9日担当の2Dグラ課のShiyaです。
今回は、私自身が最近ハマっている手描きアニメーションについて話していきます。
言われてみれば、手描きアニメーション作りをやってる人って
僕の周りでは少ない気がしたのでちょうどいい機会になりそうかと。
実は昨年のアドカレで珈琲さん(現OB)もその話題について書いてくれていました。(手描きアニメーション作成の話)
今回の記事ではそれに加えてもうちょっと詳しく話す感じに進めていこうかなと思います。
手描きアニメ制作の前に、最初に必要な知識、
そしてそれを踏まえた上での大まかな制作過程を教えていきます。
最初にどういう原理で作られているか話します。
手描きアニメは簡単に言うと、誰もがご存知1枚1枚のイラスト(静止画)を切り替えて
いかにもイラストが動いているかのように魅せるパラパラ漫画です。
デジタルにおける手描きアニメ制作では、
そのパラパラ漫画をデジタルで表現するために必要不可欠な設定値があります。
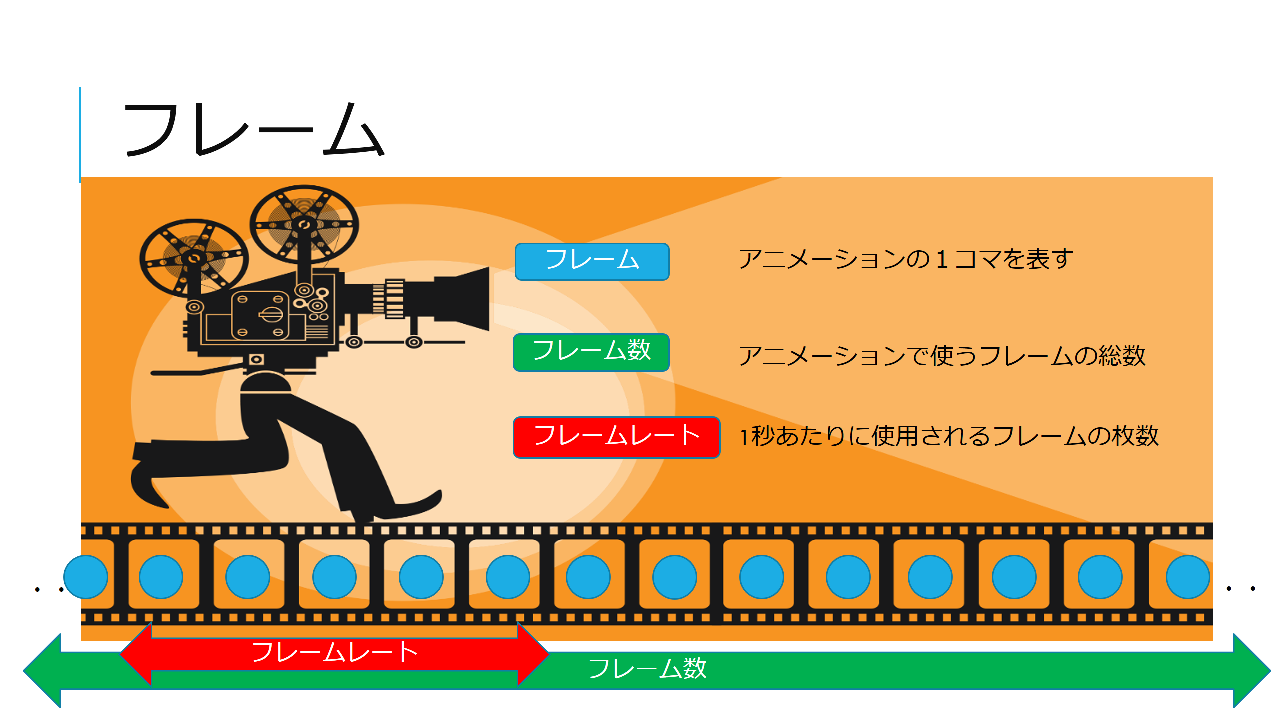
フレームとフレームレートです。

フレーム
まずフレームです。これはアニメーションの1コマを表します。
それを1つのアニメーションにつき計何枚使うか表したものをフレーム数と呼びます。
フレームレート
次はフレームレートです。フレームレートの単位はfpsで表されます。
fpsと聞くと、皆さんはBFのような1人称視点のゲームを連想するかもしれませんが,こっちで言うfpsは当然違います。
1秒あたりに使用されるフレームの枚数(frames per second)を表します。
例えば30fpsだと、一秒につ30枚のフレームを必要とする、
15fpsだと一秒につき15枚のフレームを必要とするという意味になります。
fpsが大きいほど滑らかでヌルヌルした動きを表現できますが、
大きすぎるとそれなりの枚数のフレームを描かなければなりません。
つまりfpsには使い分けが大切!
日本のテレビアニメは基本24fpsを土台にして描かれますが、
24fpsフルでアニメ描くなんて労働力と時間がいくらあっても足りないしきっついですよ。
フレームレートはシーンまたは対象物によって使い分けされています。
例えば、日常系のアニメとかで
キャラクターが日常的な動作(歩く、会話等)をするシーンでは、8fps辺りが最適です。
ドラゴンボールやプリキュアのような
体を張った激しいアクションをするシーンに至っては12fps以上は必要になってきますね。
さて、fpsの知識を軽く踏まえたところででいよいよ作画の話といきます。
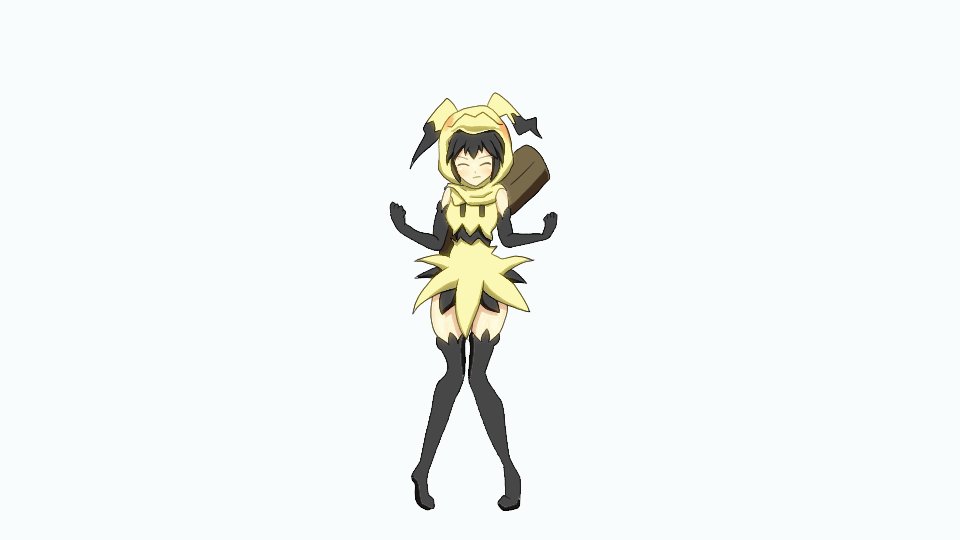
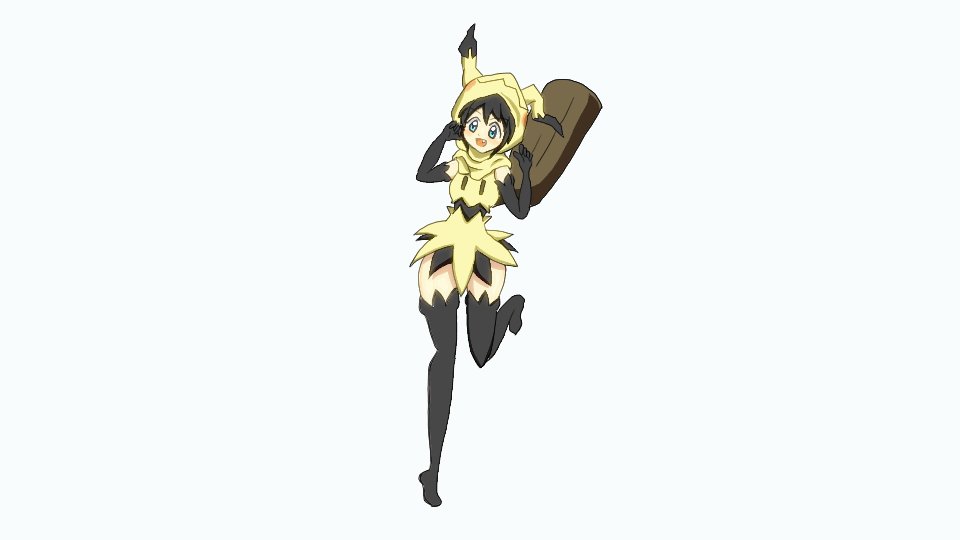
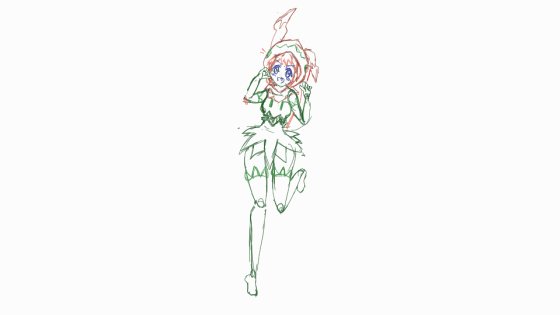
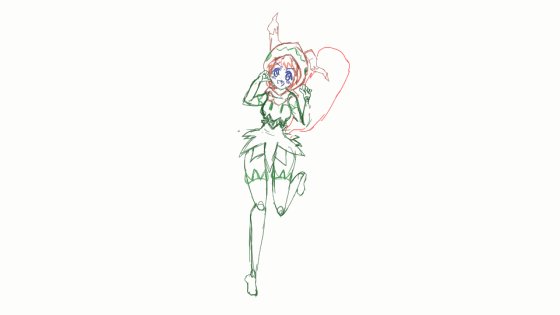
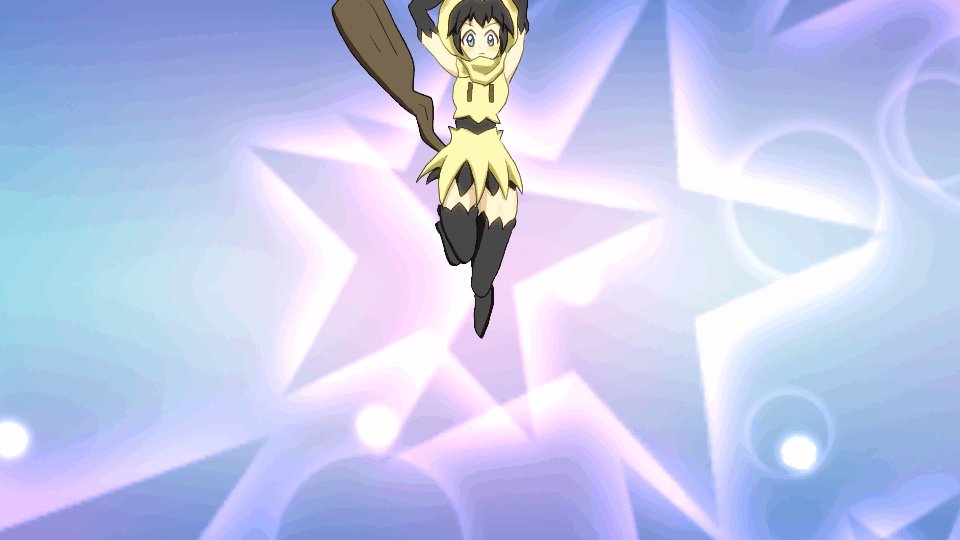
今回はこのアニメーションを作っていきたいと思います。

可愛いモンスター()のコスプレをした女の子が
ジャンプして決めポーズをするアニメを描いていきます.
フレームレートは12fps、総フレーム数24枚.
たった2秒のアニメーションなのに大変なんだよなこれが.
使用ソフトは小生愛用のクリスタ(PRO)。クリスタはいいぞ。
といっても、このクリスタ(PRO)、利用できる最大フレーム数が24枚と限られてまして、
アニメーションづくりとしては不十分なんですよね。
完全上位互換のクリスタ(EX)ならフレーム制限はありませんので
そっち使えばいい話ですが値段が高い(PROの4倍以上)...
ですが、PROでもAviUtlやGIFMaker.me等の
他ツールと併用してやれば24フレーム以上のアニメーションは作成できます。
作画の話に戻ります。アニメーション作画の流れは全体的にこんな感じです。
- レイアウト
- 原画
- 中割り
- 清書・彩色
- アニメーションファイル出力
「新規」から「アニメーション」を選択するとフレームサイズ,余白,タイムラインの設定ができます.
再生時間はフレーム数を表します
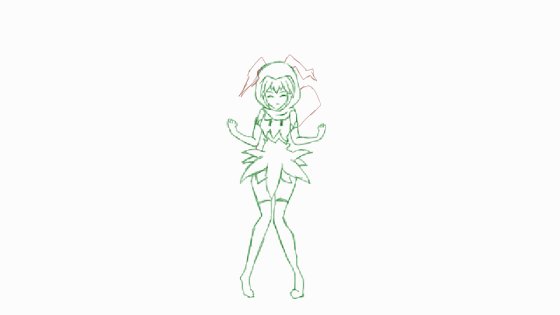
1.レイアウト
まずレイアウトを組みます。 再生時間の長いアニメーションだと絵コンテなるものが必要になってきたり。
この作品の場合、尺が短いので頭で軽く考えて
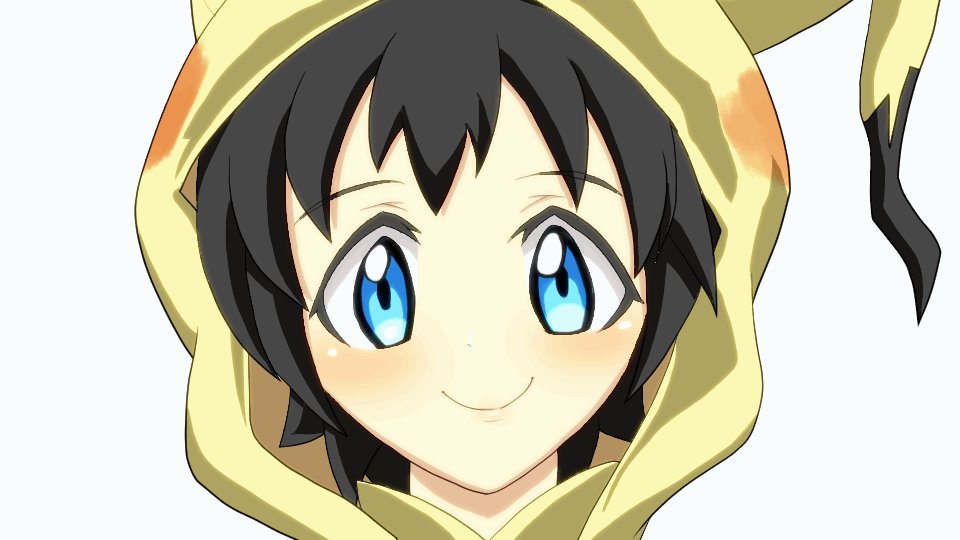
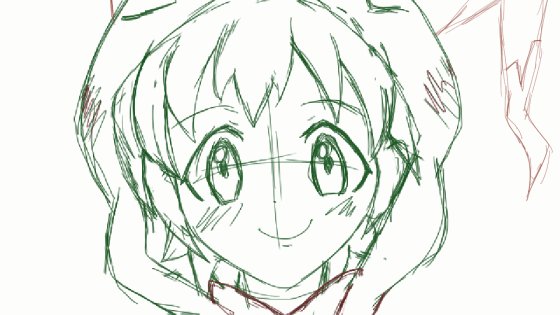
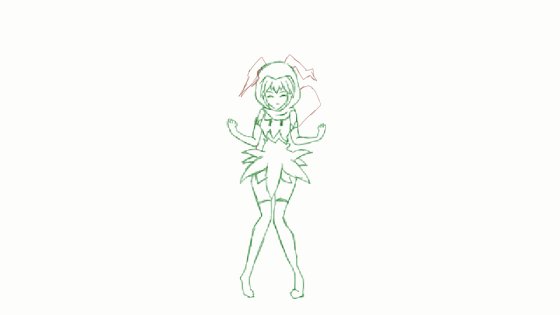
「まばたき」「ジャンプ」「落下」「着地」「決めポーズ」
の流れでアニメーションを作りたいといったところでしょう。
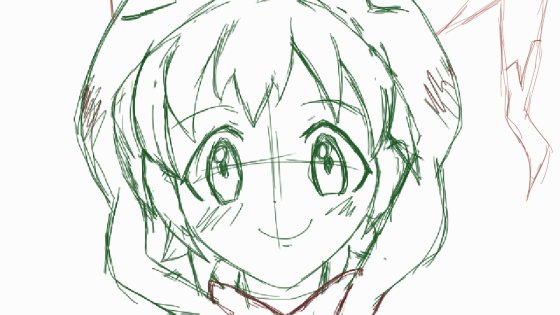
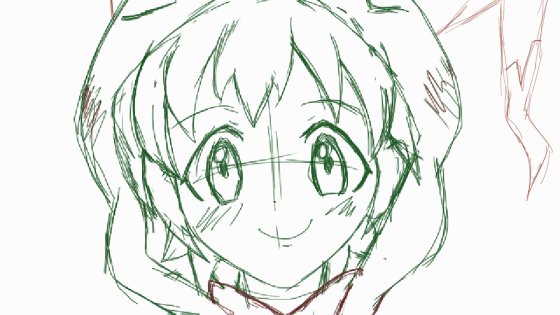
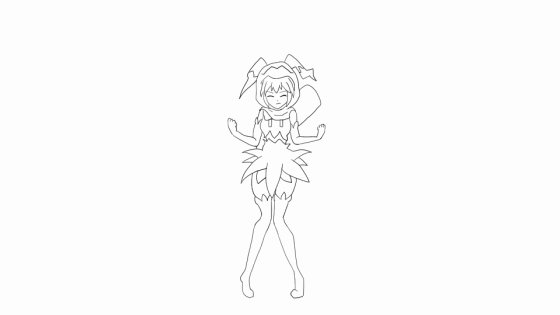
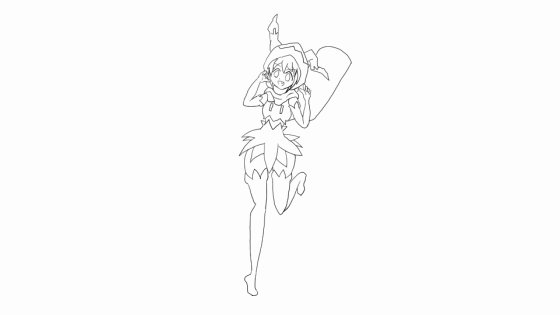
2.原画

原画の下描きに入ります。原画とは動きを表現、作画するうえで「鍵」になるフレームを表します。
この作品の場合、さっきレイアウトで言った
「まばたき」「ジャンプ」「落下」「着地」「決めポーズ」の原画を描くことになります。
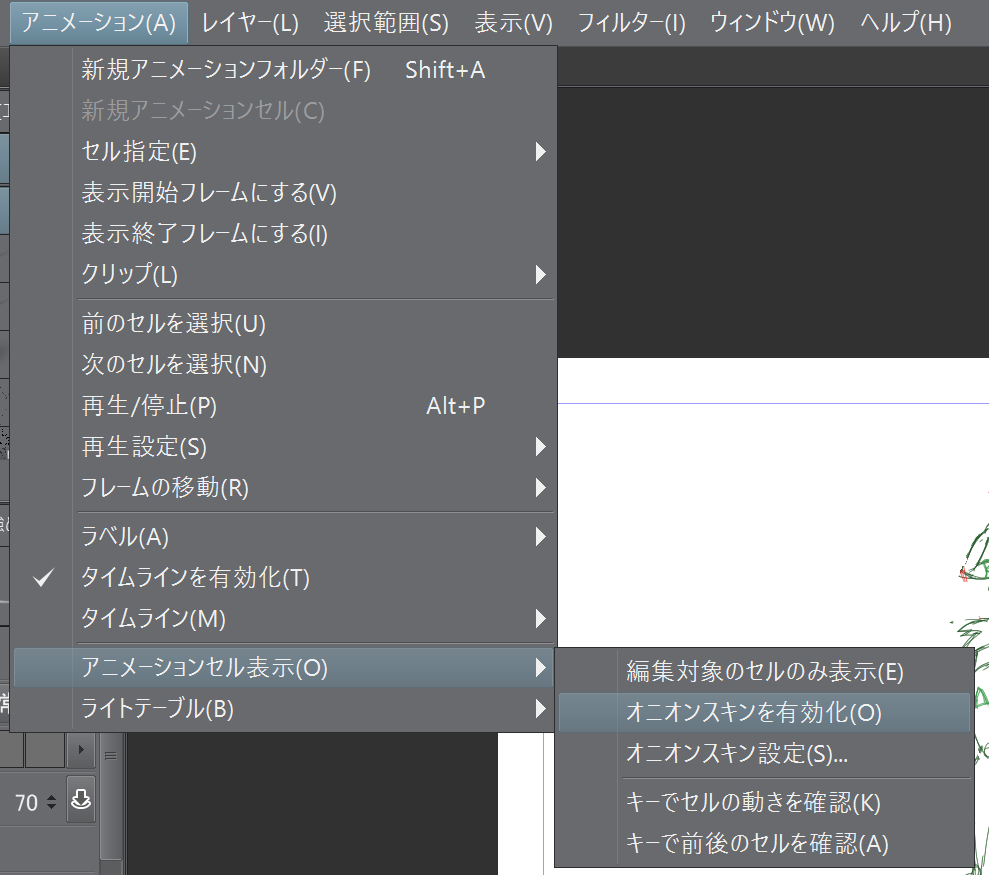
3.中割り

より滑らかな動きをつけるために「中割り」を入れていきます。

前後のページの作画を薄く表示するオニオンスキン機能を頼りに、
前の原画と次の原画の間となるアクションを加えていきます。
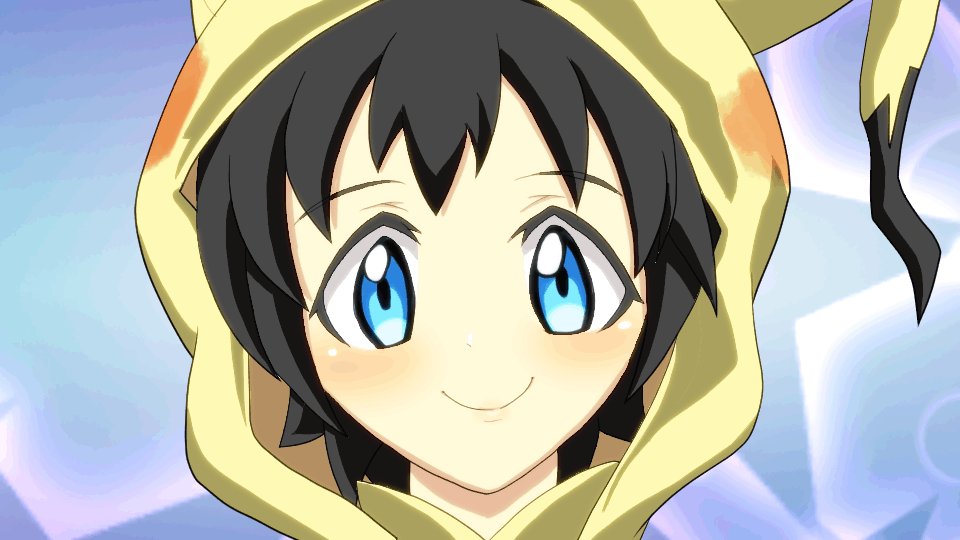
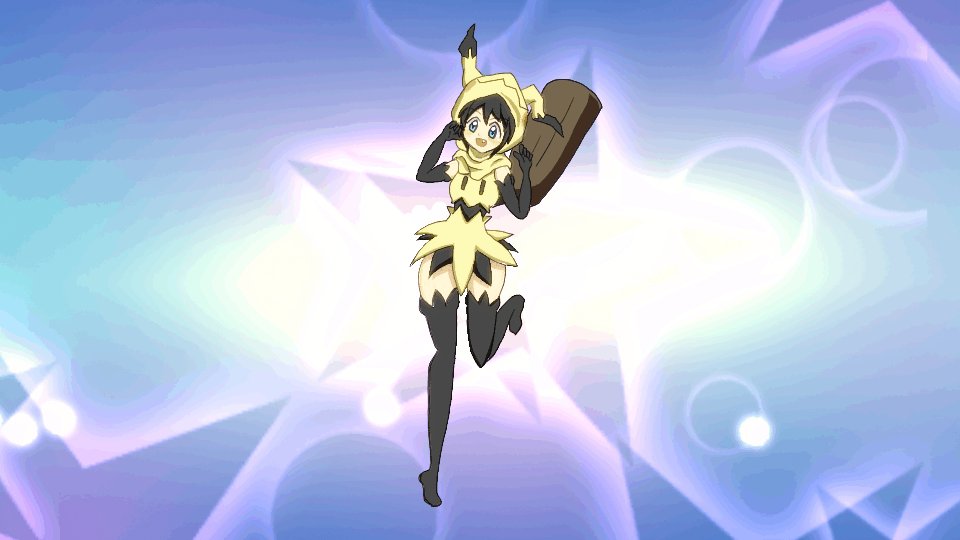
4.清書・彩色

線画のクリーンアップを行います。

彩色、その他エフェクト等。塗りは一番楽なアニメ塗りでパパッとイって,オワリッ

グロー効果を付けて爽やかな感じにしてみました。
あ
やらかした。陰の塗り忘れを発見...
制作中の段階で色の塗り残しやキャラの表情のズレのような細部を後に発見しても
まずは修正に取り掛からず、とにかく完成を目指しましょう。
完璧ではなく完成です.
修正はメインを完成させたあとです。
そもそもこのアニメーション12fpsだし一瞬だしええやろ()
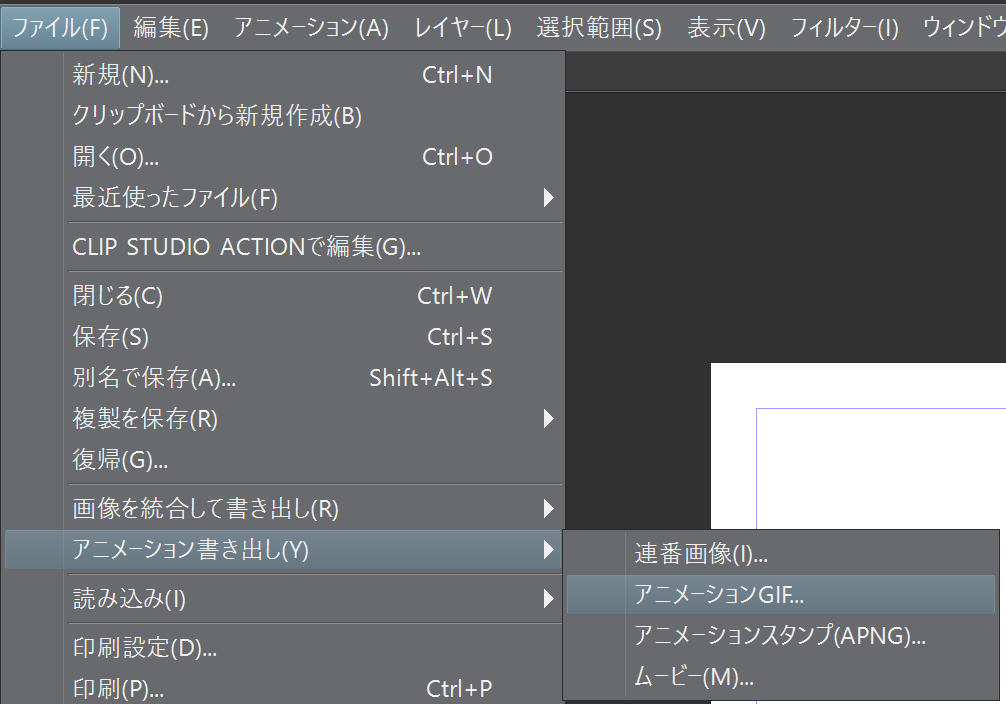
5.アニメーションファイル出力

gifやmp4,avi等の動画ファイルへ出力します。連番画像で全フレーム一枚一枚一気に出力することもできます。

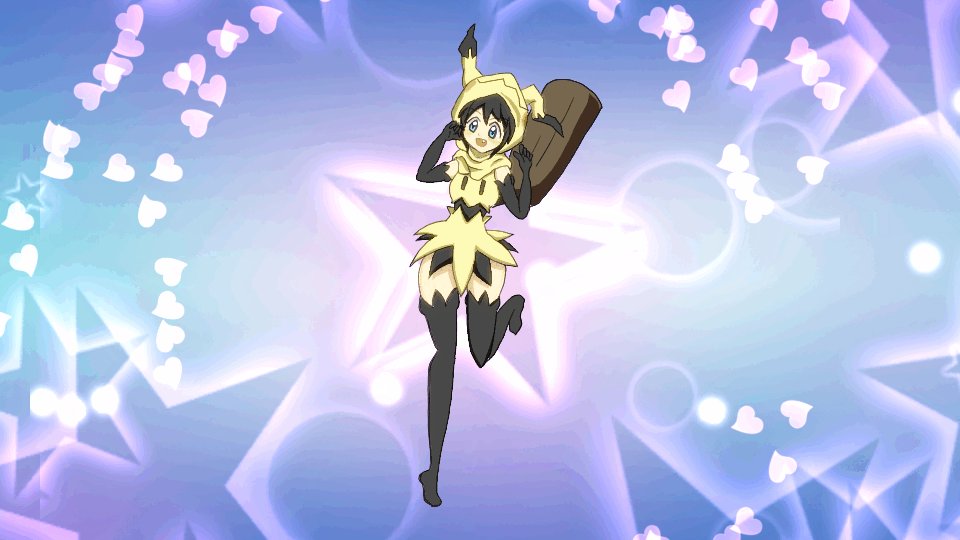
これは,aviファイルとして出力したものを,
AviUtlを使って,背景の画像とパーティクル出力をあわせたものです.
演出がダサいのは大目に見てやってください
ここではaviやmp4の動画ファイルを直接貼れないみたいなので
仕方なくgifで出力しました.色の劣化が...
(きれいなやつはここにあげるつもり)
新規プロジェクトで映像のフレームレートを24fpsという大きな器で設定したので,
キャラは12fpsで動いていても,背景の星やパーティクルは24fpsで動くようになっています.
このように,動画編集ツールを使って,アニメーション全体をより滑らかに見せるというごまかし方もあったり。
以上がアニメーション制作の大まかな流れですがどうです?
普通のイラスト制作より大変な作業ですよね。
素人がアニメーション制作を始めて、複数枚に渡るセルを何枚も描いているとやはり心が折れるものです。
初めのうちは尺の短いアニメーション作りに何度も挑戦してみましょう。
短いものであってもキャラクターを動かせたときの喜びを、
地道に積み重ねてこそ、モチベーションのアップにつながっていくもんです。
ということで以上、手描きアニメーションづくりについての記事でした。
最後までこの記事をよんでいただき、ありがとうございました~

明日はあっちょさん。
