パーティクルを使おう!
皆さんこんにちは、3D課一回生のseiyaです。こういった記事を書くのは初めてなので思いのほか時間がかかってしまい日付が変わってしまいましたが12月13日分の投稿です。許してください…
この記事で紹介させていただくのは、Blenderのパーティクルについてです。みなさんはパーティクル使っていますか?僕は自己満足で作っている作品に結構使ってます。今回はパーティクルの使い方と使用例を紹介するので、皆さんもこの記事を見てぜひパーティクルを使ってみてください!
パーティクルの使い方
さっそく使ってみましょう。まず平面を出します。別にパーティクルを使うにあたって必ずしも平面ではなくても大丈夫ですが、今回は分かりやすいので平面を使っていきます。

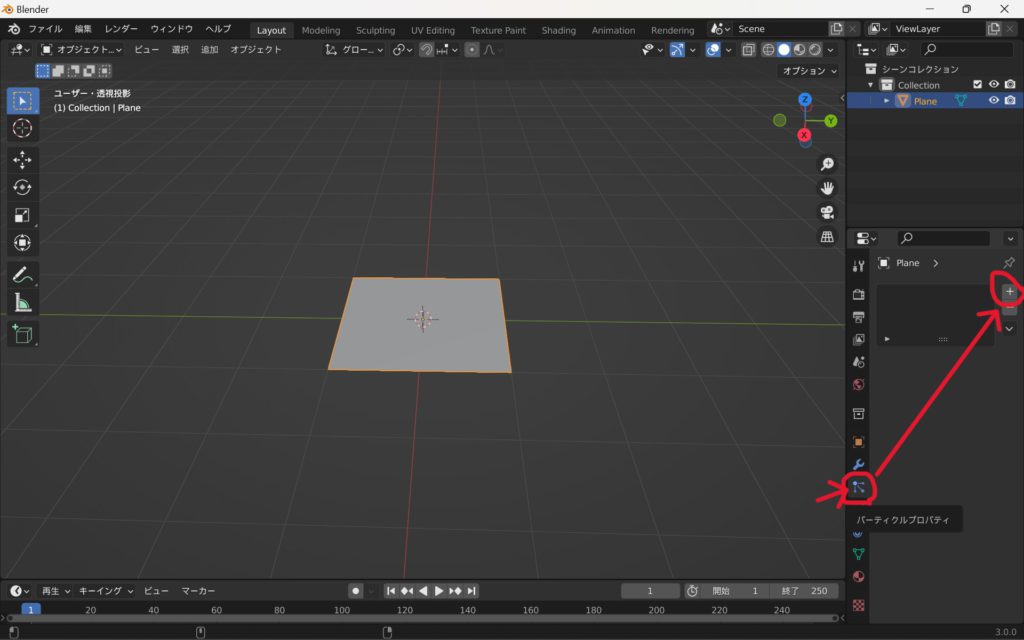
平面を出したら右側のパーティクルプロパティをクリックして+マークをクリックしてください。
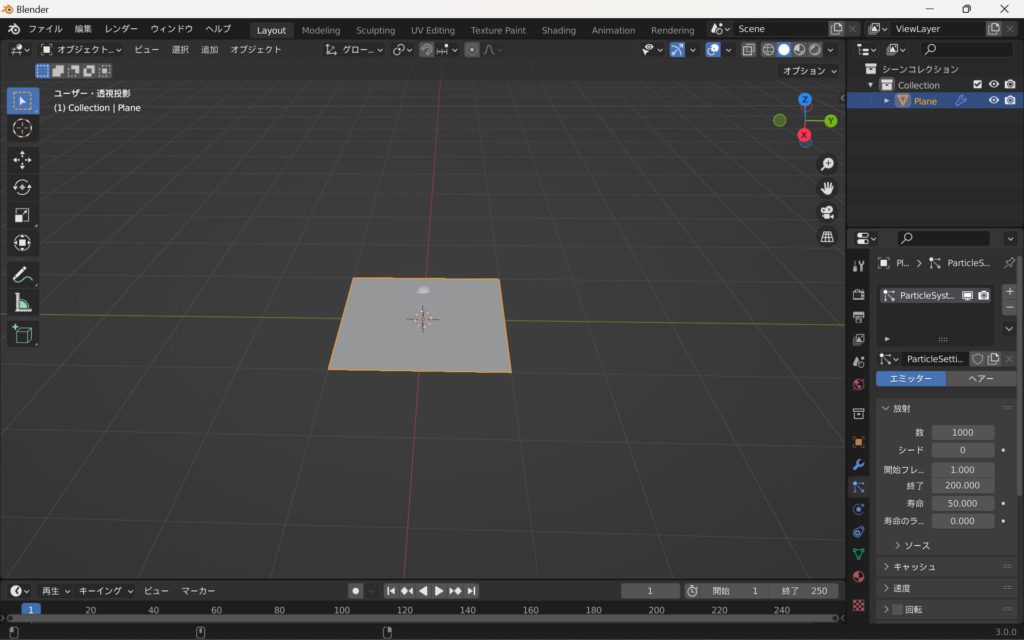
そうするとパーティクルの設定ができます。

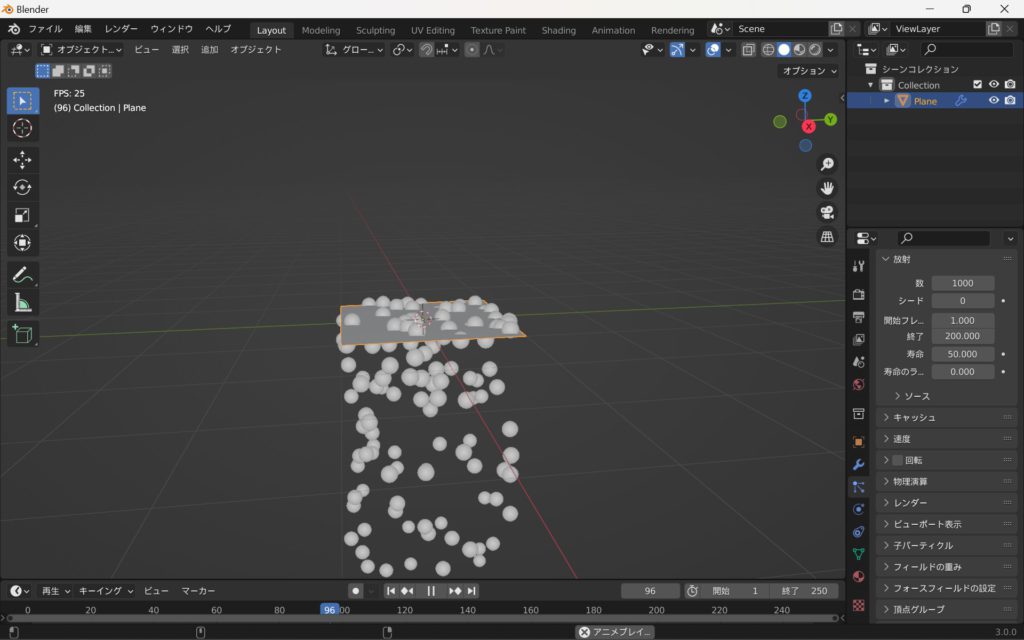
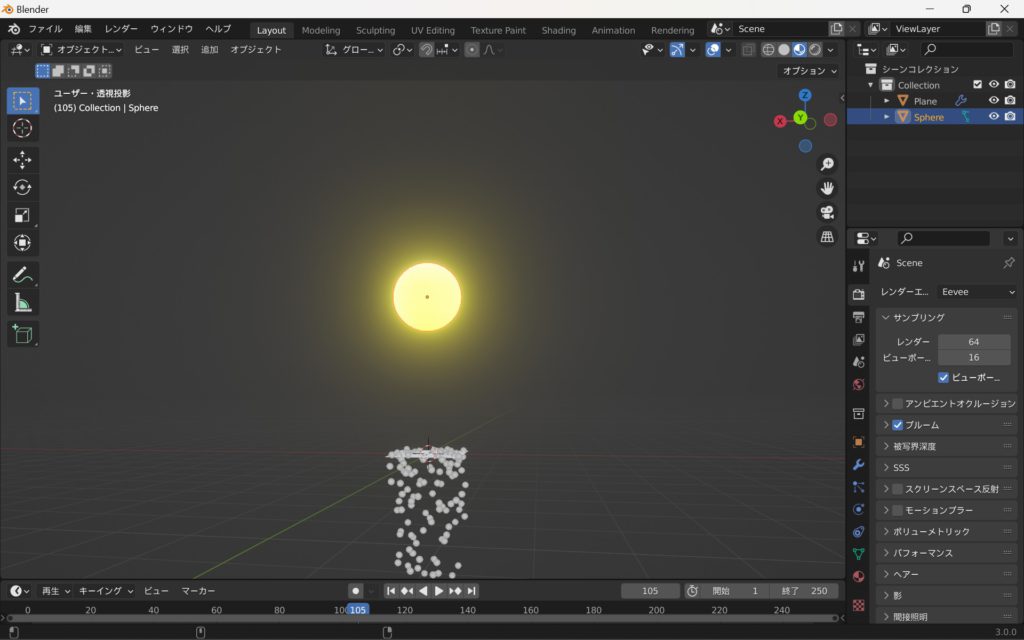
試しに下の再生マークをクリックしてみてください。

こんな感じでパーティクルが溢れてきます。
簡単に設定について説明します。
「数」でパーティクルが出てくる総数を変更できます。
「シード」は違う乱数の結果を得るための、乱数テーブル内のオフセットです。この説明だと分かりにくいですよね…後で実際に必要となるところをお見せします。
「開始フレ…」と「終了」というところではパーティクルが出始めるフレームと最後に出てくるフレームが設定できます。
「寿命」は一つのパーティクルが出現しているフレーム数を表しています。50であれば一つ一つのパーティクルが50フレームの間出現します。その下の「寿命のラ…」と書いているところでは寿命をランダム化させられます。ランダム化させた方が自然に見えるのでこだわりがなければ1にしておくことをおすすめします。
さて、まだまだ説明するところはありますが、文字での説明ばかりだとつまらないですよね。画像をお見せしながら説明します。
光る玉をパーティクルにしてみる
では、出てくるパーティクルを任意のオブジェクトに設定する方法を説明します。今回は光る玉をパーティクルに設定してみましょう。shift+AでUV球を出してマテリアル設定から「放射」で色を付けます。「放射の強さ」は10にしておきます。

右側のカメラのマークをクリックして「ブルーム」にチェックを入れます。

このオブジェクトをパーティクルに設定します。
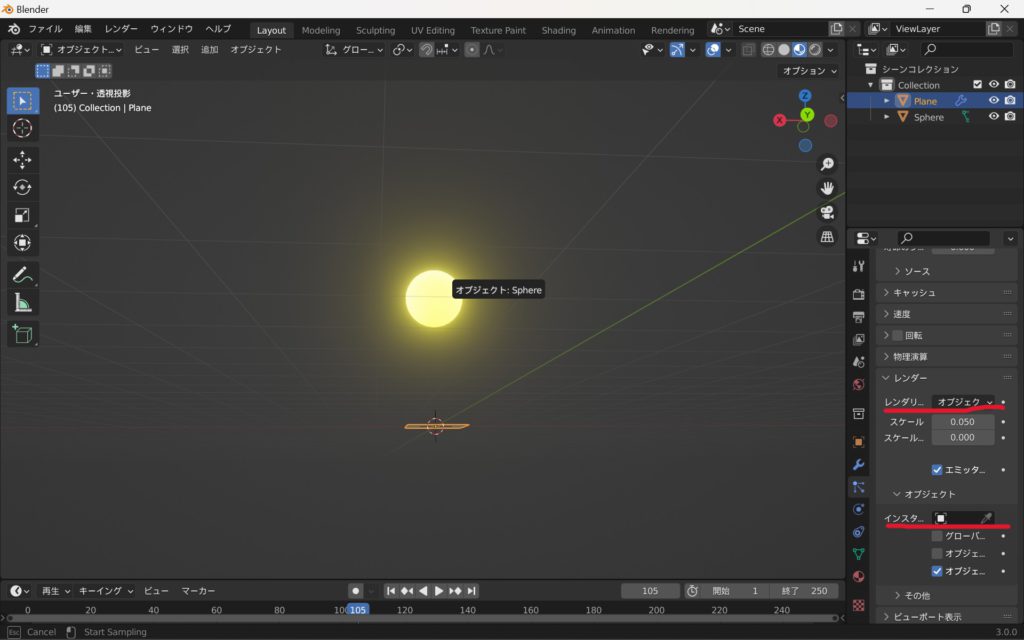
平面を選択してパーティクル設定の「レンダー」の項目からレンダリングタイプをハローからオブジェクトに変更します。

そしてマテリアル設定をしたUV球を選択すると、

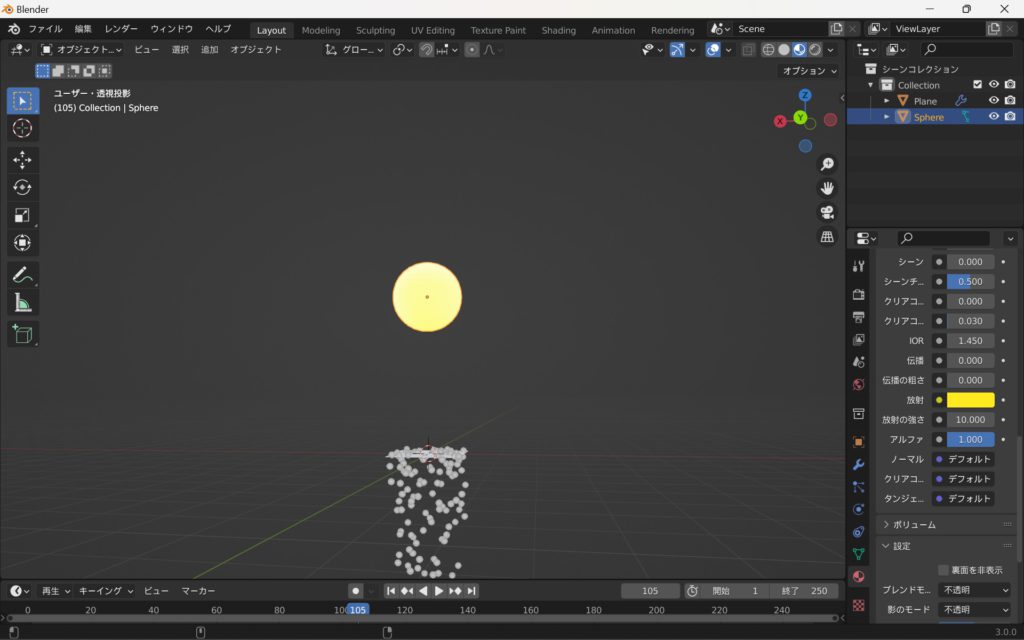
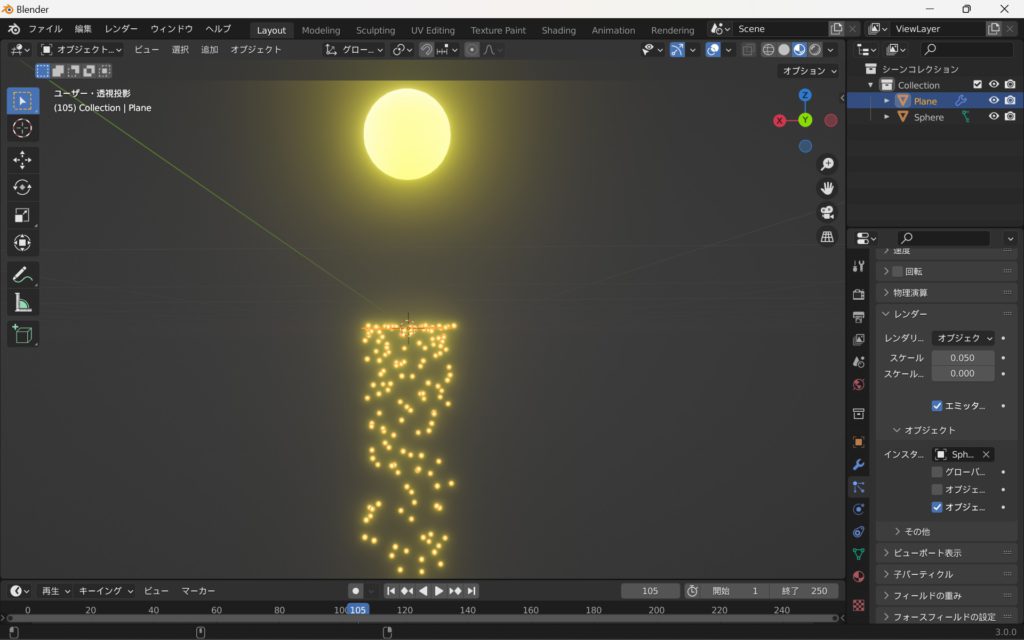
無事パーティクルにオブジェクトを設定できました。光の玉が降っていて綺麗ですね!
設定したオブジェクトのサイズを変えたり、変形させるとパーティクルも一緒に変わります。
今のままではパーティクルが下に落下していくだけですが、上に上昇させることも可能です。

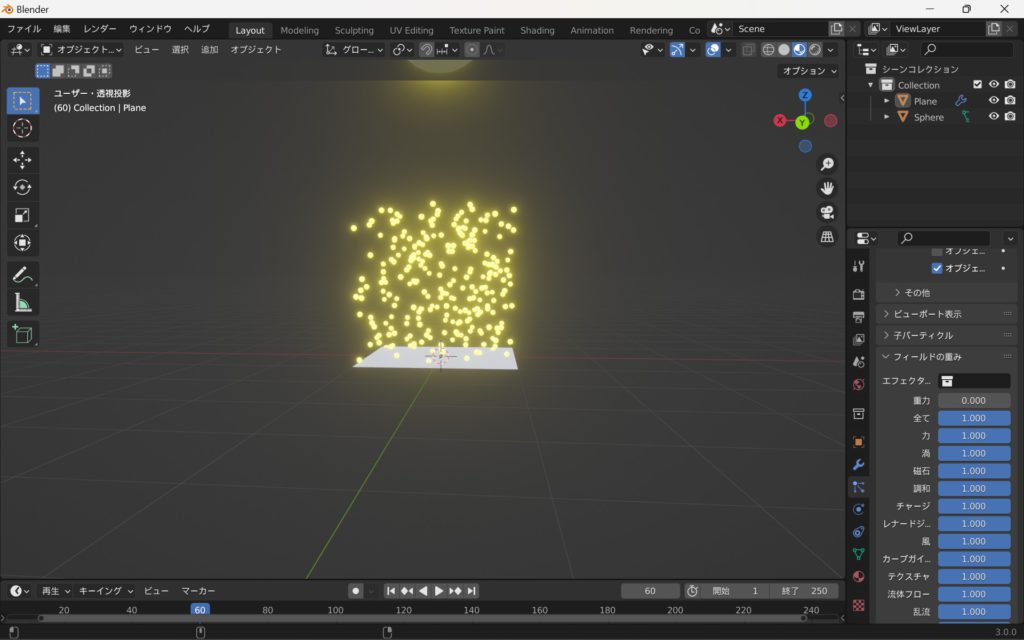
パーティクルの設定の中の「フィールドの重み」から「重力」の値を0にするとパーティクルが上昇していきます。
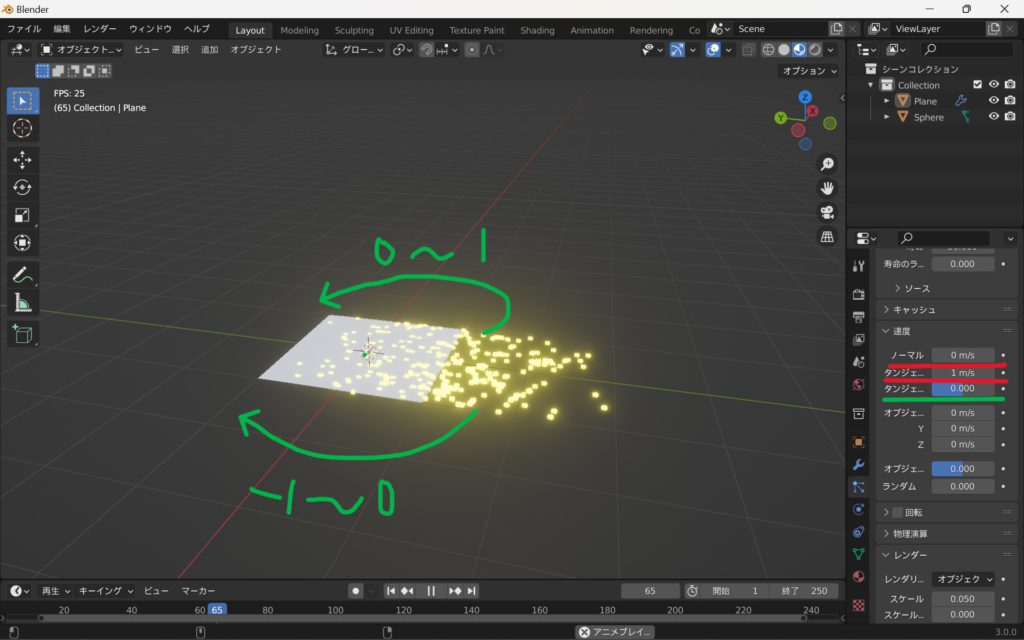
パーティクル設定の「速度」からパーティクルが放射される速度の設定ができます。「ノーマル」の値でZ軸方向の速度、「タンジェント」の値でY軸方向の速度を設定できます。「タンジェント」の場合は正の数で-Y軸方向、負の数でY軸方向の速度となります。

雑ですが画像のように「タンジェント」の速度の下のところで放射の向きを回転させられます。
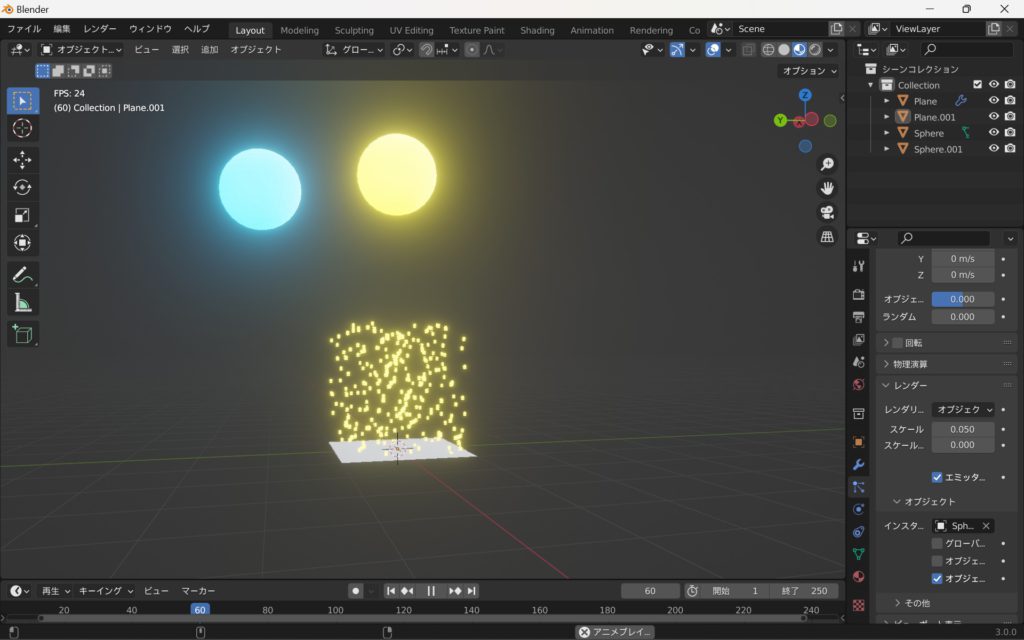
最後にシードについて説明します。UV球をもう一つ出して別の色のマテリアルを設定しましょう。そして平面を同じ場所同じ大きさでもう一つ追加して、パーティクルに二つめのUV球を設定し、それ以外を全く同じ設定にしてください。

そうすると、こんな感じで違う色でもう一つパーティクルを出しているはずなのに出てきていませんね。これは全く同じ場所と大きさで、一つ一つのパーティクルが出現する場所も同じなので重なって見えないんですよね。それを回避するために「シード」の値を変更します。
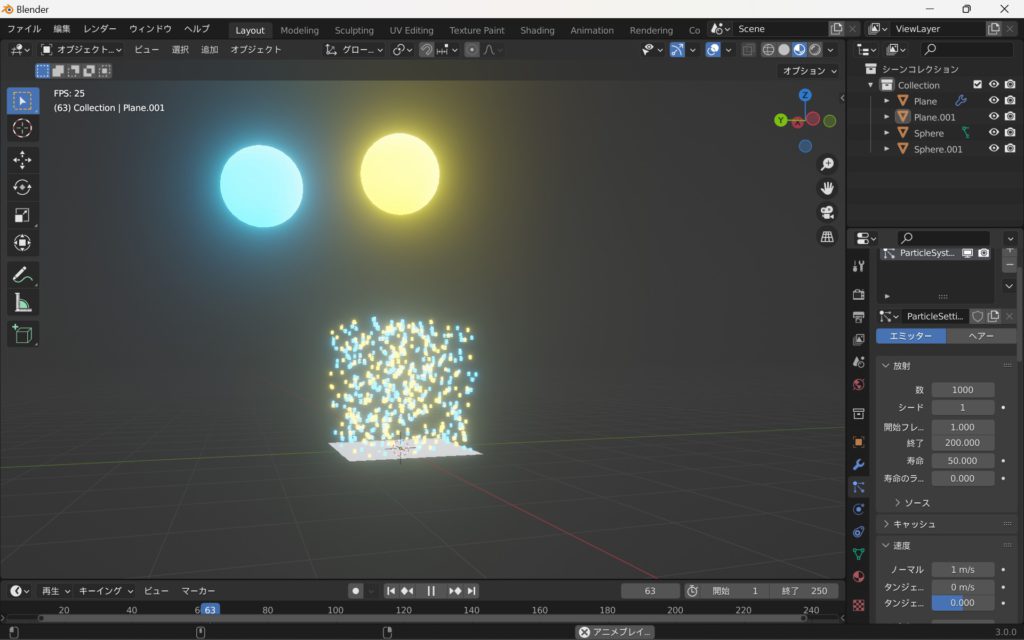
片方の「シード」は0のまま、もう片方は1にします。

そうするとパーティクルの出現位置が変わるので、同じ平面から二種類の違うパーティクルが出てくるように見えます。これが「シード」の値を変更する意味です。
最後に
この記事ではパーティクルの基本的な使い方を紹介しました。この他にも様々な設定ができるので実際に触って確認してみてください。
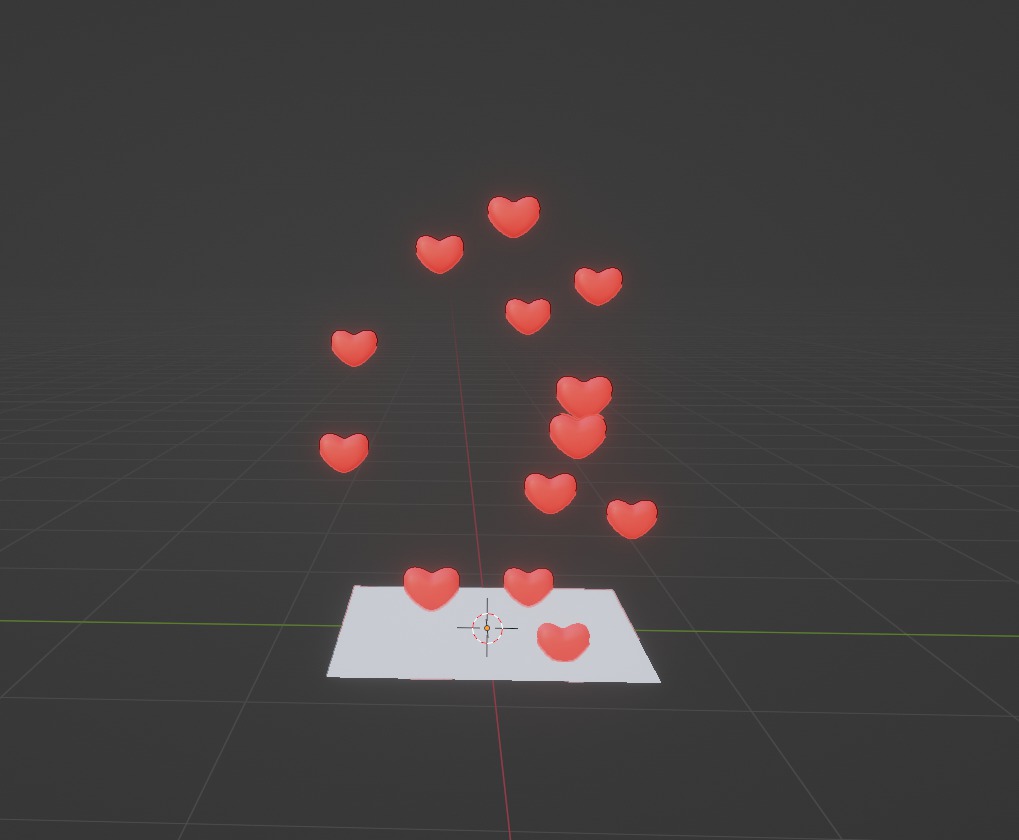
以下はパーティクルを使った例です。


ハートのエフェクトや雨が降ってるようなものも作れます。アイデア次第で色々できて楽しいのでぜひ皆さんもパーティクルを使ってみてください!


