【Unity】 Unity Animation で演出をつくろう!!【初心者向け】
目次
はじめに
はじめまして。副団体長/コーディング課のTenです。
アドカレも16日目になりましたが皆様楽しんでいただけているでしょうか。もし楽しんでいただけているようなら幸いです。
明日やりたい放題する予定なので今日のアドカレは真面目にやります。
記事の内容
さて、本日のアドカレの内容ですが、Unity でAnimation を作ってみよう!ということで、Unity Animation の話です。
ある程度Unity を触ったことのある人なら既に知っている方もいそうですが、まあそこはゲーム制作初心者向けということで…。
Unity Animation とは
まずUnity Animation とはなんぞや。
ずばり書いて字の如くUnity上で作るアニメーションです。
Unity でアニメーションを作る方法としては他にもDOTweenなんかがありますが、あちらと違いUnity Animation はUnity にもとから入っている機能になっています。
公式のリファレンスによると
Unity のアニメーションには、特徴としてターゲットを再設定可能なアニメーション、実行時のアニメーションのウェイトを完全制御、アニメーションのプレイバック内での Event の呼び出し、高性能のステートマシンのヒエラルキーとトランジション、表情アニメーション用のブレンドシェイプ、さらにさまざまな機能が含まれます。
UnityDocumentation
だそうです。なんのこっちゃさっぱりわからん…
最終目標
この記事における最終目標です。

宝箱の3Dモデルは先輩に作っていただきました。仲の良い3D課に作ってもらうなり制作中のゲームのモデルを使ってみましょう。(3D課に仲良い人いない…?これを機に作りましょう!)
なお、3Dモデルはパーツ毎に細かく分けておいてください(今回の例では蓋+箱など)。
下準備
まずはなによりUnity のデータを作ってSceneを作成しましょう。
Sceneを作成したらアニメーションを作りたいオブジェクトを配置しましょう。

次にAssetsに適当なフォルダを(本記事では「Animation」)作って右クリック→Create →Animator Controller でアニメーターを作って下さい(名前はなんでもいいです。本記事ではアタッチするオブジェクトから「tresurebox」)。
このアニメーターというのは、アニメーションを再生するための機能です。後で解説しますが、アニメーションの遷移、再生条件などはこのアニメーターで作成します。

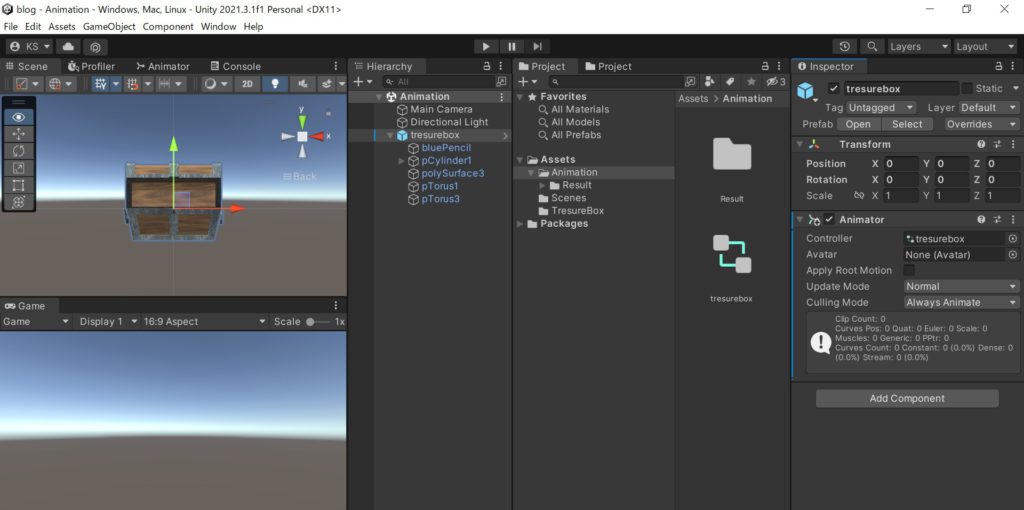
次にアニメーションさせたいオブジェクトの親オブジェクトに今作ったアニメーターをアタッチ!
親オブジェクトにアタッチしておくことでアニメーター1つで全てのパーツをアニメーションさせることができます。(あくまでアニメーションさせたいオブジェクトのみです。)
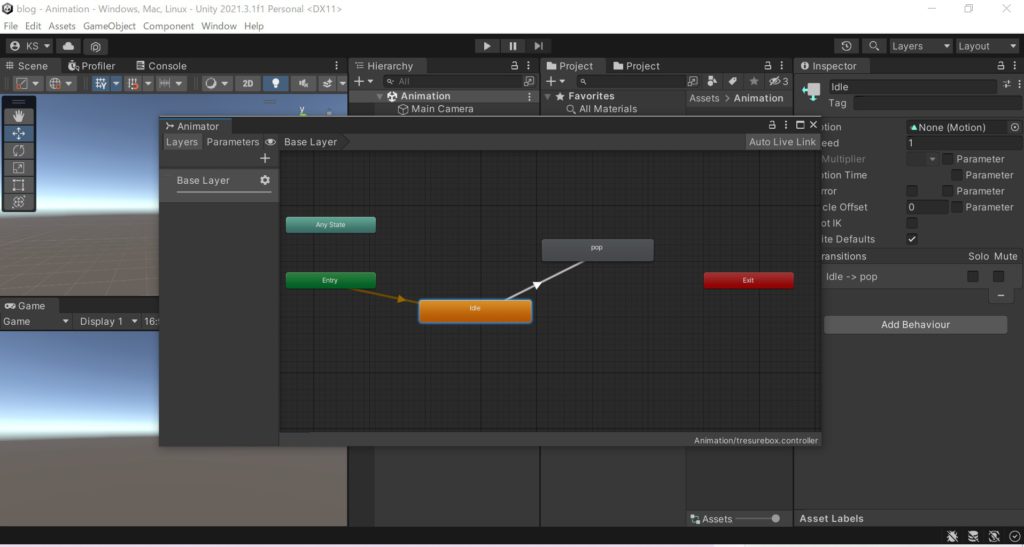
以下のような画面になっているかと思われます。

下準備の最後としてアニメーション本体を作ってしまいましょう。Animation フォルダ上で右クリック→Create →Animation でアニメーションを作成します。とりあえず宝箱がポップするアニメーションを作るので名前は「pop」とでもしましょう。
なお、今回は分岐の無いアニメーションを作る予定なので、本来はアニメーションを分ける必要が無いのですが、教育のため分けます。

アニメーターの準備
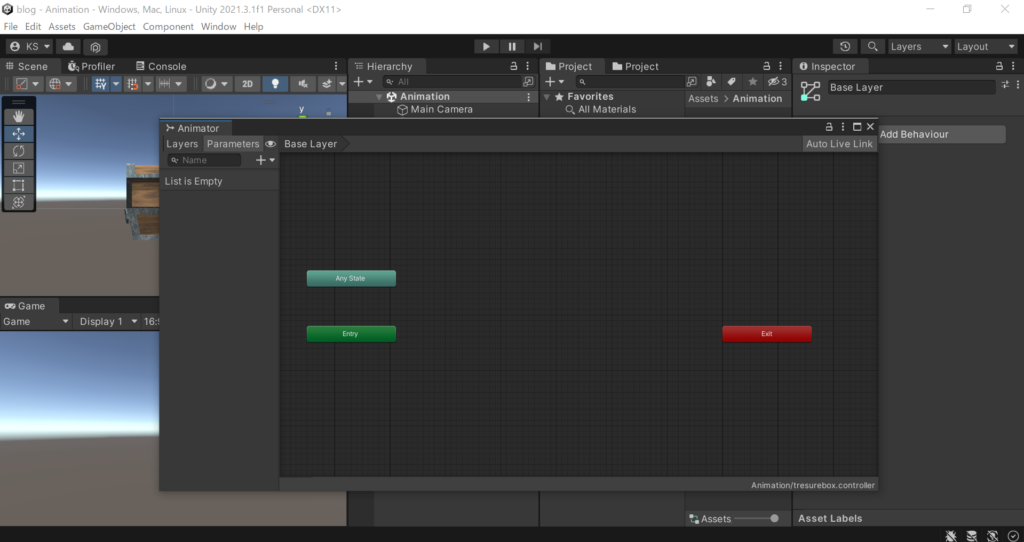
さて、次はアニメーションを動かすツール、アニメーターの中身を作ります。先ほど作成したアニメーターをダブルクリックして開いて下さい。初めて見るウィンドウが開くことでしょう。

こちらのウィンドウ、明らかに目を引く謎のバーが3本ほどありますね。先ほどサラッと流したのですが、「アニメーションの遷移」をするというのは覚えておいででしょうか。実はこのバーはアニメーターのステート(状態)もしくはアニメーション(再生箇所)を表しています。
アニメーションの遷移を作るときはこのバーを動かしたり追加したりなどの操作をして、アニメーションの遷移を作成します。
なんなのかわからないとは思いますが、とりあえず一旦無視して、ウィンドウの真ん中で右クリック→ Create State →Empty だけしておいてください。

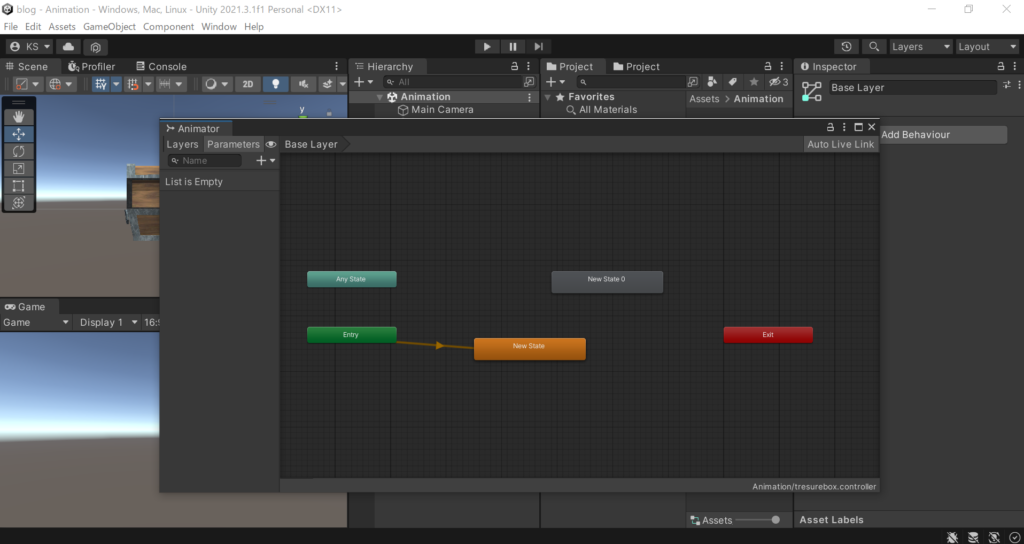
オレンジ色のバーが増えましたね。ではもう一度同じ作業をしましょう。右クリック→Create State →Empty !!!

今度は灰色のバーが生成されましたね。ではそろそろ、こいつらの詳しい解説したいと思います。
アニメーションを持てないステート
- Entry (緑のバー)
- アニメーターの開始地点です。全てのアニメーションはこのステートから始まります。
- Exit (赤のバー)
- アニメーターの終了地点です。特に設定していなければ、Exit に遷移した次のフレームでEntry に遷移します。
- Any State (薄緑のバー)
- Entry 、Exit 以外の全てのステートと見なせる特殊なステートです。今回は使用しませんが非常に便利なステートなので自分で調べてみて下さい。
アニメーションを持てるステート
- オレンジのバー
- Entry 後すぐに遷移する最初のステートです。各アニメーターに必ず1つだけ存在します。このステートへの遷移には条件を付けることができません。インスペクターで名前を付けることができます。本記事では、以降「Idle」とします(実際、Idle とかDefault とかの名前を付ける人が多いです)。
- 灰色のバー
- 一般的なステートです。アニメーターにいくつでも存在できます。遷移に条件を付けることも、遷移させないなんてこともできます。また、インスペクターで名前を付けることができます。
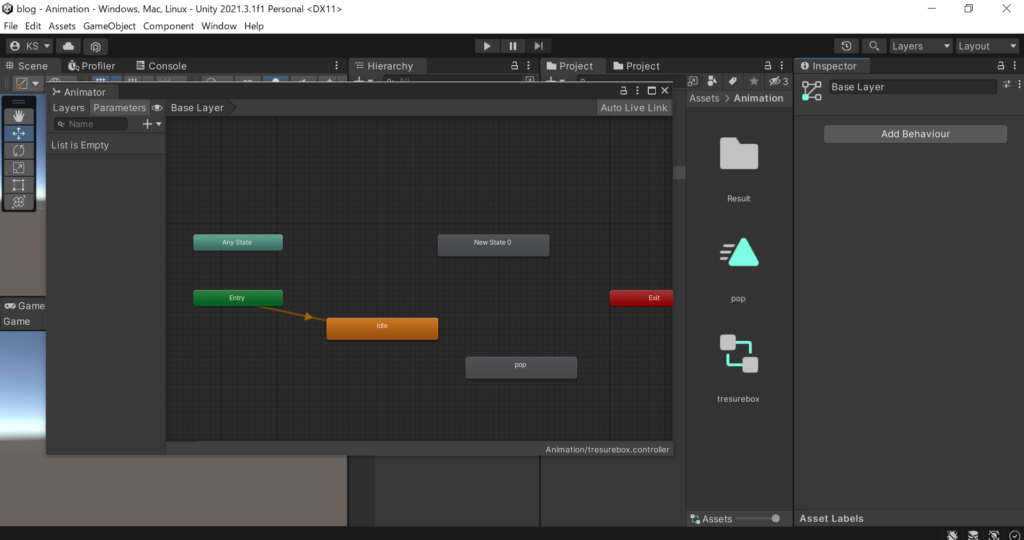
灰色のステートは右クリック→Create State →Empty でいくらでも作ることができます。また、Animation アセットを直接ドラッグアンドドロップすることでアニメーションを持ったステートを生成することもできます。
実際に先ほど作成した「pop」Animation のステートを作成してみましょう。

「pop」を追加できましたね。アニメーターでの作業はもう少し残っているのですが、そろそろアニメーションを作り始めないと皆さんが飽きそうなのでアニメーション制作に取りかかりましょう。
ようやくアニメーション制作
先ほど「pop」をアニメーターに追加したと思いますが、このセクションではアニメーターウィンドウを使わないので✖ボタンで消しちゃって下さい(消さない限りUnity ウィンドウの最上位に居座り続けます)。
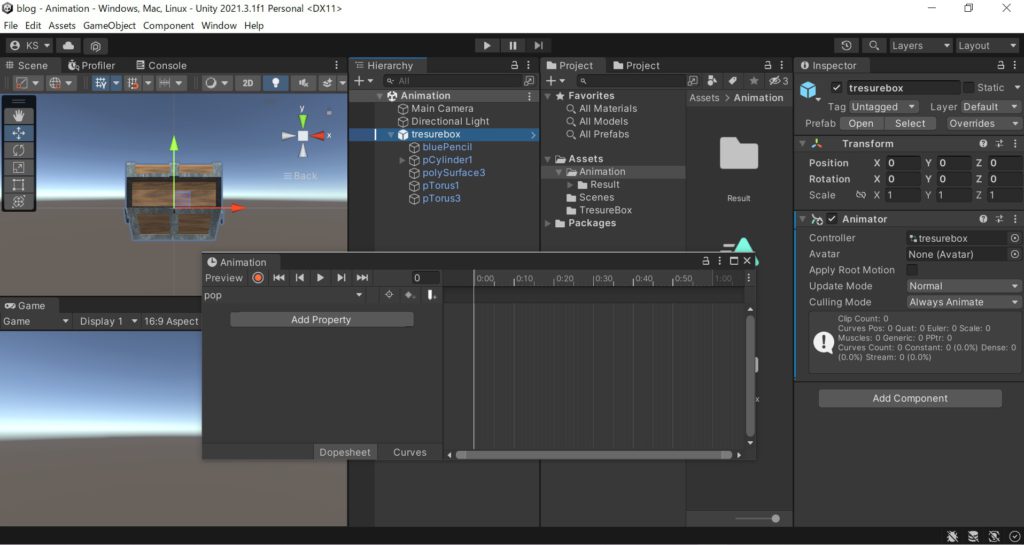
次は「pop」のアニメーションをダブルクリックで開いて下さい。何かいかにもなウィンドウが開いたと思います。本来ならこの時点でアニメーションの編集が出来そうですが、どうやらこのままではアニメーションがオブジェクトを認識できないようなので、ウィンドウを開いた状態で、アニメーターをアタッチしたオブジェクトをHierarchy で選択します。(なお、アタッチされているアニメーターに編集したいアニメーションのステートが入っていないと認識されないので、前工程をこなした上でこの工程に移って下さい)

さて、いよいよお待ちかね。アニメーションの編集をします。といっても、この記事ではモデルを配布しているわけではないので、作業内容が私と皆さんで異なります。なので要所要所をかいつまんで話していきますね。
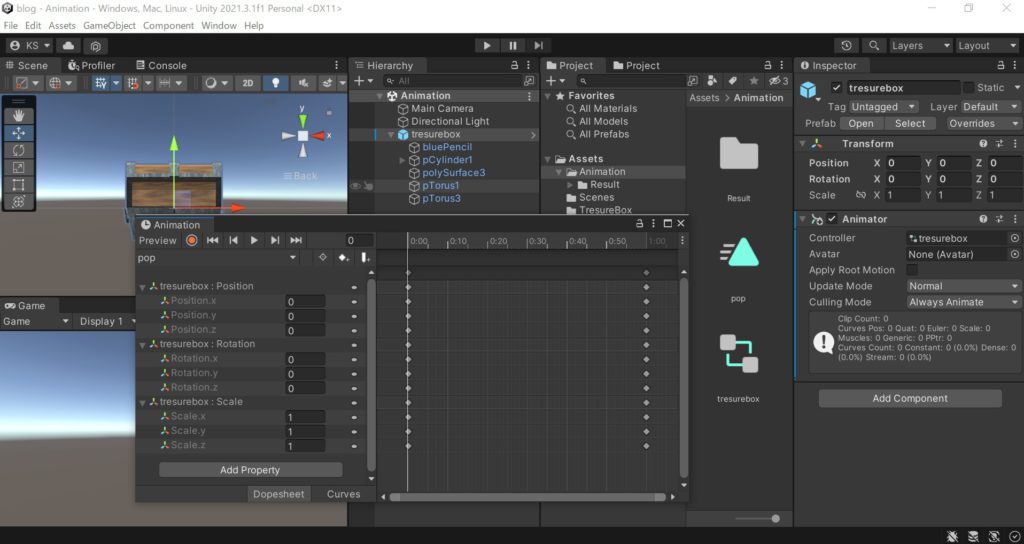
まずアニメーションを編集するために、編集する箇所(プロパティ)を追加しましょう。アニメーションウィンドウのAdd Property から、動かしたいオブジェクトを選んで動かしたいプロパティを選択して下さい。
今回使うプロパティを紹介します。(当然、他にも大量のプロパティが存在するので各自調べるなり使ってみるなりして下さい)
- Transform : Position
- オブジェクトのx、y、z座標を操作することができます。
- Transform : Rotation
- オブジェクトのx、y、z軸基準の角度を操作できます。
- Transform : Scale
- オブジェクトのx、y、z軸への拡大率を操作できます。
全部入れたらこんな感じ。

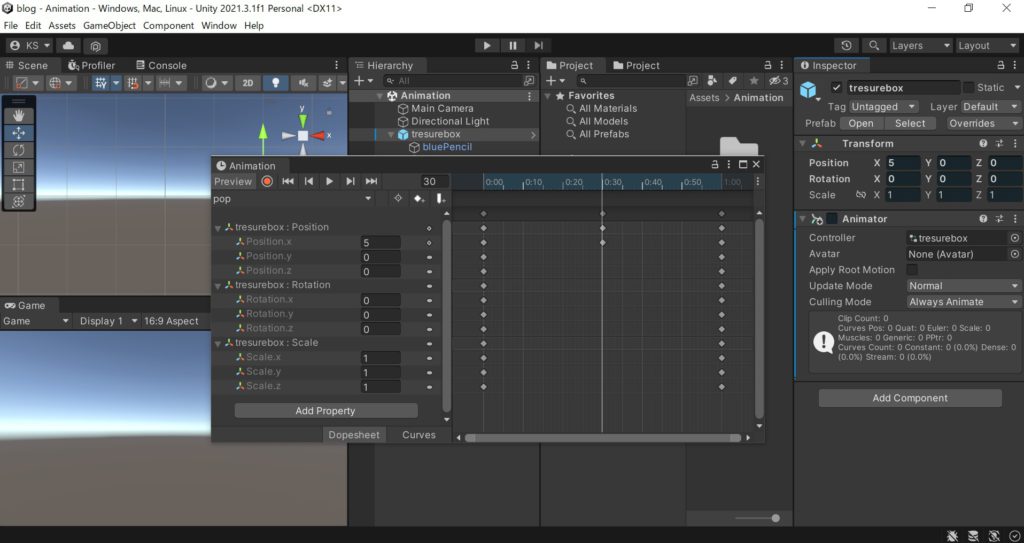
ここからは数字を弄る作業になります。まずは適当にx座標を弄ってみましょう。
アニメーションウィンドウ真ん中上にある数字を0から30にした後、Position.x の数字を5にしてみます。
これができたら、アニメーションウィンドウにある再生ボタンを押してみましょう。Scene View でオブジェクトが動きます。

アニメーションは(数値で設定される物に限り)特定の時間のプロパティを設定すると、その値までの遷移を自動で行ってくれます。今回で言うと、0.30時点でのPosition.x の値を5にしたので、0.00から0.30までPosition.xはすこしずつ大きくなり、030から1.00まで少しずつ小さくなります。
一番最後の編集点を後ろにずらすことで、アニメーションの長さを調整できます。ちなみに目盛りの単位はフレームなので、60fpsでは1.00の地点で1秒になります。
あとは今の作業を繰り返して自由にアニメーションを作ってみてください。あなたのセンス次第です!丸投げですが許してください…。

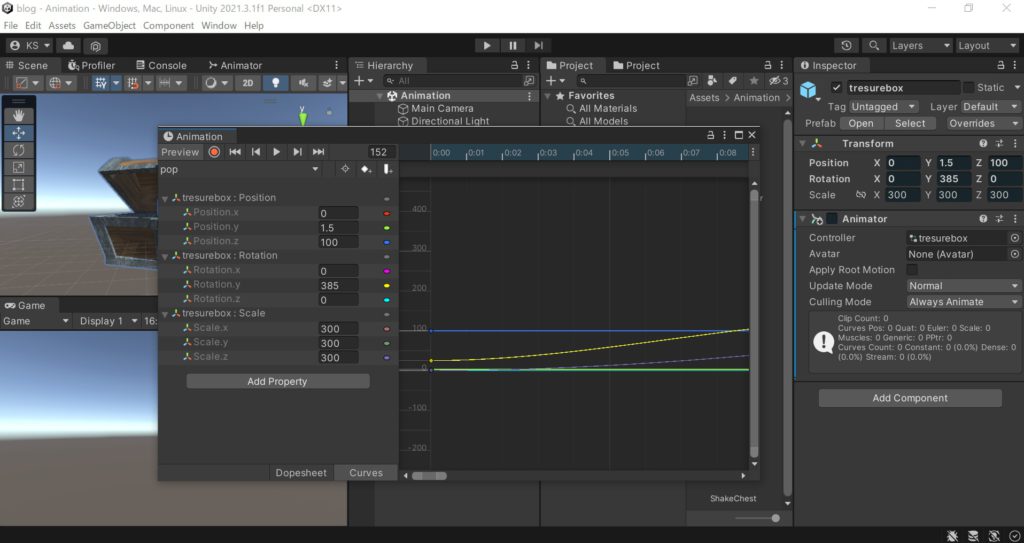
今回は使っていないので軽く触れる程度ですが、より直感的なアニメーション作成も見てみましょう。アニメーションウィンドウ左下の「Curves」をクリックします。

謎の線が出ると思いますが、実はこれ、アニメーションをグラフで表した物です。何が言いたいかというと、このグラフを弄ればアニメーションに緩急を付けることができます。最初はゆっくり、最後は勢いよくなどの動きを付けたいときに活用して下さい。
アニメーションを実際に再生する
ゲームを進行しているときにアニメーションを実際に再生しましょう。アニメーターウィンドウを開いて下さい。
今のままでは、アニメーターがせっかく作ったアニメーションを再生してくれません。まずはステートが遷移するようにしましょう。
遷移元にしたいステート(今回はIdle)上で右クリック→Make Transition で矢印を伸ばせるようになります。その矢印を引っ張った状態で、「pop」上でクリック!矢印を付けることが出来たと思います。

この状態でUnity の再生ボタンを押してみましょう。ゲームビューでアニメーションが再生されていることが分かります。
おめでとうございます。ひとまずアニメーションを再生することはできましたね。
しかし今のままでは再生ボタンを押してすぐにアニメーションが再生してしまいます。次はこの問題を解決しましょう。
アニメーターウィンドウ左上Parameters をクリック。すぐ下に出てくる+をクリックしてTrigger を選択して下さい。名前は何でも良いですが、後で使うので忘れずしっかり覚えておいて下さい。

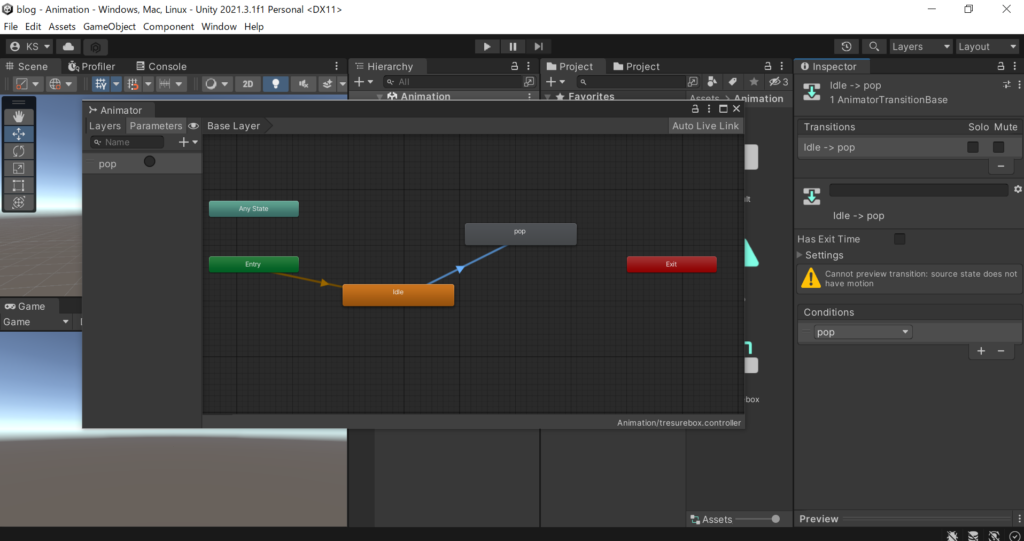
「Idle」から「pop」への矢印をクリックします。Inspector になにか出てきましたね。

インスペクター上でHas Exit Time からチェックを外し、Conditions に先ほど作成したtrigger を追加します。

ここで、少し解説します。
- Has Exit Time
- これにチェックがついた矢印は、簡単に言うと「遷移元のアニメーションが終わったら勝手に次のステートに遷移する」状態になります。一応待ち時間などの設定も出来るので、各自で調べてみて下さい。
- Conditions
- Has Exit Time を使わないステートに遷移するときに使います。アニメーター付与した条件(int、float、bool、trigger)のいずれかを設定して、その値が条件を満たしているときに遷移します。
ようは、今回の「Idle」「pop」間はpopという名のtrigger があったとき遷移するように設定しました。
この状態だと、再生ボタンを押しただけではアニメーションが始まりません。
ではアニメーションを任意のタイミングで再生できるようにしましょう。
スクリプトファイル「Anim」を作って、以下のスクリプトをコピペして下さい(popとあるところはあなたの作ったTrigger 名に変更して下さい)。
using UnityEngine;
public class Anim : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = transform.GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("pop");
}
}
}
このスクリプトをアニメーターをアタッチしたオブジェクトにアタッチします。
再生ボタンを押すと、スペースを押したタイミングでアニメーションが始動します。
何をしているかというと、
animator.SetTrigger();
で、アニメーターに設定されたtrigger を起動しています。trigger を起動された矢印はステートの移動をさせることが可能になるので、アニメーションが再生したわけです。
あとはこの関数をスクリプトの好きなところに置いたら、任意のタイミングでアニメーションを再生できる、というわけです。
分岐
ひとまずこれでアニメーション作って演出を作るようにできたと思います。
最後におまけとして、今回は使っていませんが、分岐についても軽く触れておきます。
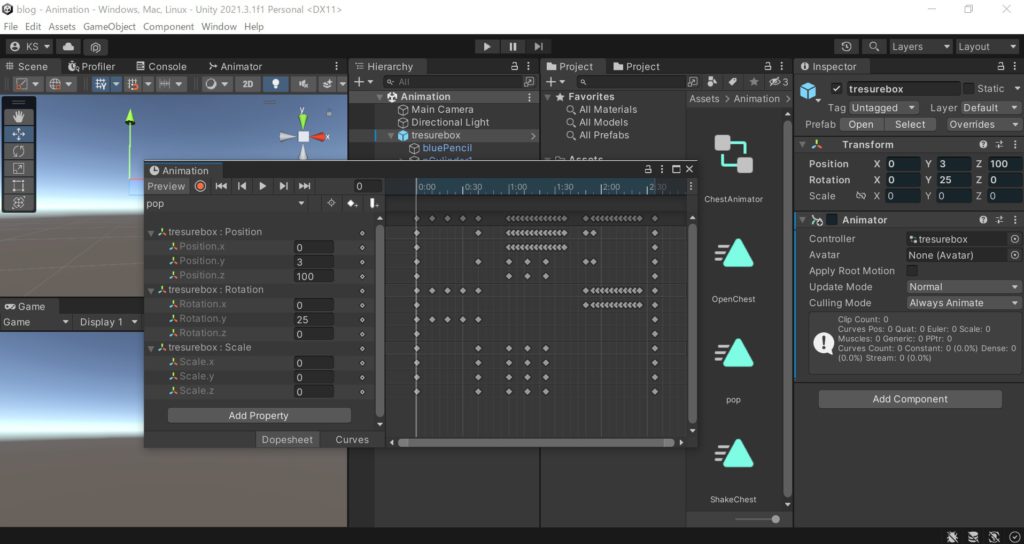
まずはAnimationをたくさん作って、全てアニメーターにおいて下さい。

popで右クリック→Make Transition で、2つそれぞれに矢印を伸ばして下さい。

これで簡単ではありますが分岐ができました。あとはそれぞれの矢印に異なる条件を設定すれば状況に応じて遷移先を選択してくれます。
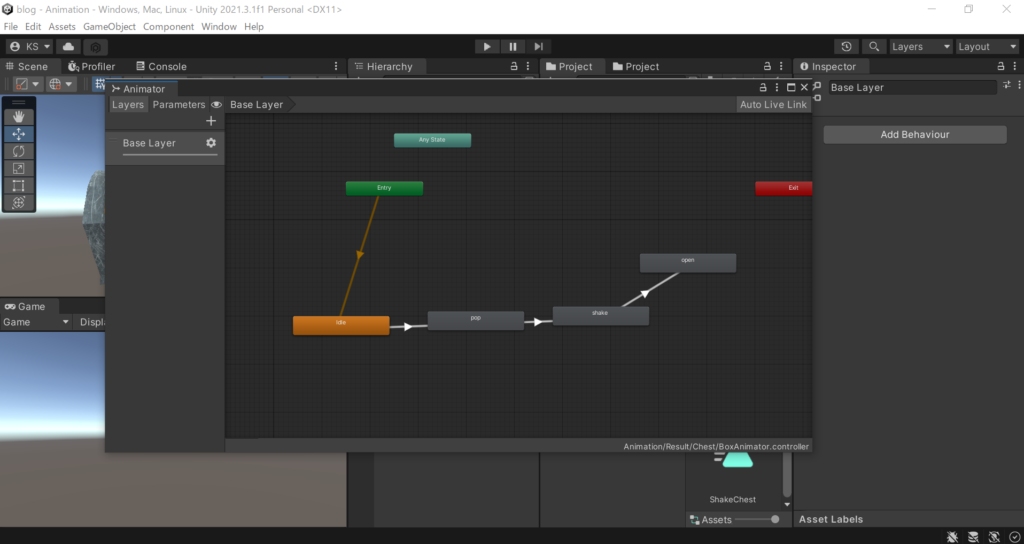
なお、今回の最終目標においてはこうなります。(分岐とは…)

あとは、アニメーション中でパーティクルのActive とかを弄って…

おわりに
いかがでしたか。思いのほか長くなったので最後が駆け足になってしまいました(こんなに書く予定じゃなかった)。長い間お付き合いいただきありがとうございます。今回はアニメーションの作り方というかアニメーション機能の使い方講座でしたが、重要なことは伝えられたかなと思います。アニメーション制作はトライアンドエラーを繰り返す非常に難しい領域ですが、諦めずに頑張って下さい。
それでは、また明日の記事でお会いしましょう。
俺にしては比較的真面目に書いたやろ。明日は好き勝手にやるぞ。
今回この記事を書き上げるまで金策ニンフィアで学園最強大会をオート周回していたのですが、所持金が0から640万円まで膨れ上がっていました。何時間書いてんだよ。


