Unityのタイムラインを勉強してみた
はじめに
こんにちは。コーディング課3回のko-kiです。
アドカレも終盤ですね、技術系の記事も多く読み応えがあるのではないでしょうか。
今日はコーディング感の無い内容ですがUnityの楽しい機能紹介ということで箸休めしていきましょう。
それではUnityの機能の一つであるタイムラインを勉強してみたのでその便利さを紹介していこうと思います。
タイムラインとは
まずタイムラインとは何かを紹介します。
簡単に言うと、ゲーム内のイベントシーンなどが簡単に作れる機能で、極端な話コーディングを全くせずにかなりのクオリティのものが作れます。
なのでコーディング課以外の人でもUnityさえ入れればカットシーンや演出が簡単に作れちゃいます!
タイムラインでは
- オブジェクトの表示非表示
- アニメーションの再生
- アニメーションを作成して再生
- 音の再生
などができます。アニメーションは既に作られているものの再生もできますし、タイムライン上で新たに作ってそれを再生することもできます。
使い方
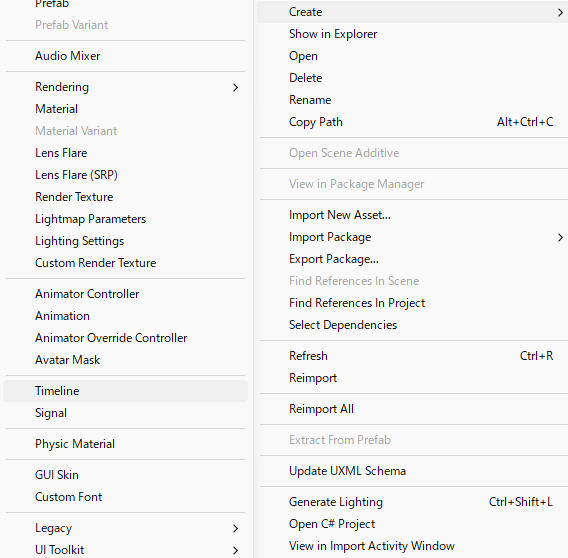
まずはprojectビューでcreate->TimeLineで生成しましょう
それをヒエラルキー上に持っていくとタイムラインの編集ができるようになります

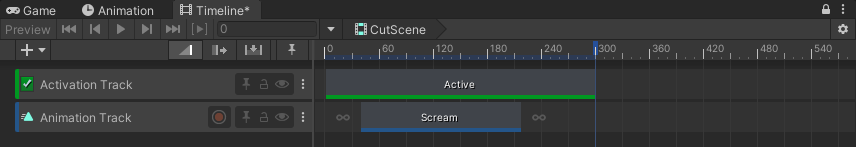
さてそれではタイムラインでの編集ですが、トラックがいくつか見えると思います
そこに使いたいオブジェクトをドラッグしてあげると編集ができるようになります
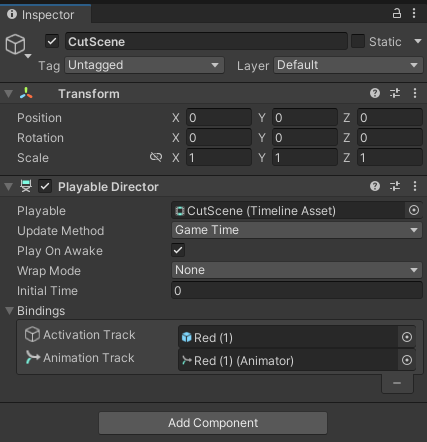
また、インスペクターからどのオブジェクトを使用するかを設定する必要があるので忘れないようにしてください
今回はアセットを使用してドラゴンの咆哮アニメーションでカット演出を作ってみようと思います


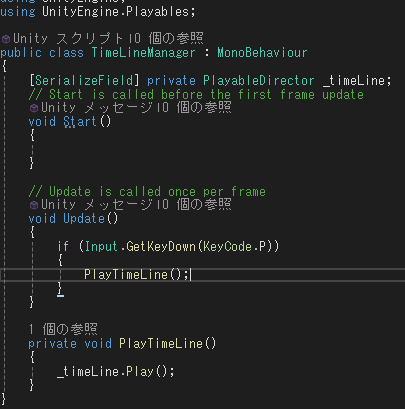
それでは適当にスクリプトを作ってください
スクリプトでタイムラインの制御をするにはusingに
using UnityEngine.Playables;
を追加する必要があります
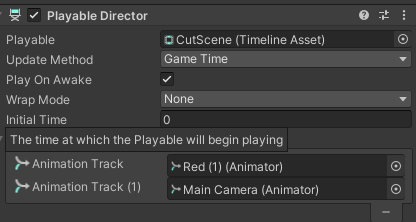
タイムラインはPlayableDirector型なので注意しましょう
タイムラインアセットに付いてるコンポーネントですね。

そして忘れてはいけないのがデフォルトでチェックが付いてるPlayOnAwakeのチェックを外すことです
これを外さないと再生した瞬間にタイムラインの再生も始まってしまうのでスクリプトから制御する場合は外しておきましょう

さて今回のイメージはある程度体力を削ったらカットイン演出が入って第二形態になるイメージです
このうちのカットイン演出を作っていきます。
先程メインカメラのアニメーショントラックを追加しましたが、これにアニメーションを設定すると現在位置からのアニメーションを行うことになり、カメラに敵が映らない可能性があります(1敗)
そんな時にはunity公式から出ている拡張機能を使いましょう。

これを使うとTransformでの制御のほかに、画面のフェードやテキストの制御もできるようになります。
このアセットをインポートできたら、適当な空オブジェクトを作ってそのトランスフォームをカットイン演出で使いたい場所に移動させましょう。
場所を決めたらタイムラインにドラッグアンドドロップです。

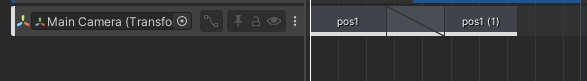
複数の場所を移動させたい場合は写真のように二箇所をドラッグアンドドロップしてあげて、インスペクターからstart position,end positionを設定しましょう。
二つが重なっている部分が遷移するところなのでお好みで調整してください。

移動だけ付けてあげるとこんな感じです!
これだけでもカットイン演出っぽさは出るんじゃないでしょうか。
どちらかというと登場演出っぽいというお話は置いておいてください。
もっと色々追加して派手にしてみようかとも思ったのですが、あまり演出を足しすぎると見栄えが悪くなりそうなのでこれくらいにしておきます。演出が思いつかないから逃げ
もっとズームして見上げる構図とかにするとかなり見た目がよくなるんじゃないでしょうか。
登場演出、カットイン演出には使いやすそうですよね。
おわりに
今回はタイムラインを勉強してみたので軽く触って紹介しました!
これを使えばイベントシーンやカットイン演出が簡単に作れると思います!
今回の例では移動のみを使いましたが、表示非表示を切り替えることもできるので専用のカットイン画像なんかもあってもいいかもしれませんね!
もう少し凝ったものを作る予定だったのですが時間的な都合でしょぼめなのは許してください…
よければ演出モリモリのシーンを作って遊んでみましょう
それでは良きタイムラインライフを!

