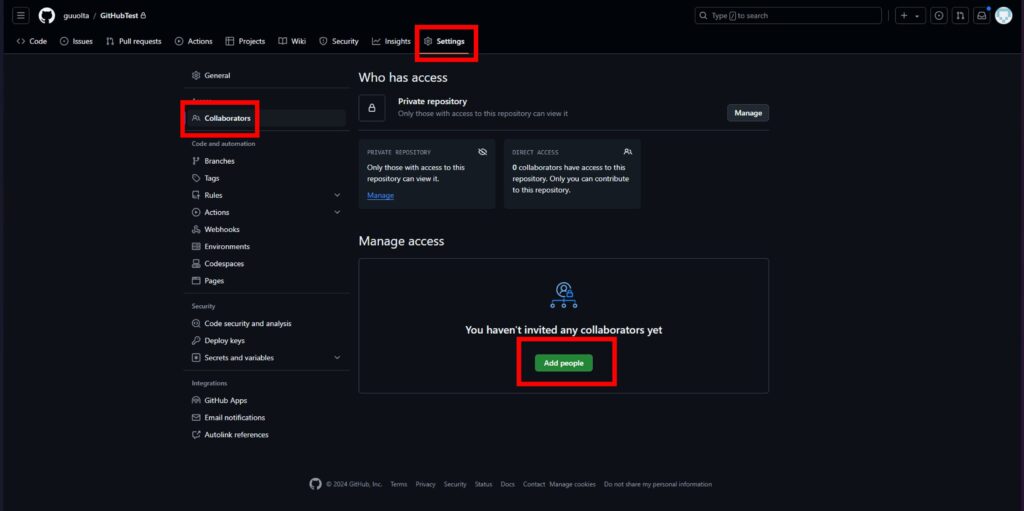
次に、開いたリポジトリーの上のツールバーから、Settingsをクリックします。
その後、右のツールバーからCollaboratorsを押すと、画像のようになるので、AddPeopleをおして、チームメンバーのGitHubのアカウント名を入力します。

最初にやっておくとよいこと
.editorconfigを書こう
.editorconfigで文字コードを設定しましょう。
MacとWindowsで文字コードが違い、設定なしに共有すると日本語が文字化けします。
.editorconfigを書いておくことで、テキストエディタの文字コードを統一して、日本語の文字化けを未然に防ぐことができます。
やり方
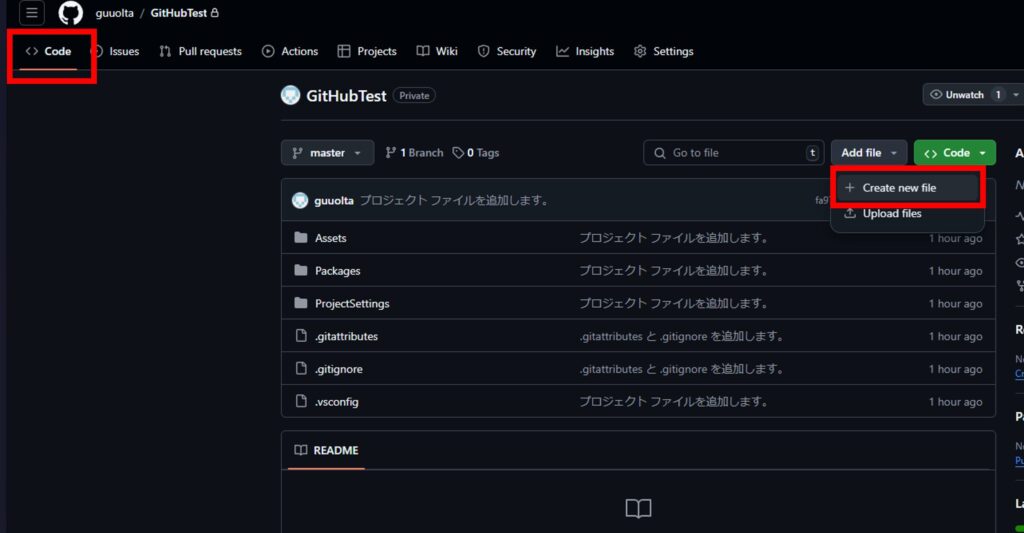
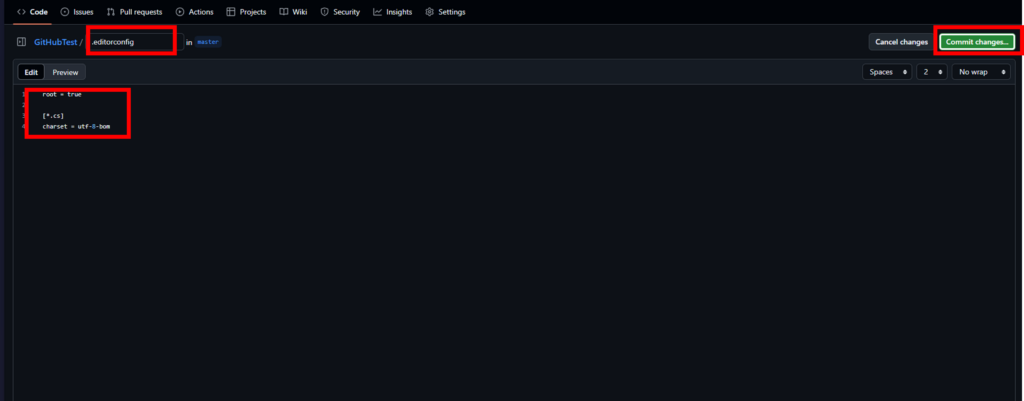
リポジトリのツールバーから、「Code」を選択します。
すると、画像のような画面になるので、「Addfile」の「Create new file」をクリックして、新しくファイルを作ります。

新しく作ったファイルの名前を「.editorconfig」にし、以下のコードを入力しましょう。
root = true
[*.cs]
charset = utf-8-bomその後、「CommitChange」ボタンを押して、ファイルをマスターに追加します。

Git LFSの設定
Git LFSを設定しておくことで、大きなファイルも共有できるようになります。
やり方
Gitのダウンロード
まず、公式ページから「Git」をダウンロードしましょう。(Git公式ページ)
※Macでは初めからGitがインストールされているため、ダウンロードする必要はありません。
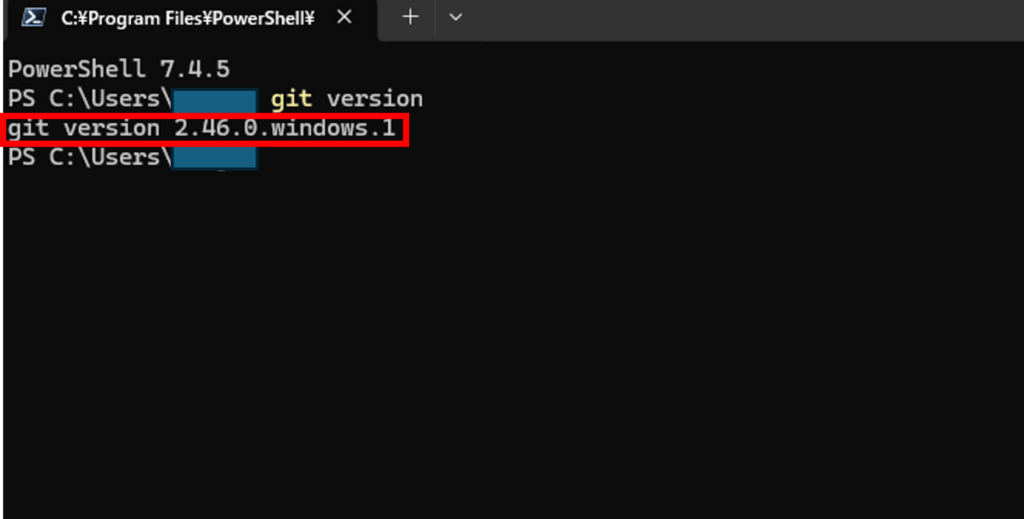
次に、ターミナルやコマンドプロンプトなどのコンソールソフトで以下のコマンドを実行します。
git versionこのコマンドを実行して、以下の画像のようにバージョンが表示されれば、Gitが正常にインストールされています。

もし、バージョンが表示されない場合は、たいていの場合は環境変数が設定されていないためです。
Windowsの場合は、コンソールパネルから設定できます。
以下のサイト参考に、gitフォルダのbinフォルダを環境変数に設定しましょう。
Macの場合は、コンソールソフトで以下のコマンドを入力して、パスを通しましょう。
export PATH="gitフォルダのbinフォルダのパス:$PATH"
参考記事:【MAC】環境変数について調べてみたGit LFSのダウンロード
まず、公式サイトからGit LFSをダウンロードしましょう。(Git LFSインストールサイト)
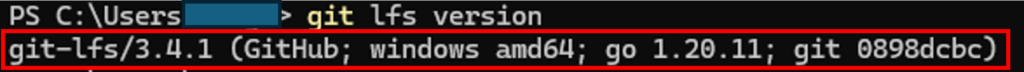
次に、ターミナルやコマンドプロンプトなどのコンソールソフトで以下のコマンドを実行します。
git lfs versionこのコマンドを実行して、以下の画像のようにバージョンが表示されれば、Gitが正常にインストールされています。

.gitattributesを書く
.gitattributesで、Git LFSを設定しましょう。
今回は例として、フォントとシーンにGit LFSを設定します。
以下のコードを.gitattributesに書きましょう。(すでにある場合は、書き足しましょう)
*.asset filter=lfs diff=lfs merge=lfs -text
*.otf filter=lfs diff=lfs merge=lfs -text
*.ttf filter=lfs diff=lfs merge=lfs -text
*.unity filter=lfs diff=lfs merge=lfs -text「*.拡張子」でLFSを設定するファイルを指定できます。(*は、ファイルが何でもいいという意味なので、この*を直接ファイル名に変えることもできます)
Unity側
GitHub解説とは逸れますが、チーム開発でやっておくとよい事前準備を書きます。
フォルダ分け
ソースコードと素材、シーンなど、チーム全体で使うフォルダを作成しておきましょう。
フォルダ分けのTipsとして、Unityのデフォルト設定では、Project内のフォルダは文字コードの順番に並びます。
つまり、英語より数字の方が先に表示されるので、「0_Coading」というフォルダを作成すると、他の英語から始まるフォルダよりも上に表示されます。
このように、よく使うフォルダや需要なフォルダには、頭に数字を入れておくと便利です。
詳しい文字コードの順番は、以下の記事を参照してください。
アセット追加
各々でアセットを追加すると、アセット同士の兼ね合いが悪い場合やプルしたときの時間が長くなるので、先にやっておきましょう。
おわりに
今回は、実際にリポジトリを作成しました。
チームメンバーというよりは、チームリーダ向けの内容でしたが、次回はブランチの分け方、GitHubの操作説明などについて解説します。

