はじめまして、RiG++1回生のサム侍です
最近はデスストランディングをプレイするのにハマっています。グラフィックもきれいでストーリーも面白いです。ゲームが苦手な僕でも楽しくプレイできる難易度が用意されているのが最高です!

さて、僕はデザインに興味があって独学で頑張っています。サークルの先輩にはRiG++のロゴをデザインしたり、ポスターなどのデザインをしている先輩がいるらしいです。僕はコーディングも苦手で絵もかけませんが、その先輩のようにデザインでこのサークルに貢献できればいいなと思っています。
今回はそんな僕がunityで少しの手間で見た目を良くする方法について書いてみたいと思います!
1背景色を変えよう!
unityでゲームを作るとこんな感じの背景色(#314D79)が自動的に設定されています。

背景色がこの色になっているだけで初期状態から触っていない手抜き感を感じます。それに個人的にこの色がなんかダサいです……。ですので、ぜひ背景色を変更しましょう!背景色はMain CameraのBackgroundから変更できます。おすすめは無難に白か黒なのですが、ここで#FFFFFFや#000000の白や黒を設定するのはあまりおすすめできません。コントラストが強すぎて画面全体の統一感がなくなったり、目に優しくないからです。ほんの少し明度を落とした#f7f7f7や#f5f6f8や#323232あたりの白や黒に設定しておくといい感じになると思います。
2 ボタンの余白を意識しよう!
unityにはUIのオブジェクトが提供されています。これを使えば、かんたんにUIを組み立てることができる優れものなのですが、特にボタンは、初期状態のまま使うとなんとも息苦しく不安定な感じになってしまいます。そこでボタンオブジェクトを作るときに気をつけたいことを実際にボタンを作りながら紹介していきたいと思います。
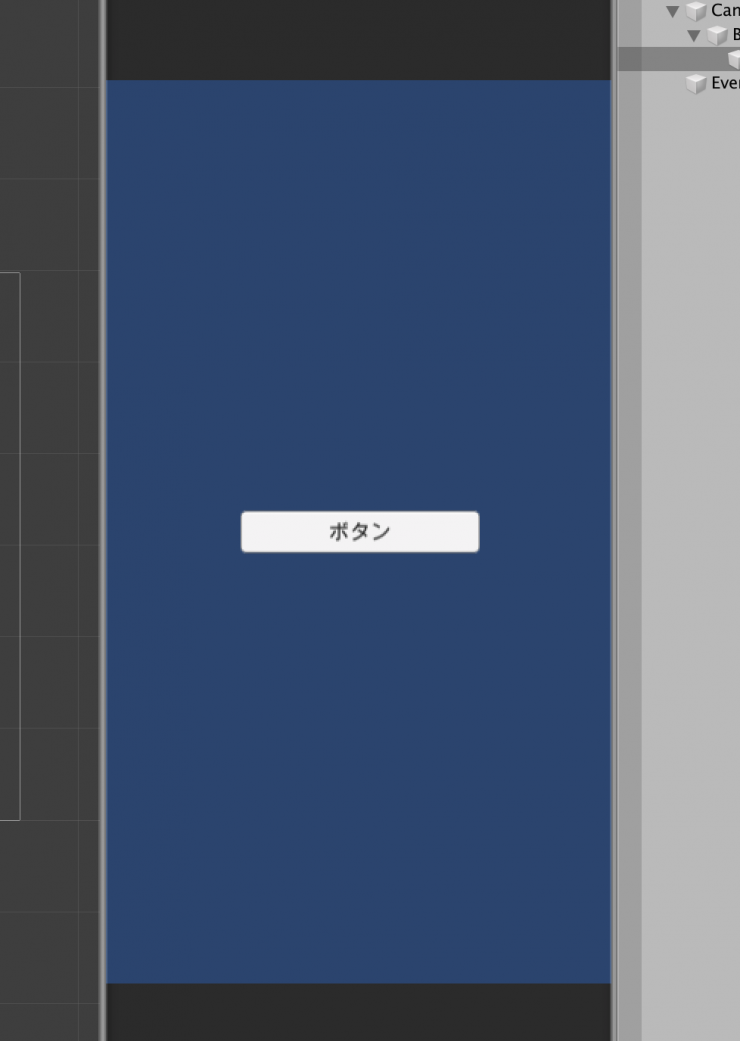
まず、Hierarchy上で右クリックから「UI -> Button」を選択し追加します。次にScene上でButtonの位置を調整します。

いい感じになったらいよいよButtonの見た目を整えていきます。HierarchyでButtonの子オブジェクトのTextを選択してTextの欄に表示させたい文字を入力します。次に、CharacterのところからFont SizeとLine Spacingを調整します。Font Sizeは好きに設定すればいいのですが、Font Sizeは必ず枠の大きさと相互に関係して決定されることを忘れてはいけません。大きさは以下のような順で大小関係が成り立つようにするといいです。
文字の端から枠の端までの水平の余白>文字の上(下)から枠の上(下)までの垂直の余白>文字の大きさ
例えば、フォントサイズを16ptにするなら、水平の余白を32px、垂直の余白を18pxくらいにするとちょうどよい感じになると思います。また、ボタン内の文字が長くなり2行以上にまたぐときはLine Spacingを1.5程度に調整すると読みやすくなります。
そしてParagraphのAlignmentを左右中央揃え、上下中央揃えに設定しておくと制御がしやすくなります。
では、階層を1つ上がってButtonのImageの部分を調整していきます。Colorのところをこのサイトの500番台から選んで設定するといい感じになります。
ですが!!!!Colorの上のSource Imageを自分で作成したものに変更するとこれまでの作業をする以上のクオリティを出すことができる上に楽です!UI画像を自分で作りましょう!!!!
せっかくなので、ここでボタンを作るときに共通するポイントも合わせて紹介しておこうと思います。
- ボタンの中の文字に注意! 例えば「変更を保存しないまま終了しますか?」に対して「はい」「いいえ」だとどっちの意味を指しているのかわかりにくいので「終了する」「キャンセル」にする
- ボタンの色に注意! キャンセルボタンにも実行ボタンにも色がついていると紛らわしい!特に赤と緑の組み合わせは人によって実行とキャンセルのイメージが違うので実行ボタンにのみ色をつけるようにして気をつけること
- ボタンにはインタラクションをつけること! ボタンは押されたかどうか、すでに押したことがあるのか、そもそも押せるボタンなのかわかるようにすることが大切!押せないボタンはグレーの塗りつぶし、押したことあるボタンは明度を少し暗くするなどして区別すること
3 フォントを変える
unityではデフォルトでAralというフォントが設定されています。このフォントはみんな大好きHelveticaの代替フォントとして開発されていて、Helveticaと相互に入れ替えが可能になっています。形もHelveticaによく似ているにですが、よくよく見ると、sの端の処理が違っていたりするので見分けられるはずです。

で、Arial自体は全然いいフォントなのですが、欧文フォントで日本語フォントではないので日本語はあんまりきれいに表示されません。それに加えunity上では文字と文字の間隔の調整など細かな調整ができない上に、デフォルトで使えるフォントはArial以外になく、使い勝手が良くないのです。ですので、ぜひ外部のソフトを使ってUI画像を作って画像としてunity上に持ってきたり、利用規約上ゲームの埋め込み仕様が許可されているフォントをダウンロードしてunityにインポートして使ってみてください!フォントが変わるだけで見た目がぐっと良くなります。その際は利用規約にだけは注意してください!!!
最後に
いかがでしたか?背景色、余白、フォントの3つに気をつけるだけで、このUIがこんなに素敵になります!


みなさんもぜひ素敵なUIを作ってください!!
明日の担当はzilfaさんです!お楽しみに!
