ParticleSystemを極めたい
はじめに
メリークリスマス!!!
今年のアドカレも遂に最終日となりましたね!
最終日は伝統に則り私団体長のko-kiが記事を担当させていただきます。
さて伝統といえばクリスマスも伝統的な行事になってますね
そしてクリスマスといえば爆発ですよね
ということで今回の記事ではUnityのParticleSystemで爆発を作っていきます。
何がクリスマスといえば爆発やねんって思った方、アドカレを見返してみましょう。
去年も一昨年もクリスマスに向けて爆発の記事があります(去年は僕ですが)
一昨年の爆発記事
去年の爆発記事
それではそろそろ本題に入りますが、タイトルのように、ParticleSystemを使っていきます
ParticleSystemとは
ParticleSystemとはUnityにあるエフェクトを作るための機能です。
設定項目がものすごい数あって初めて触るときにはどれをどう触ればいいのかわからないと思います。
はじめに慣れていくには調べて出てきたものをマネするところからはじめていくのが丸いかなと
軽い爆発エフェクトとか作ってみたいなという人は去年の爆発記事を見てみてください。
今見るとクオリティの低いものですが入りにはいい感じじゃないかなと思います。
爆発準備
まずはParticleSystemを準備しましょう。
いつもオブジェクトを出すように右クリック→Effect→ParticleSystemで新しく作れます

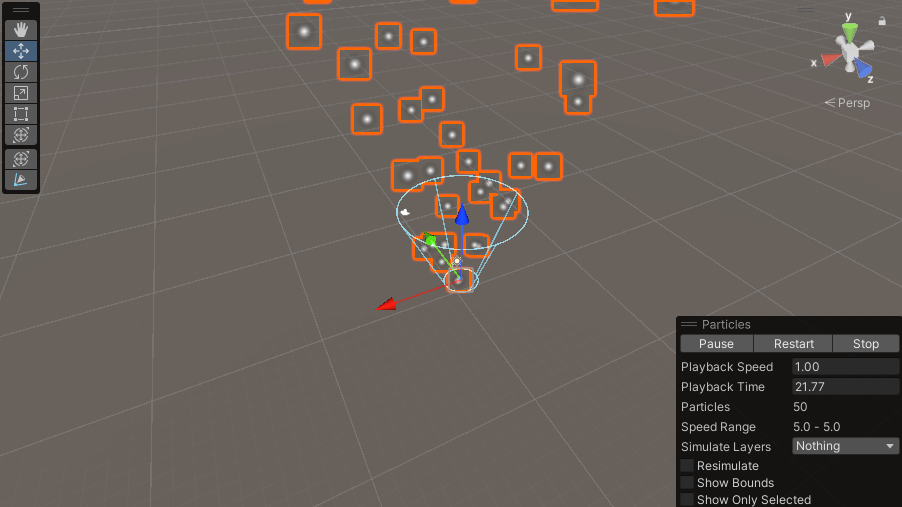
作れたらSceneビューにこんなのが出てきたのではないでしょうか
この白い丸一つ一つがパーティクルです。
こいつの見た目や出方を変えていくことでエフェクトを作っていきます。
まずは今上方向に出てるのを変えましょう

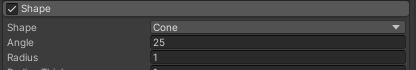
インスペクターにShapeと書かれたところがあると思います。
ここのConeをSphereかHemisphereに変えましょう。Shapeはモジュールと呼ばれる設定項目でこのモジュールが大量にインスペクターに並んでると思います。
Shapeではエフェクトの出方に関する設定をいじれます。
Sphereにすると球体状にパーティクルが出てくるようになります。Hemisphereとお好みで設定してください。
Radiusを変更すると半径が、RadiusThicknessを0にすると面上からパーティクルが出るようになります。

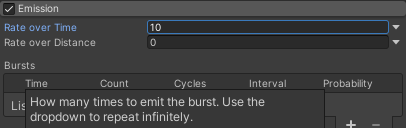
そしたら次はEmissionを開いてRateOverTimeを0にしてBurstのしたの+を押してください。
RateOverTimeは1秒にどれだけパーティクルが出るかの設定で、Burstはどれだけのパーティクルを一気に出すかの設定と考えてもらえるとわかりやすいです
爆発のように一気に出てほしい時はBurstを使いましょう。今回はBurstのCountは60にしておきます。
次は色を変えましょう
Emissionモジュールの上のモジュールを開いてください(以後Mainモジュール)
StartColorという設定項目があると思うのでそこから好きな色に変えましょう。
ついでにStartLifeTimeも変えておきましょう。これはパーティクルの寿命なので爆発エフェクトらしく短めにしときましょう。
見た目を変える
今の丸い見た目では味気ないので見た目を変えていきましょう
好きな見た目のテクスチャを用意してください
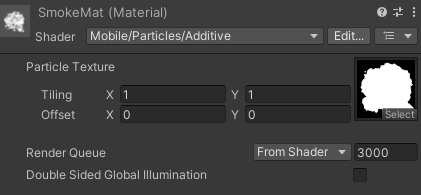
用意ができたら、Materialを生成して、ShaderをAdditiveにしましょう。

その後右側の枠に用意した画像をアタッチしましょう。
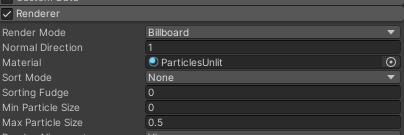
それができたらRendererモジュールのMaterialを変更しましょう


用意した画像が出てきていたらOKです
MainモジュールにあるStartSpeedを速くしてみましょう
これだけでかなり爆発エフェクトっぽくなったと思いませんか?
単調さを無くす
さぁ既にゲーム性によってはこれで完成でもギリギリ許されそうな爆発に見えてきましたが、少し単調すぎるのでそこを変えていきましょう。
この単調さの理由は、パーティクルの大きさや速度が全部均一なことが原因です。
これを改善するために、MainモジュールのStartSize,StartSpeedを変えます。
ParticleSystemの大体のパラメータは値をカーブで変えたり、ランダムにすることができるのでその設定をしていきましょう。

右側の下三角を押して、RandomBetweenTwoConstantにしてください。
そのあと入力した二つの値の間の値がそれぞれのパーティクルに設定されます。
StartLifeTimeもランダムにしてあげるといい感じに自然になると思います。
回転も変えれますが、テクスチャを横から映してしまうこともあるので今回はなしにしときます。

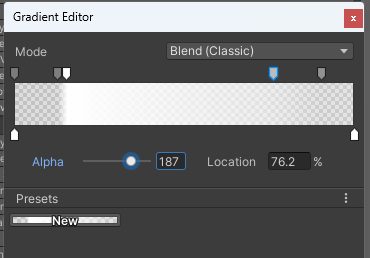
ColorOverLifeTimeを変更すると時間経過で透明度を変化させる、ということもできるので自然に出てきて自然に消すことができます。
もうちょっとこだわってみる
これで終わると流石にタイトル詐欺なのでもう少し爆発に近づけましょう
今作ってたのは爆発の広がるところなので、火花が散っているようなエフェクトを追加しましょう。
最初と同様にParticleSystemを追加して、一気に20個パーティクルが出るようにしましょう。
形をさっきのものと合わせて、半径を小さくしておきます。

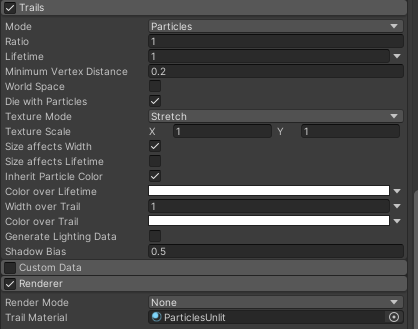
あとはTrailモジュールにチェックを入れて、RendererモジュールのRenderModeをNoneにしてください
Trailモジュールはパーティクルにしっぽが付く感じで、パーティクルの後ろにもパーティクルが生成されます。
RenderModeをNoneにすると先端のパーティクルが消えるのでTrailの部分だけが見えるようになります。
TrailのWidthOverTrail,LifeTimeで太さと長さをいい感じに調整します。
火花なので小さいほうがいいですね。
もうちょっとまばらに動かす
消える時間やサイズがランダムになっても動きが単調すぎて火花としては面白みがないですよね。
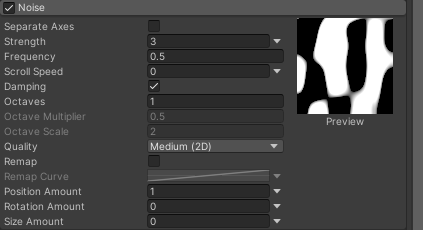
そんな時にはNoiseモジュールを使いましょう

Noiseモジュールは、動きにノイズを入れてランダム性を出してくれます。
Strengthを大きくするほど動きがランダムになります。

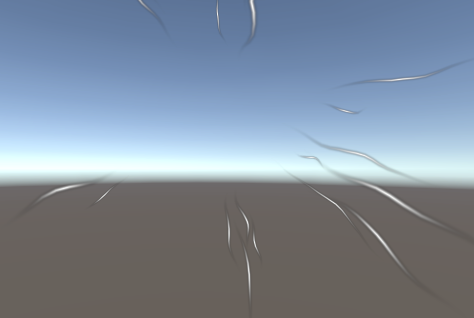
今はこんな感じ
ここにもマテリアルを準備してやってもいいのですが今回は無しにしときます
火花には無くてもいい気がしますよね??
そういえばテクスチャは、フリーサイトで作成したり、自作したりで準備しましょう。
僕は自作する場合はお絵かきソフトや画像編集ソフトで作ってます。
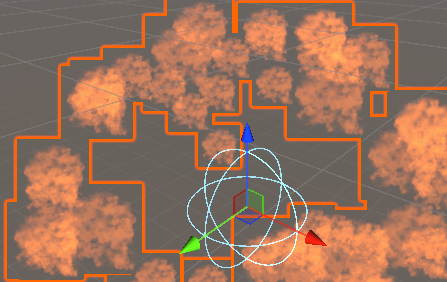
あとは色を変えたり、上述のものを色々変えていったりして、できたものがこちら
はい、色々変えましたね。中心に球状のエフェクトを追加して爆発してる感じを誤魔化しで入れたりしました。
最初に作った煙のエフェクトとかをもう少し調整したいところですが、あまり長くなってもあれなので今回はここまでにしておきます。
おわりに
ということでParticleSystemはいかがだったでしょうか?
本当はもっと色々設定項目があって触っていると楽しいので色々話したかったのですが、あまり深く書くと期限までに間に合わない気がしたので抑えました。
調べてみるとマテリアルとかを変更せずに魔法陣をつくっている動画とかでてきていろんなものが作りたくなると思います。
そんな気持ちになれるきっかけになれてたらうれしいです。良きParticleSystemライフを!!
さて長く続いたアドカレもこの記事が最後になります。今年も色んなジャンルの記事があって面白かったですね。
個人的には無限にUnityの機能の話をしてしまって、もっとプログラマー的な話をしてもよかったかもなとか思ってます。
そんなことは置いといて、もしまだ読んでない記事があれば読んでみてください。きっと新しい何かに出会えるでしょう。
ということでRiG++アドカレ2024、これにて終了です!ここまで読んでくださった皆様、本当にありがとうございました!!!