Reactでブロック崩し作ってみた!
目次
はじめに
初めまして。ポテリーです。名前を聞いたことがない人もいるかと思います。現在二回生でDTM課とコーディング課を兼任していますが、最近はあまり活動できていませんでした。なのでこの記事(全二回)で少し私の制作物についての紹介をさせていただきます。今回は「ざっくりこんなものを作ったよ!」っていうのを説明します。「Web制作なんてしたことない!」という人も是非見ていってください!私も歴はあまりありません!変な部分があれば申し付けてくれると私の赤面が見れます。
Reactって?
簡単に言えばWeb制作をもっと簡単に、効率よく行うためのツールです。本来Web制作はHTMLで骨組みを、CSSでデザインを作っていきます。さらにこのサイトに動きを付けていきたい!となった時、Javascript(以後JS)というプログラミング言語を使用していきます。静的サイトと呼ばれるものにはJSは使われておらず、HTMLとCSSだけで構成されています。この2つを駆使すればJSなんてなくてもクオリティの高いサイトが作れるんです。簡単に始められるので是非挑戦してみてください!話を戻してReactを使えば、HTMLとJSをコンポーネント指向という記述法のもとに書くことが出来るようになります。
コンポーネント指向
コンポーネント指向というのは、ソフトウェアやアプリケーションの開発の際に、複数のコンポーネント(部品)を組み合わせてシステムを構築していく考え方です。一つのコンポーネントに原則一つの機能を持たせ、汎用性を持たせることにより、他のシステムへの再利用をできるようにします。
メリット
- 再利用性が高い
- コードが煩雑になりにくい
- 管理・保守がしやすい
- テストが容易
例えば様々なボタンをApp.jsにて設置する必要があったとしましょう。まず、ボタンの形を作るコンポーネントbutton.jsを作成します。このbutton.jsをApp.jsから呼び出す際、App.jsにて色やフォントサイズ、幅などを指定することが出来ます。button.jsにてよく使う形式を初期状態として指定しておくことで、より効率が良くなります。
その他の機能
Reactではコンポーネント化の他に、様々な便利機能が提供されています。
主な機能
- 状態変化をトリガーとした自動再レンダリング
- 状態管理のツール
- SEO対策(検索上位にページを表示させる工夫)
- ページ遷移の速度の最適化
- ルーティング
変数や関数の状態を常に監視し、変更があった場合は再レンダリングをします。この変数や関数は自分で設定することが可能です。常に全てのコンポーネントを再レンダリングするのではなく、最小限必要な分だけレンダリングし直すことでパフォーマンスの向上が期待できます。例えば、ナビゲーションやヘッダー、フッターなどはどのページにも存在する場合が多いので、この個所は再レンダリングを起こさないようにします。またルーティングではメインページを根としたページ遷移の経路設定をすることが出来ます。これにより、全体の見通しが良くなり開発効率をアップさせることが出来ます。
ゲームの紹介
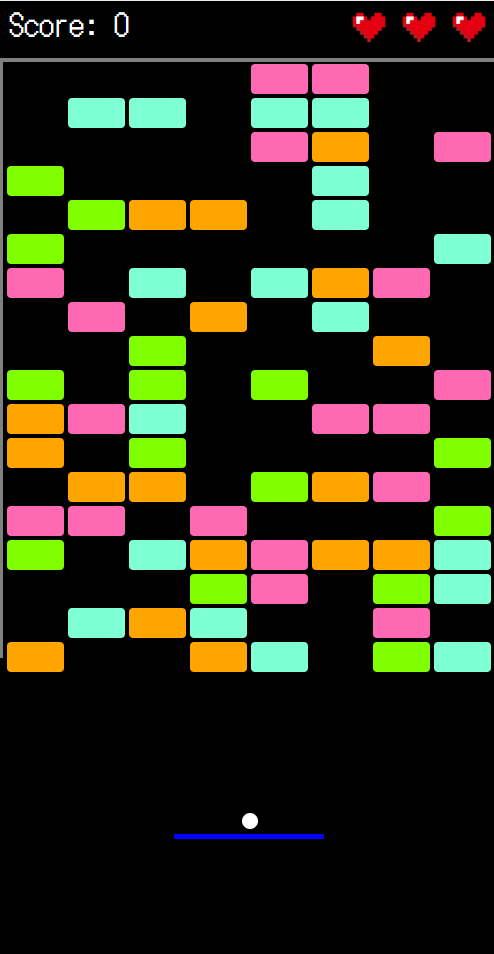
ここまでつらつらとReactの説明をしてきました。よく分からなかったと思います。ここからはブロック崩しの紹介をしていこうと思います。かなりシンプルなゲームです!Reactはゲーム開発のためのフレームワークではないので無理やり実装している箇所があります。ゲーム開発ではUnityを使いましょう。
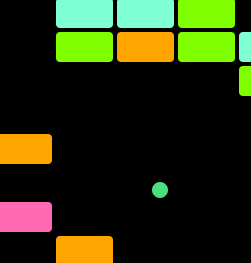
種類:ブロック崩し 特徴:アイテム(バリア、速度アップ、貫通弾、回復)の生成、ブロックの自動追加 ルール:ハートが全部なくなったら終了!エンドレス! 制作期間:8日

衝突判定
ブロックの衝突判定は各ブロックの上下左右の座標を全てとり、ブロック内に入った時速度ベクトルを反転させることで実現しています。無理やり感がありますが、これが一番簡単な方法です。生成される位置が決まっているなら、一般化する必要なんてないんです。また、プレイヤーの衝突判定も、同じ座標系を使用し、決まったy座標において、プレイヤーのx座標がボールの位置と一致したとき、反射するようにしています。
ボール&アイテム落下のアニメーション
ボールのアニメーションにはJSのrequestAnimationFrameを使用しています。これはアニメーションの描画を最適化してくれる関数です。setTimeoutやsetIntervalと違い、指定した時間ごとに関数を呼び出すのではなく、ブラウザがリフレッシュされるタイミングで描画を実行します。つまり無駄な描画がなくなります。ゲームにはもってこいの関数です。これにより滑らかな描画を実現しています。
プレイヤーの操作
このゲームではブロック崩しでは当たり前のプレイヤー移動も実装されています。前回のマウスカーソルの位置から、現在の座標を引くことにより、マウス移動量を毎フレーム計算しています。それに合わせてHTMLのstyle属性で、transformの値を操作しています。CSSファイルの値はJSで直接操作できないのが難点!また、操作性をよくするため、プレイヤーサイド全体をつかめるようにしています。(HTMLのlabelタグfor属性で指定できないかと思ったのですが、あれはフォーム関係のタグにしか効かないそう!)
ブロックの表示・非表示
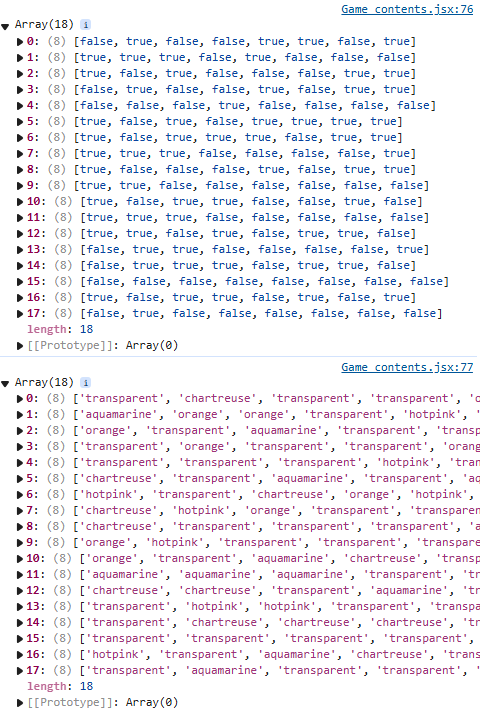
bool型の二次元配列(18行8列)に表示(true)、非表示(false)を挿入しています。ブロックにボールがぶつかった際、そのブロックに対応した位置のtrueをfalseに更新して削除を行っています。色に関しても、falseのブロックにはtransparent(透明)を挿入、trueのブロックには四つの色からランダムで一つ選択することにより、また二次元配列を作成しています。視覚的に分かりやすいほうが、設計が行いやすいのでこの形式をとりました。さらにtrueが20個以下になった時、自動的に30個のfalseをランダムでtrueに変更し、さらに新たに色の抽選を行うことで、ブロックを追加するようにしています。

アイテムデザイン・落下
アイテムのデザインにはioniconsを使用しています。フリーで簡単に導入できるので、おすすめのサイトです。星のアイテムを取ると、一回だけボールの落下を防いでくれるバリアを展開、ドクロマークで10秒間速度が2倍、ボウリングの玉で10秒間貫通弾に、ハートのアイテムで1/3回復という効果を発揮します。アイテムの落下処理においてもrequestAnimationFrameを用いています。そしてプレイヤーにぶつかった時、アイテムが消失するようになっています。

アイテム効果の仕組み
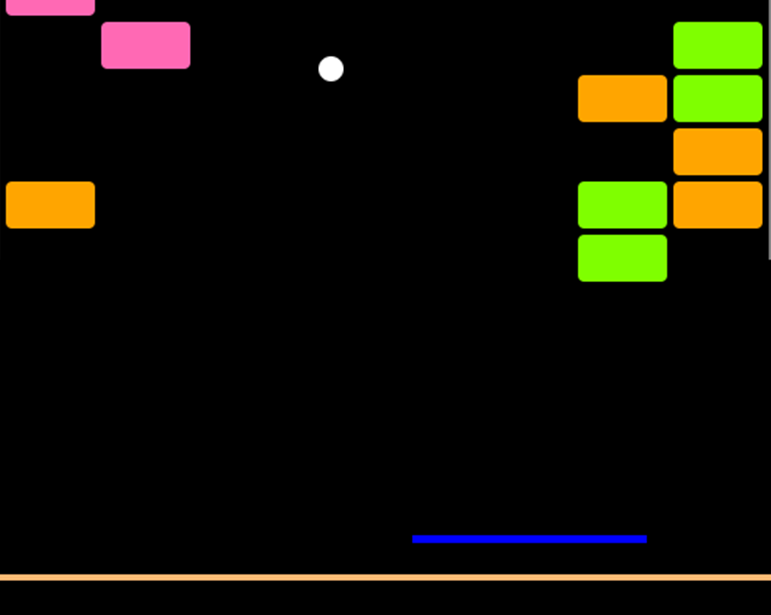
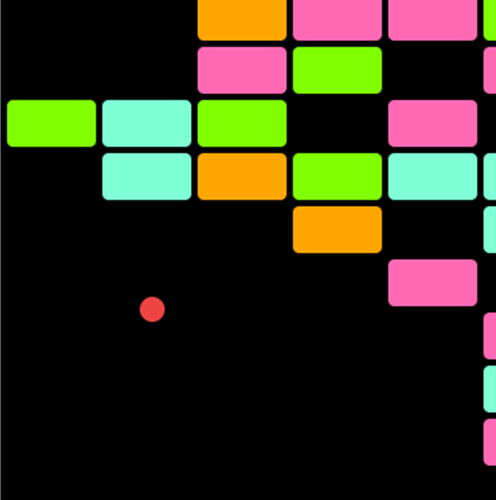
それぞれの実装は非常に簡単です。まずバリアアイテムからですが、これはプレイヤーの真下に線を引き、この線を星のアイテムを取った際に表示するようにしています。また、アイテムを取った際一回だけ反射させる衝突判定も追加することで、それっぽい効果を生み出すことが出来ます。次にハートのアイテムです。このアイテムを取った際、ハートカウンターを+1させます。このカウンターが3になった時、ゲーム画面上部のハートの画像を追加します。そしてボーリングの玉のアイテムの実装も簡単で、衝突判定をなくせば良いだけです。最後にドクロマークはもともと設定しているx方向ベクトル、y方向ベクトルの値を単に2倍しているだけです。とまぁ簡単なアイテムの実装しかしなかったわけです。(ボールの分裂とかは大変!)またボウリングの玉のアイテムを取った際はボールの玉を緑色に、ドクロマークのアイテムをとった際は赤色に変更されています。

バリア展開!!

1/3回復!!

速度2倍!!

貫通弾!!
こんな感じで実装をしています。
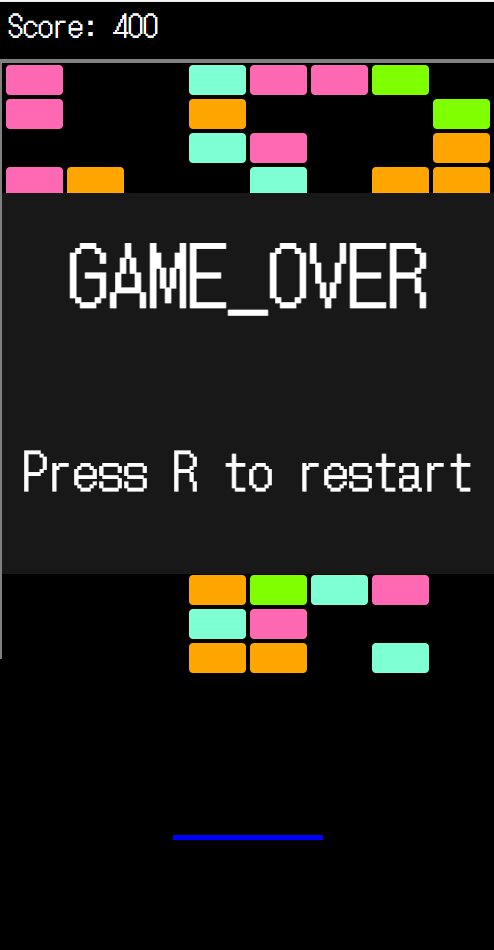
ゲームオーバー
ハートが全部なくなった際に表示されるゲームオーバー画面も作成しました。CSSでゲーム画面にかぶせて表示しています。また表示通り、Rキーを押すことで再挑戦することが出来るようになっています。

プレイの様子
どんな様子になっているのか、実際にプレイしている動画を提示しようと思います。
最後に
本当に軽くですが、私の制作物の説明をさせてもらいました。次回はコードの内容まで踏み込んで説明をしていきたいと思います。ここまで見ていただきありがとうございました。


