Blenderでエフェクトを作ろう!
はじめに
こんにちは、3D課2回生のSeiyaです。日付が変わっていますが12月7日分の投稿です。時間めっちゃかかりました;_;
今回はBlenderでかっこいいエフェクトを作る方法を説明したいと思います。去年もパーティクルについての投稿をしました。今年も似たようなことをやります。
昨年私が投稿したパーティクルについての知識が少し入ってくるので、こちらから見ていただくと分かりやすくなると思います。
ポータルエフェクトを作る
今回はポータルエフェクトを作ります。ブラックホールみたいなのぐわーーーーーーーってなって何かがでてくるやつです。
参考にした動画がこちら
正直ポータル部分はほぼ同じです。これに組み合わせて剣が出現するアニメーションを作っていきます。
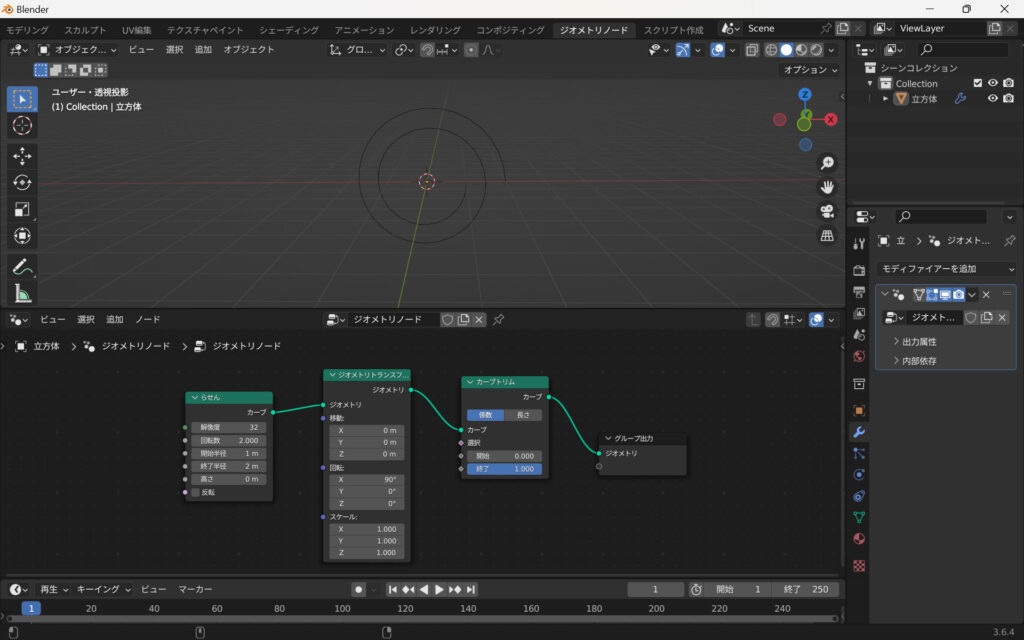
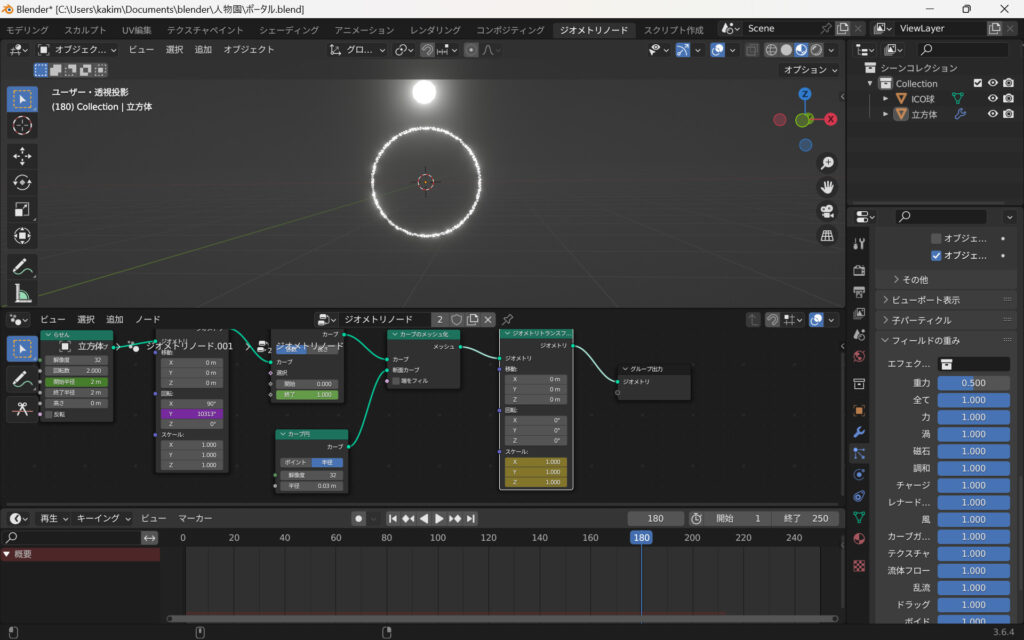
まずは立方体だけ出し、ジオメトリーノードというタブに移ってください。画像のようにノードを繋いで「回転」のxを90°にしましょう。

各ノードの重要な部分だけ説明します。
・まず、らせんノードの「開始半径」と「終了半径」について。これはその名の通り、このカーブの開始時点と終了時点での円の半径です。この場合、最初は原点から1のところから始まり、回転し終わる頃には原点から2離れた場所に行きます。両方同じ値にすると完全な円になります。
・次にカーブトリムの「開始」と「終了」。ここではアニメーションの何フレーム目で開始して終了するかを設定できます。
では下からタイムラインを引っ張り出しましょう。そして1フレーム目で「終了」を0にしてキーフレームを挿入します。80フレーム目あたりで「終了」を1にしてまたキーフレームを挿入しましょう。
これでカーブが80フレームかけて回転して円を描くアニメーションができます。
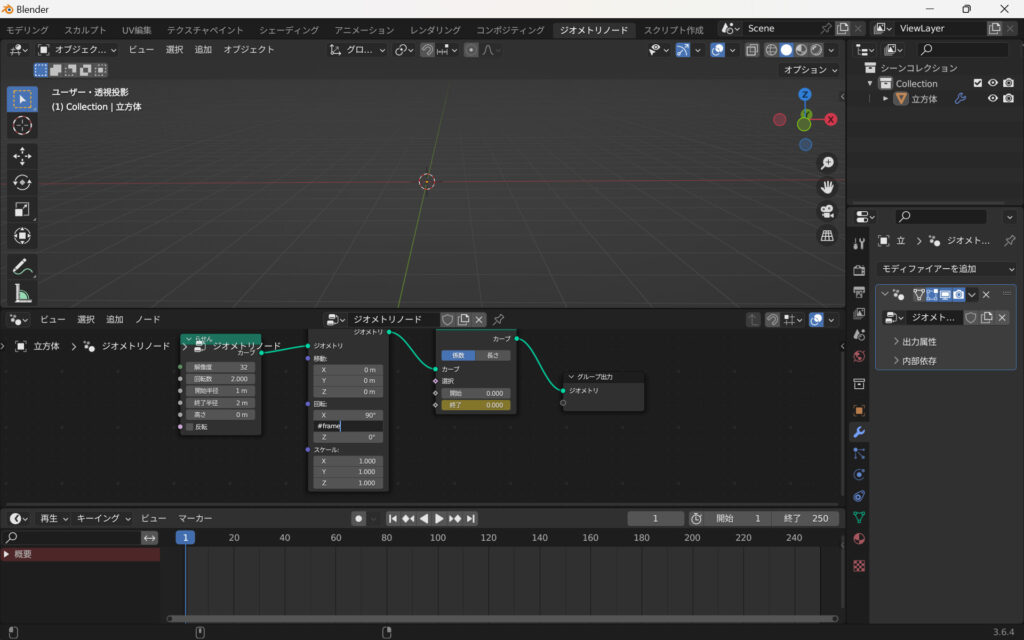
次に「回転」のYのところで「#frame」と打ち込みます。

こうすることでカーブそのものが回転しながら円を描いていくアニメーションとなるので、それっぽくなります。
さらにそれっぽくするために「終了」と同じように、1フレーム目の「開始半径」を0にしてキーフレームを挿入しましょう。40フレーム目あたりでもう一度キーフレームを挿入します。そのあとに80フレーム目で 「開始半径」を1にしてキーフレームを挿入しましょう。
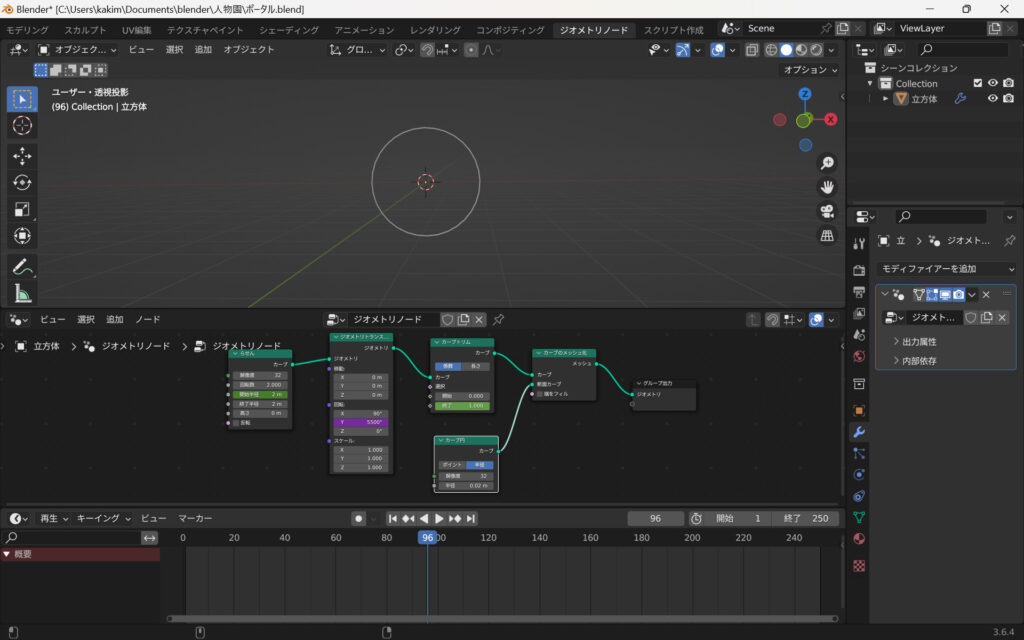
次に見た目を作っていきましょう。
下の画像のようにノードを繋いでください。

ノードを繋いだらパーティクルを追加します。
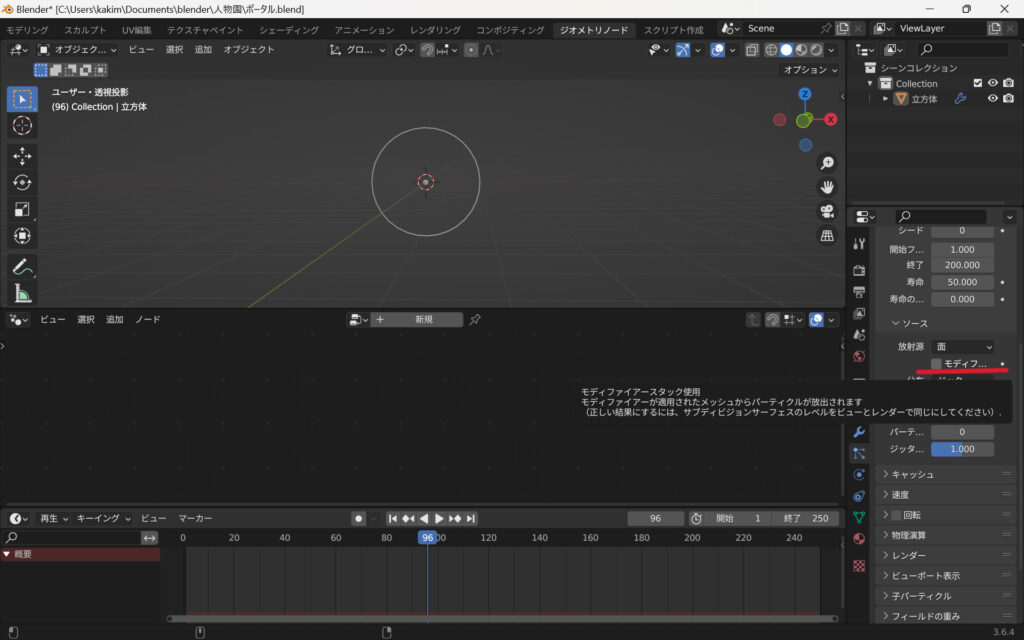
追加したらモディファイアースタック使用にチェックを入れましょう。

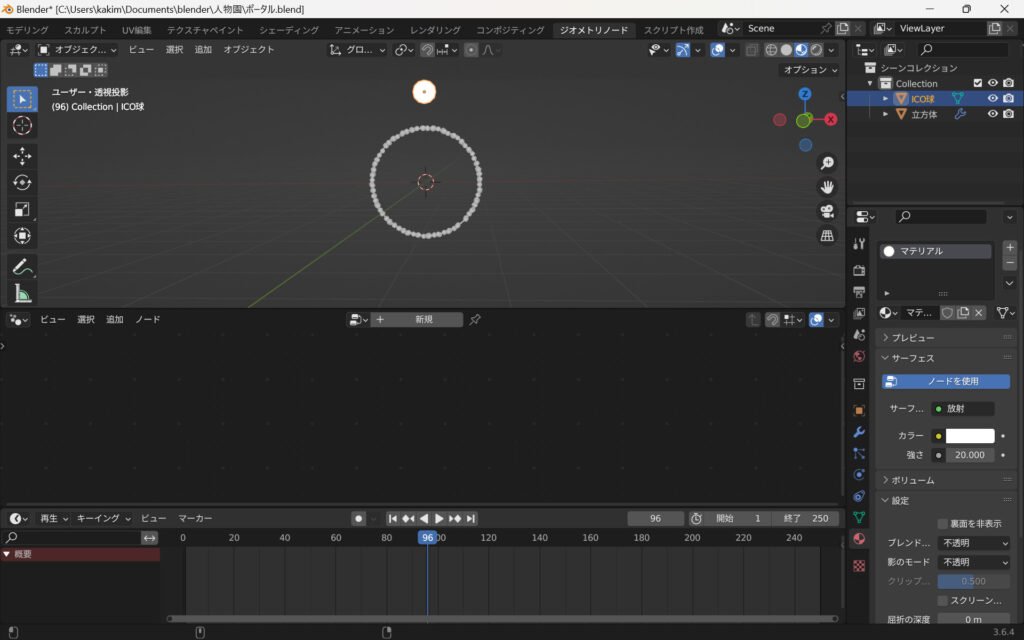
ICO球を追加し、マテリアル設定で「放射」、お好みの色、強さを20に設定します。

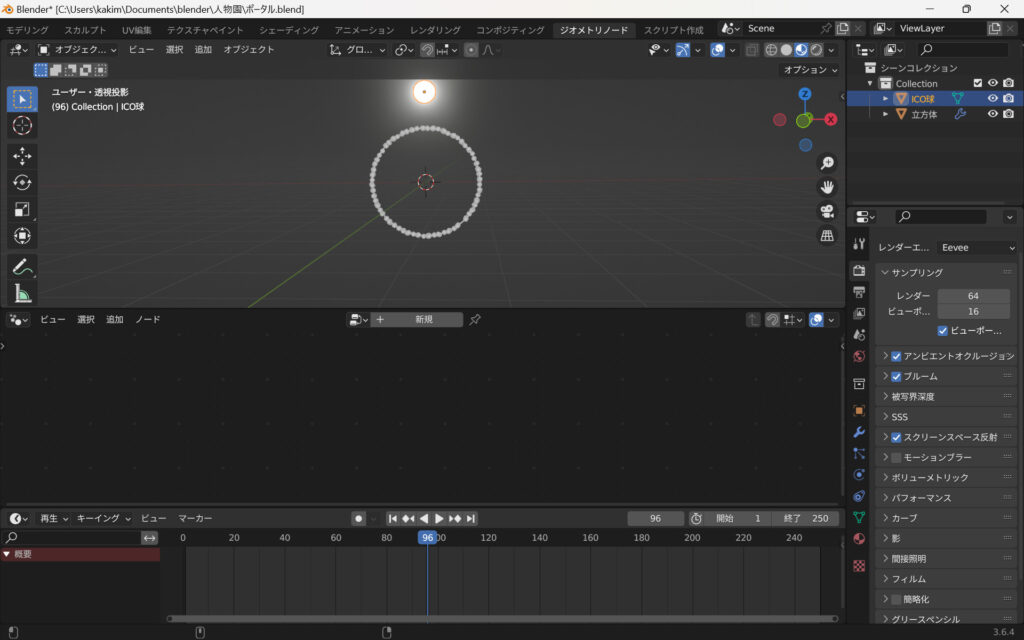
次にレンダープロパティで「アンビエントオクルージョン」「ブルーム」「スクリーンスペース反射」にチェックをいれてください。

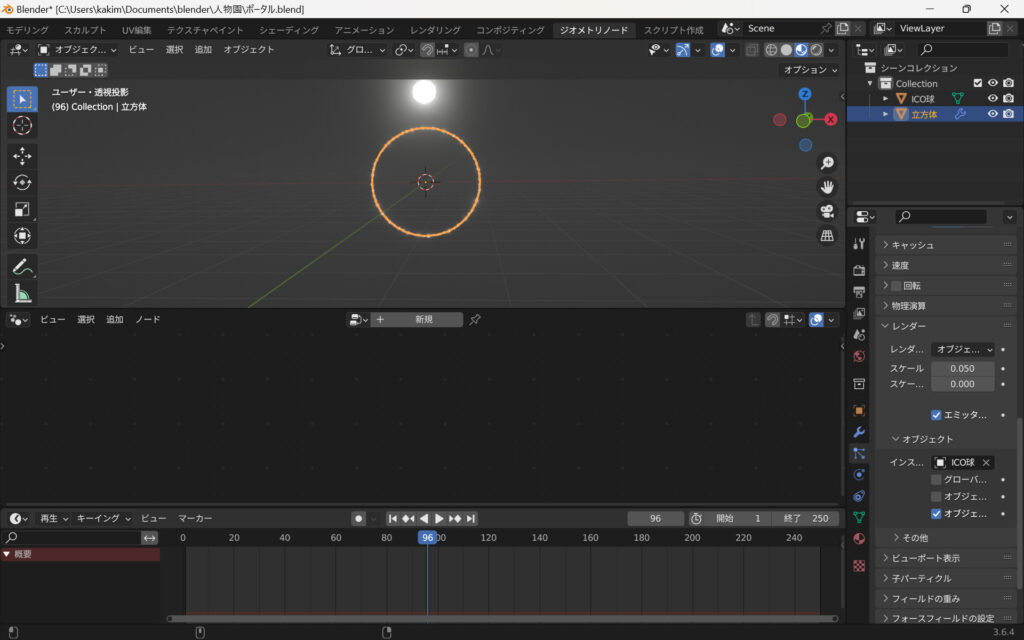
パーティクル設定に戻り「レンダー」の「ハロー」を「オブジェクト」にして、スポイトマークを押してICO球をクリックしましょう。

これでICO球がパーティクに設定されました。
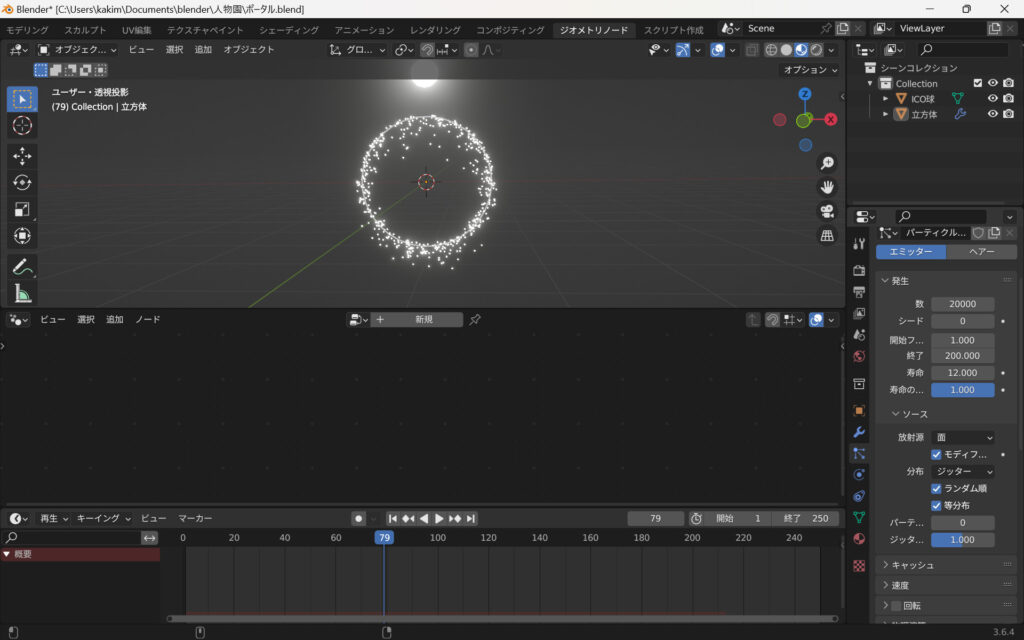
パーティクル設定を下の画像のように設定しましょう。

この下の方にある「フィールドの重み」→「重力」を0.5にしておくと少しきれいに見えると思います。
パーティクルが設定できたら、ジオメトリノードの設定に戻ります。またジオメトリノードトランスフォームを追加して、下の画像のようにつなぎます。
180フレーム目でスケール1でキーフレームを挿入、210フレーム目でスケール0でキーフレームを挿入します。

これでほぼポータルが完成です。再生してみましょう。
かなりかっこいいですね!
後は細かい設定をしていきます。
・パーティクル設定から「レンダー」→「エミッターを表示」と 「ビューポート表示」→「エミッターを表示」 のチェックを外す
・レンダープロパティから「モーションブラー」にチェックをいれる。
これでポータル部分は完成です。
後は自由にポータルと別のエフェクトやオブジェクトを組み合わせてアニメーションを作りましょう!
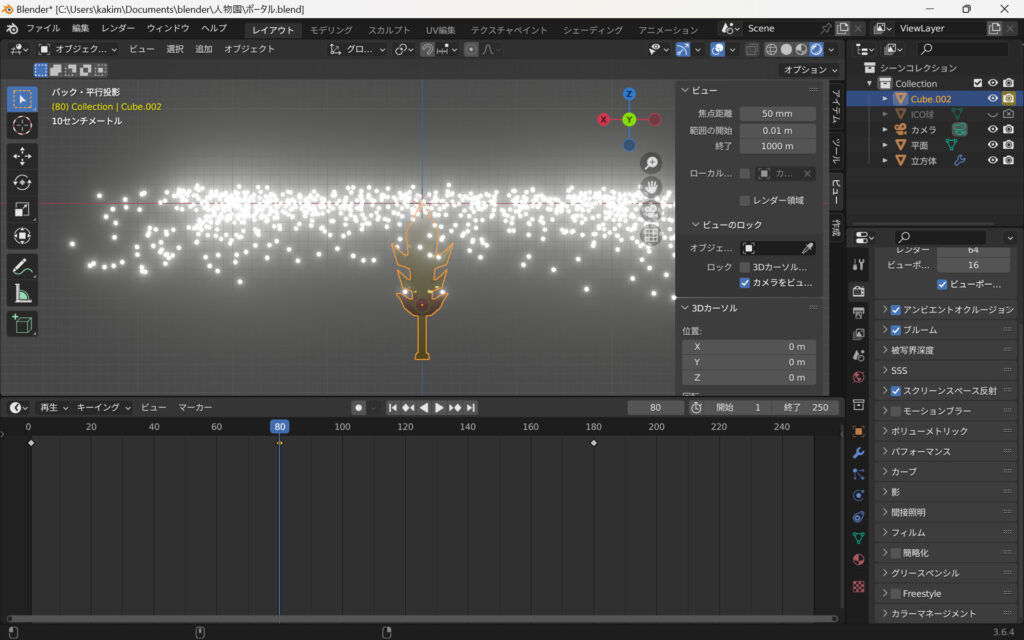
今回私は剣が出現するアニメーションを作ります。

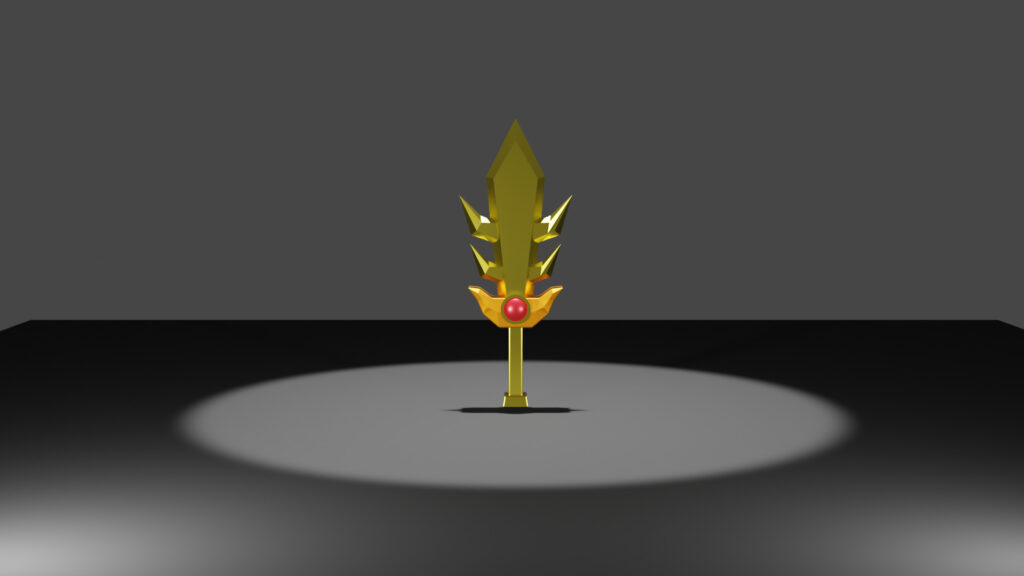
使用する剣はこちらの「ギャラクシア」です。星のカービィのシリーズに登場するメタナイトが持っている剣です。
ポータルのアニメーションに合わせて剣が出てくるようにキーフレームを挿入します。

レンダリング
では、レンダリングしていきましょう。
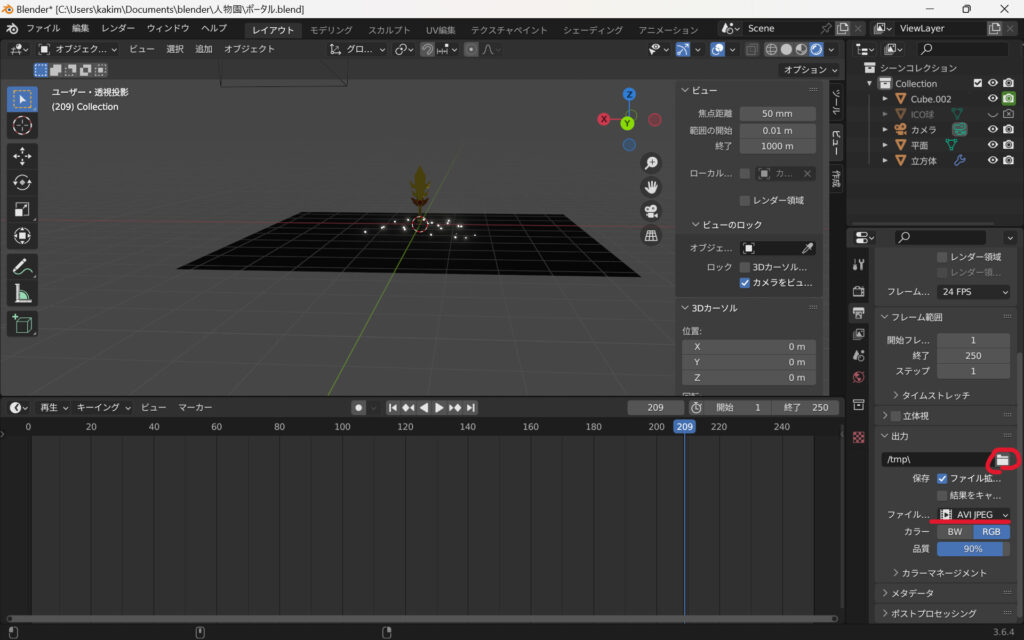
アニメーションをレンダリングする時は、出力プロパティで出力形式を動画にして保存先のファイルを選択しておきましょう。

レンダリングしたアニメーションがこちらになります…と言いたいところでしたが、動画が重かったのか、アップロードできなかったので動画の一部の画像を置いておきます。

おわりに
今回はポータルエフェクトを作りました。これを応用すれば他にも色々なエフェクトを作ることができるので、皆さんもぜひ自由な発想と工夫でかっこいいエフェクトを作ってみてください!


