初めまして。一回生コーディング課のひろです。
RiG++で唯一まともな人間です。
みなさんは知っていますか?あの伝説のマンガ
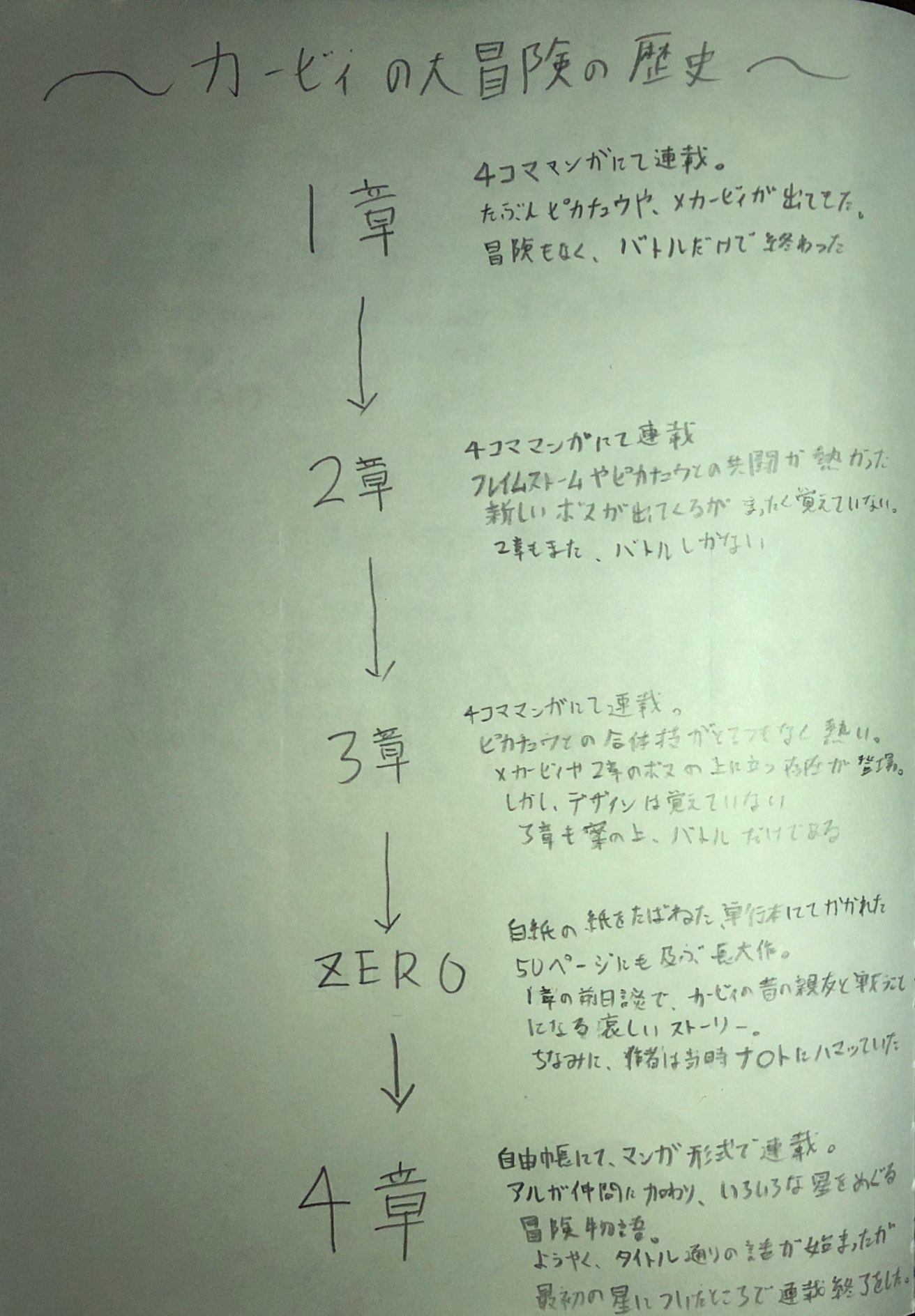
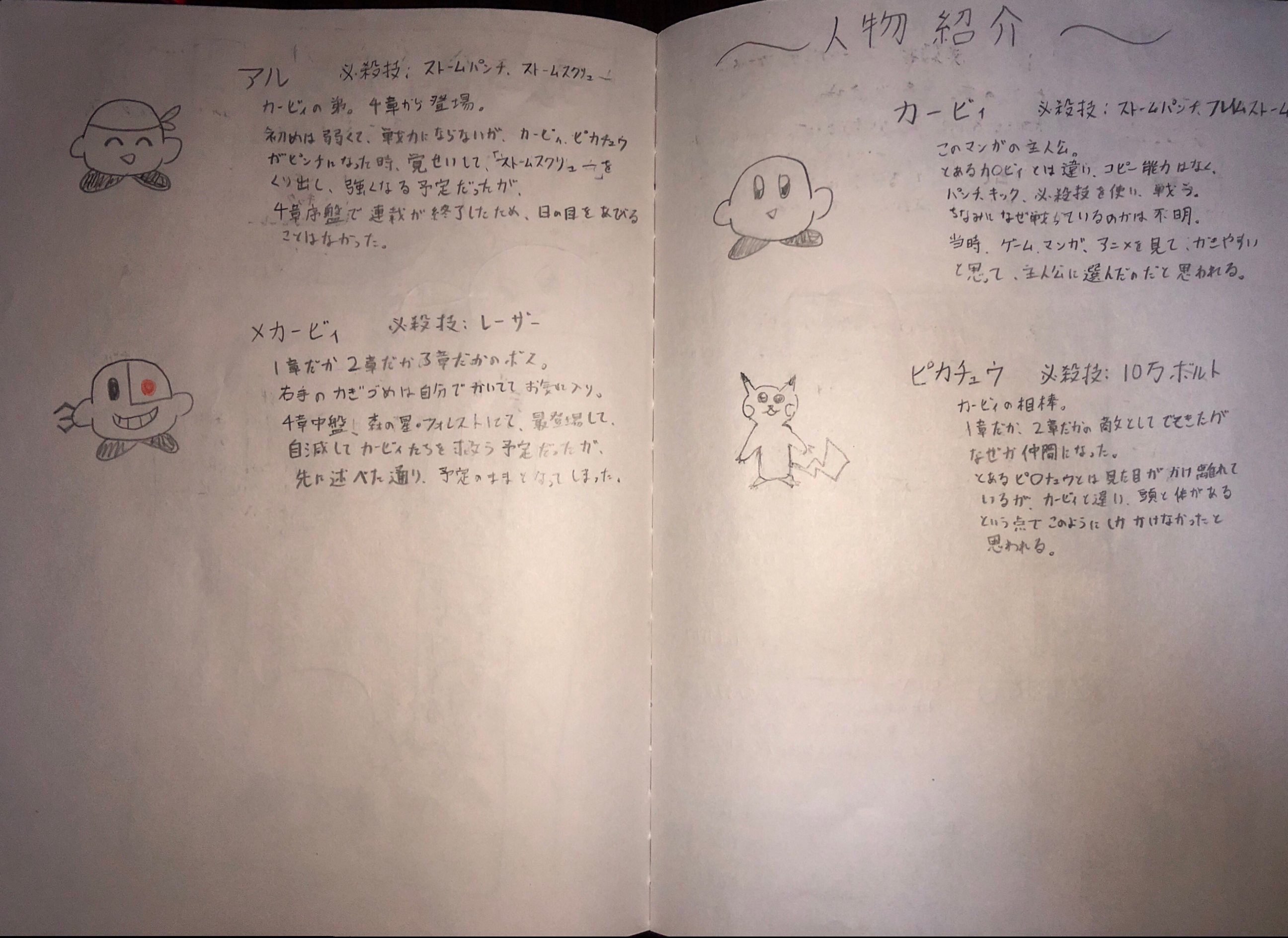
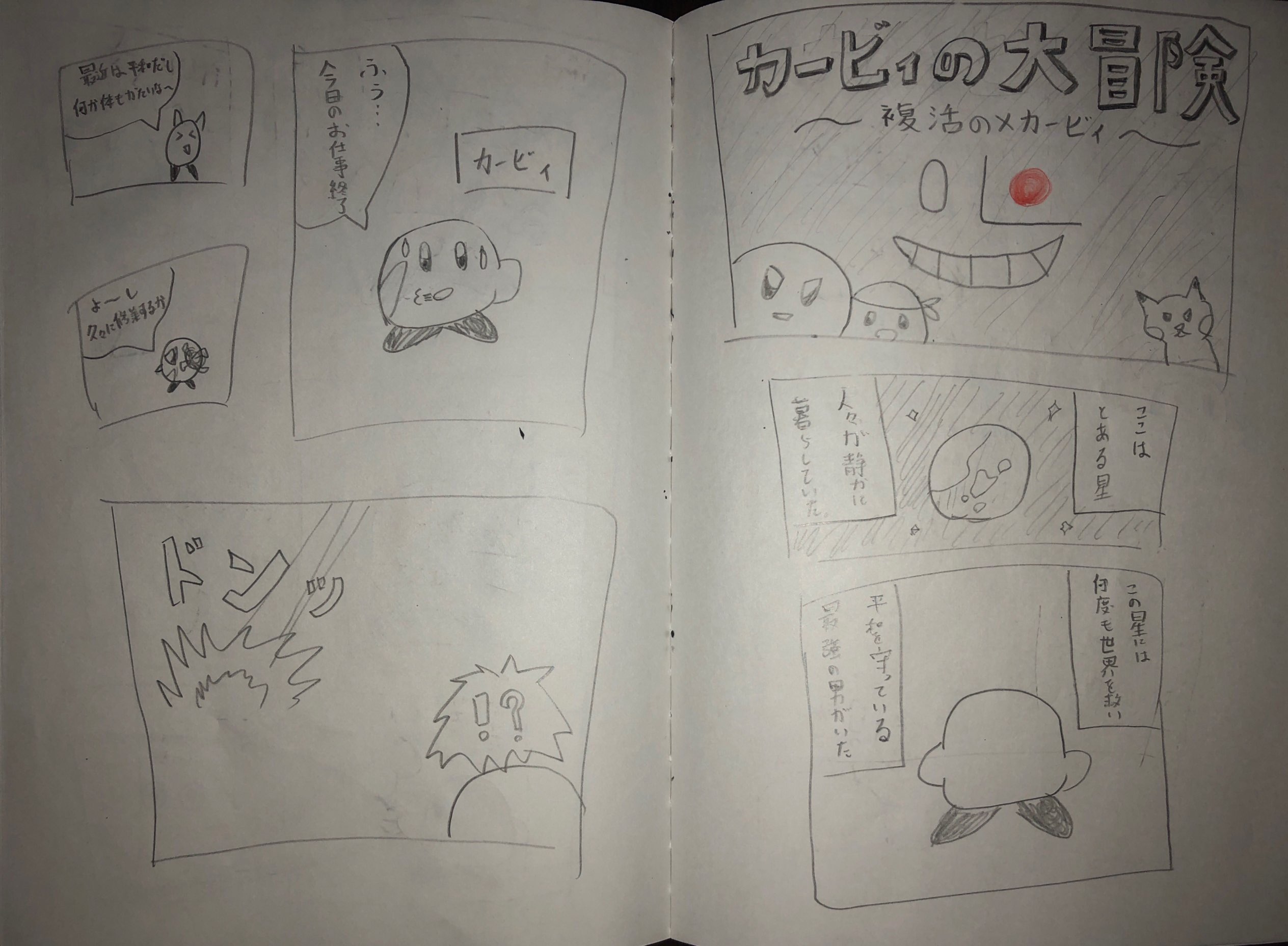
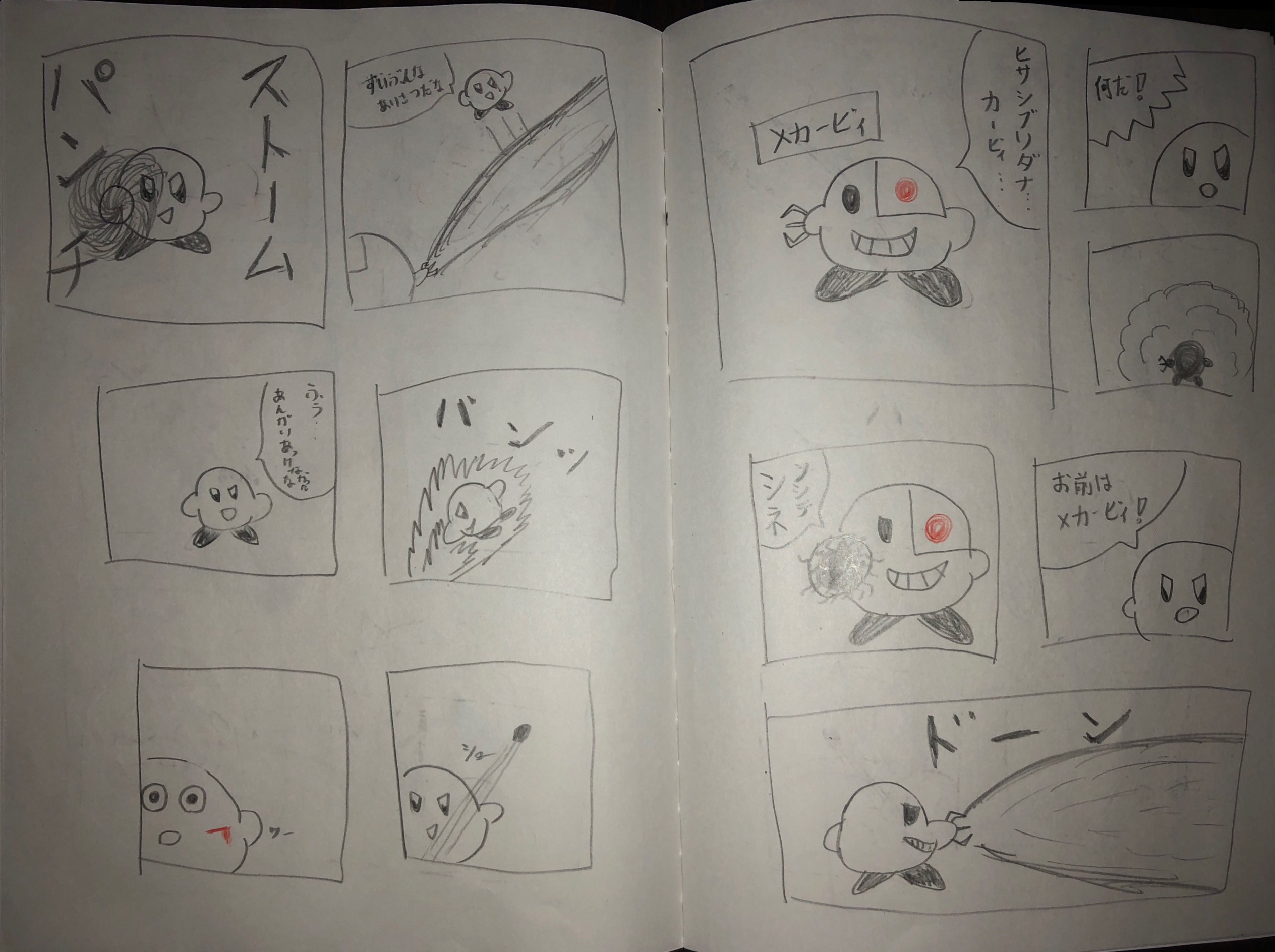
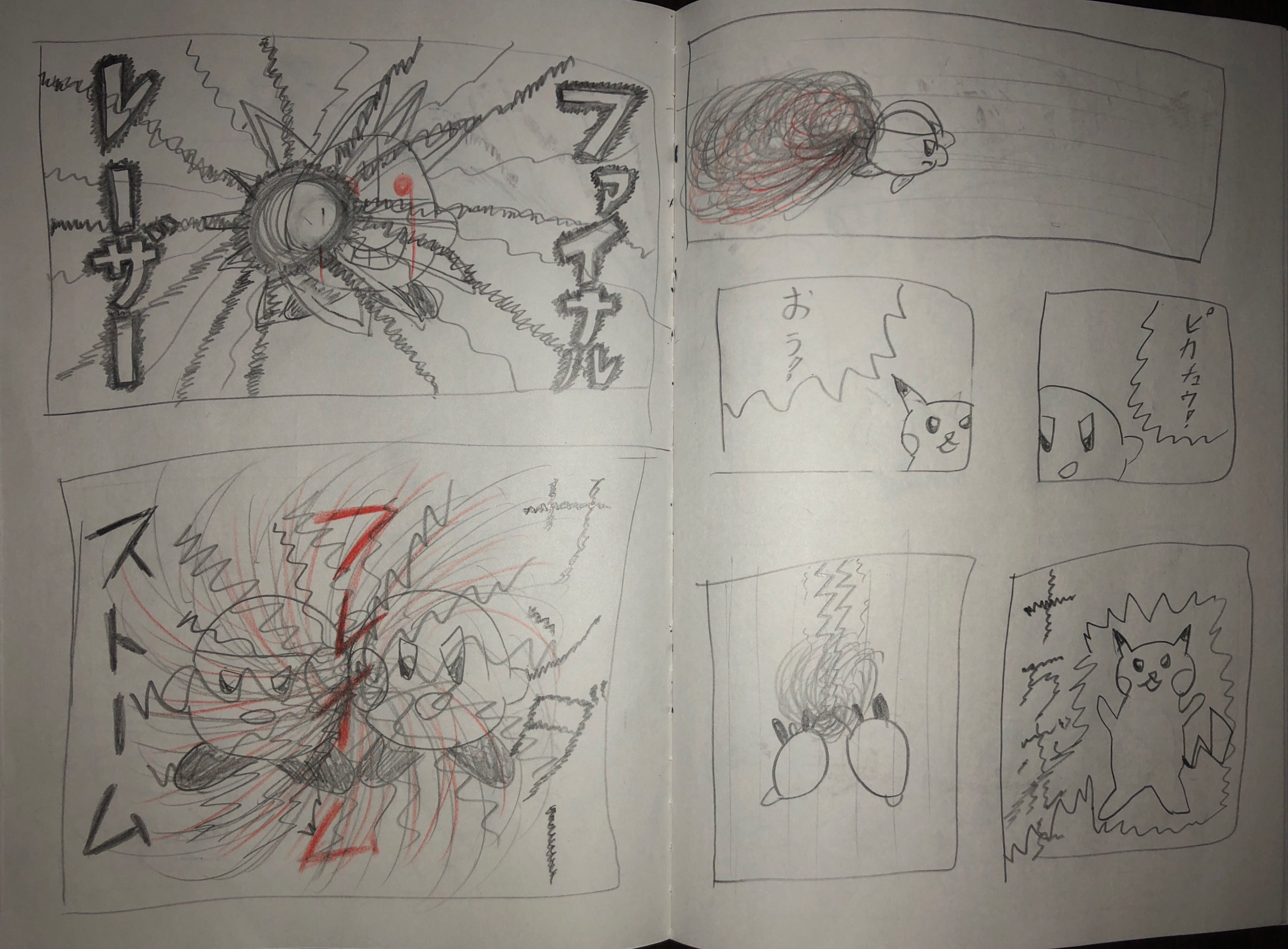
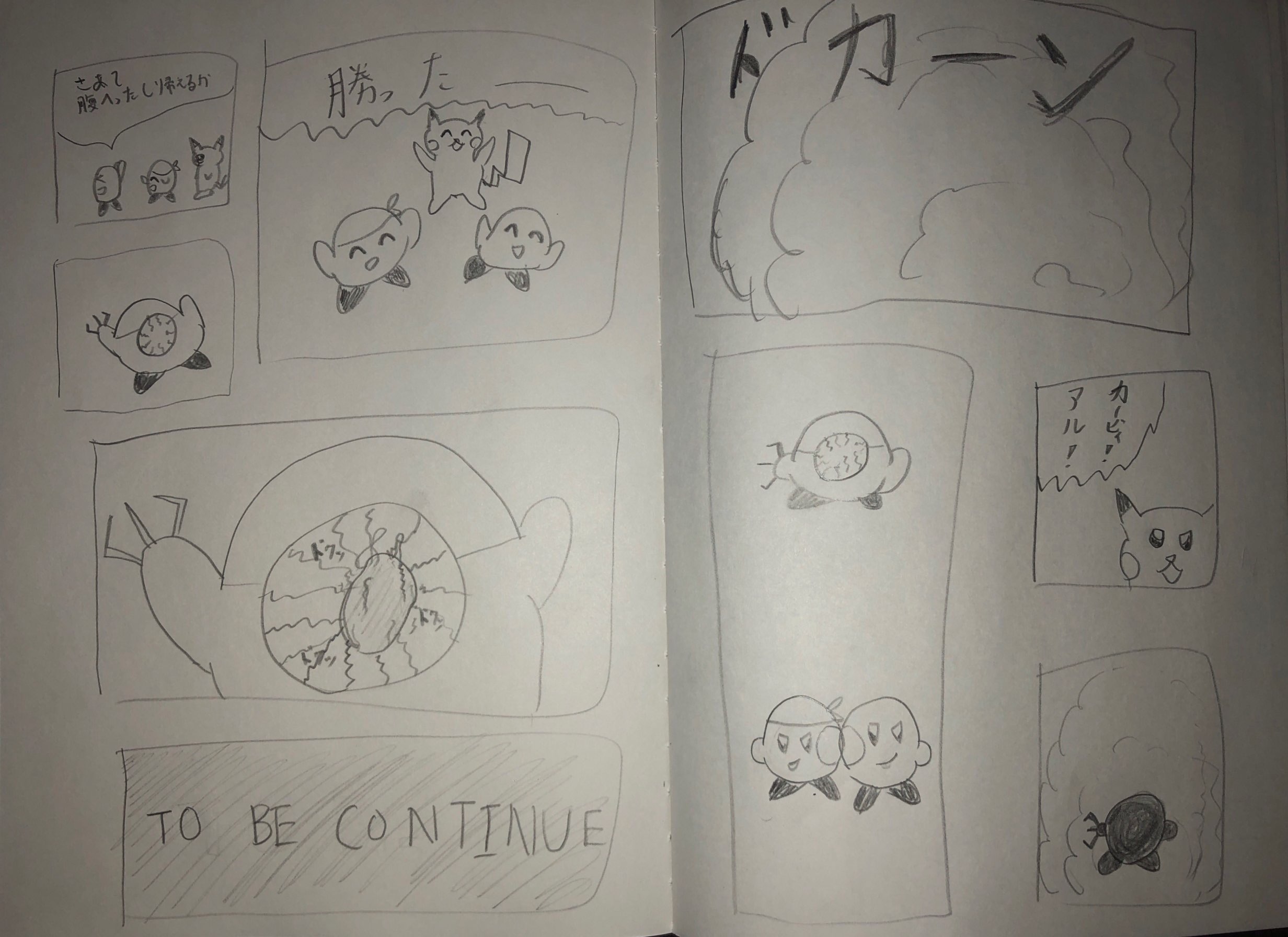
「カービィの大冒険」
あれは約8年前、作者は小学校で四コマ漫画クラブというものに所属し、
名前の通り4コマ漫画を描くクラブにもかかわらず、4コマという枠組みを無視し、
バトル漫画を連載するという独特な手法を駆使したマンガです。
3年間、連載をしていましたが、作者は失踪。
そのマンガの続きは誰も読めなくなりました…
また、そのマンガを成長した作者は闇に葬り去ってしまい、今では入手不可能となってしまいました…
ですが!
今回私は独自なルートを使い、なんとあの「カービィの大冒険」の特別版を今回のRiG++のアドカレ専用で書き下ろしてくれました!
これはファン必見!超絶お宝版です!
さらに!今回、契約を結び、「ゲーム化」も決定しました!
これもRiG++で独占配布です!やったね!
ということで、まずは「カービィの大冒険」の特別版をどうぞ!
(※この記事は完全自己満足記事です。ご了承ください。)











なんと18ページも書き下ろしてくれました!
はい。それ以上何も言うことはありません。はい。
続いて「ゲーム化」についてです!
ですが、皆さんに悲しいお知らせがあります…
なんと、配布日が再来年の12月に延期になりました!!!!!!!!
本当に申し訳ございませんでした!!!!!!!!!!!!!!!!
おいおい、このままじゃたいして面白くもねぇゴミクソ自己満足マンガを
のせただけじゃねぇか!と言われかねないので
ここで僕が最近お気に入りのUnityのアセットを紹介したいと思います。
まずはこちらをご覧ください

この映像、あるアセットのみで作っています。
その名も「Fungus」です。
「Fungus」はノベルゲームが簡単に作れる無料のアセットで、
Unityでノベルゲームといえば「JokerScript」「宴」という有名なアセットがあり、
がっつりノベルゲームを作りたい場合は、この二つのアセットを使ったほうがいいと思いますが
ゲームで少し会話シーンを使いたいなというときにはとても使えます。
ということで、あの映像をどうやって作ったのかを解説していきたいと思います。
1. まずはAsset Storeで「Fungus」をインポートします。
 ">
">
2. 次に拾ってきた素材を配置します
 ">
">
3. 上部のTools>>Fungus>>Create>>Flowchartをクリックします
 ">
">4. HierarchyにFlowchartが追加され、クリックするとInspector上に「Open Flowchart Window」とあるのでクリックするとこのような画面がでます。
 ">
">
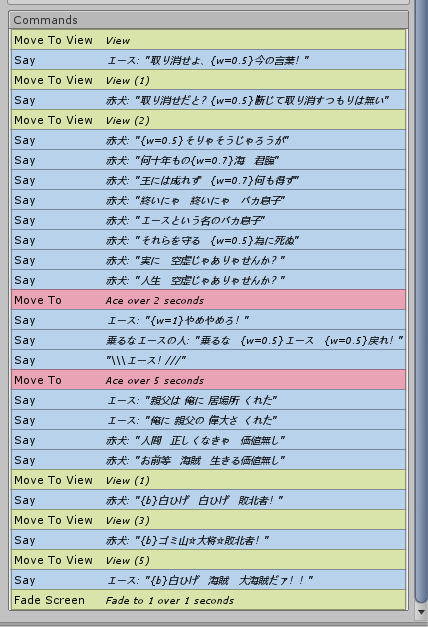
5. 「New Block」を選択し、Inspector上の右下にある+ボタンを押すとこのような画面が出ます。
これで会話の内容や、キャラやカメラの動き、スクリプトを制御することができます。
 ">
">
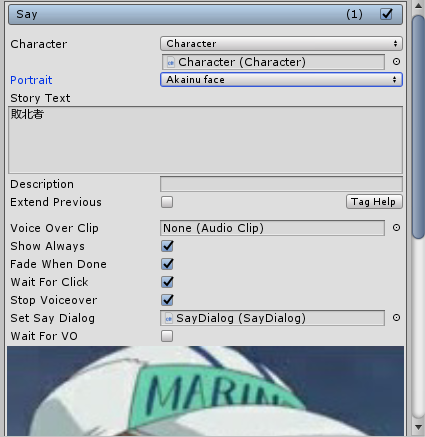
6. 今回は会話の作り方を教えます。
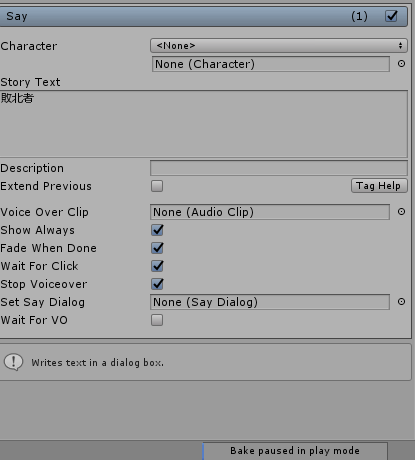
Narrative>>Sayを選択するとこのような画面がでます。
 ">
">
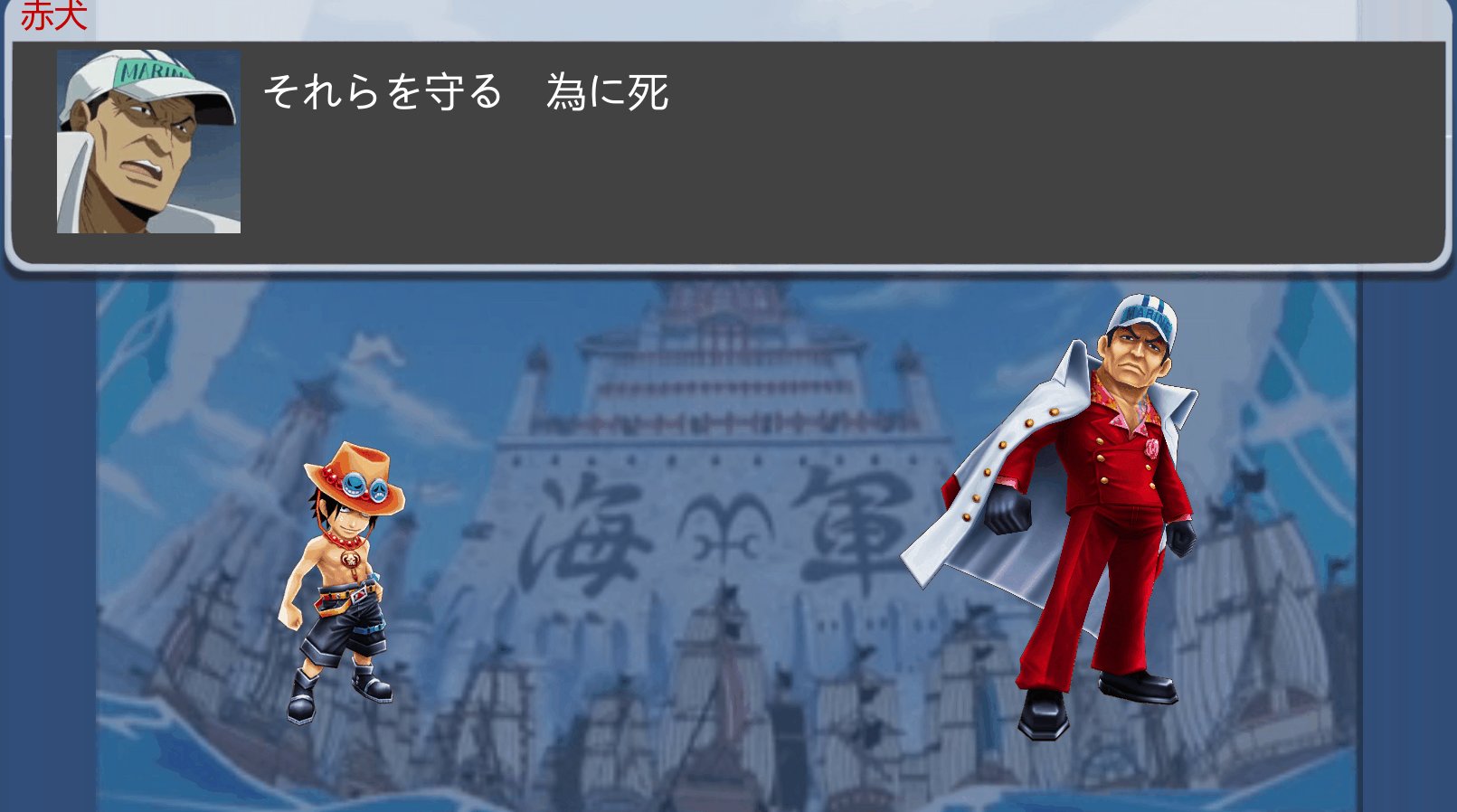
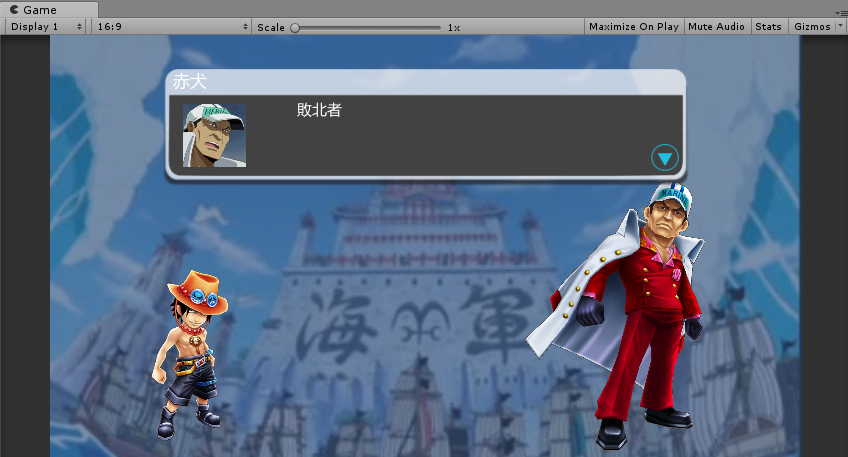
7. Story Textの中に適当に文章を打ち、実行を押すとSayDialogというGameObjectが自動で生成され、画面上ではこのように表示されます。

 ">
">
8. ですが、このままでは文章が読みづらいので、テキストウィンドウの位置を修正します。
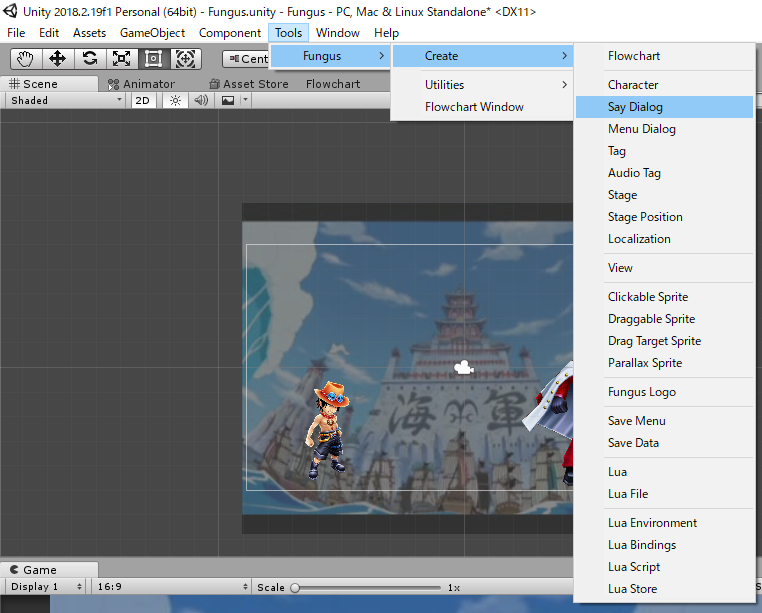
Tools>>Fungus>>Create>>Say DialogをクリックするとHierarchyにSay Dialogが追加されます。
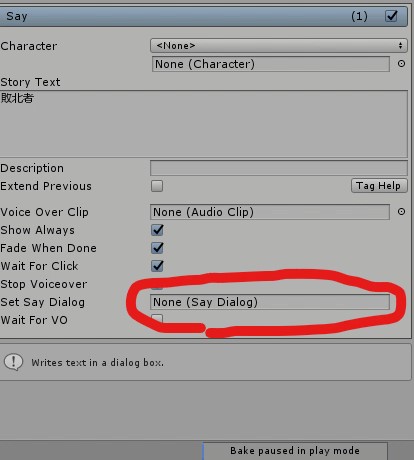
Say Dialog内を適当に修正し、先ほどのFlowchartのSet Say Dialogに追加します。
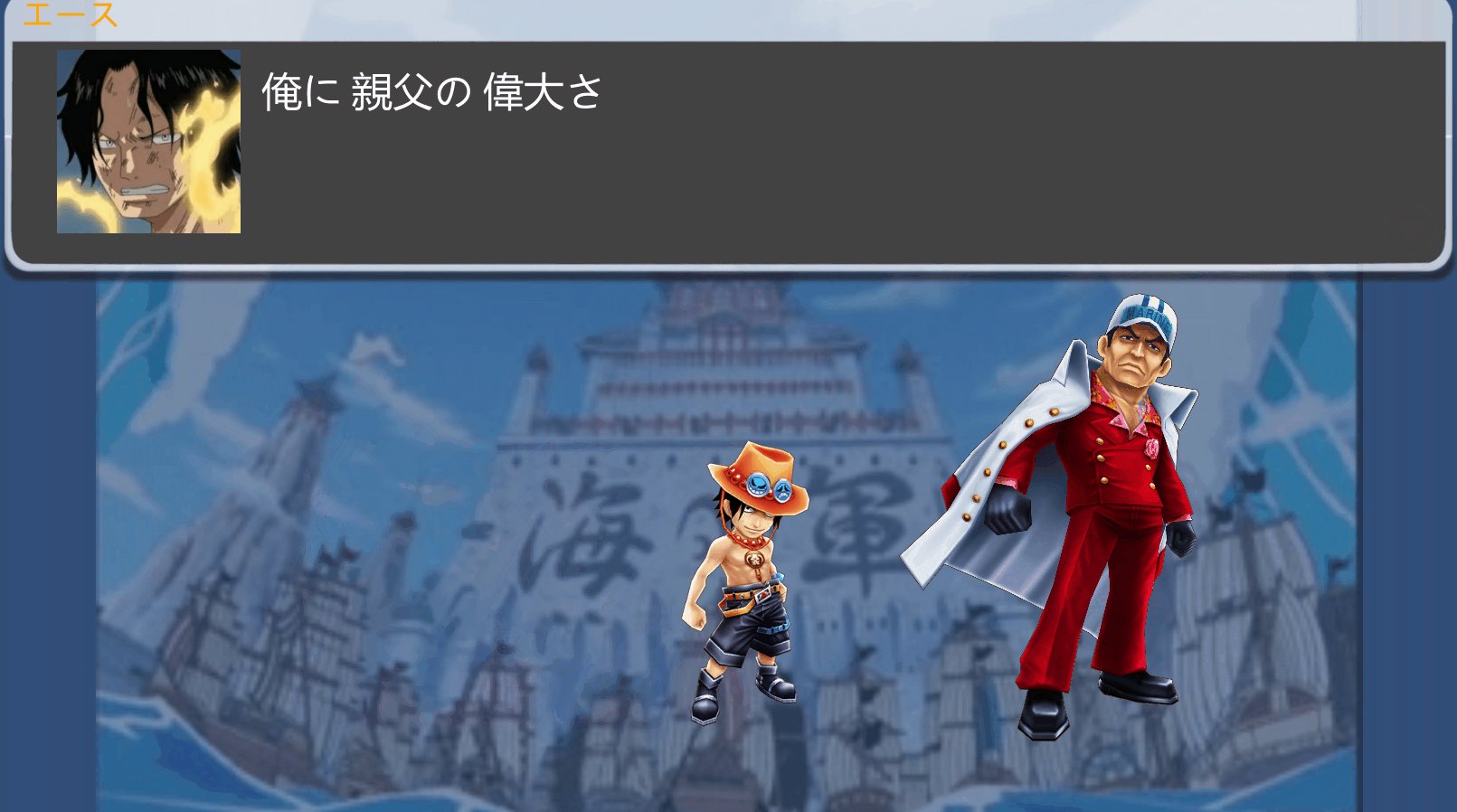
こうして、テキストウィンドウの位置が修正されました。
他にもSay Dialog内のスクリプトをいじるとテキストの表示速度が変わったり、
Panelのスプライトを変えることで独自のテキストウィンドウにすることも可能です。



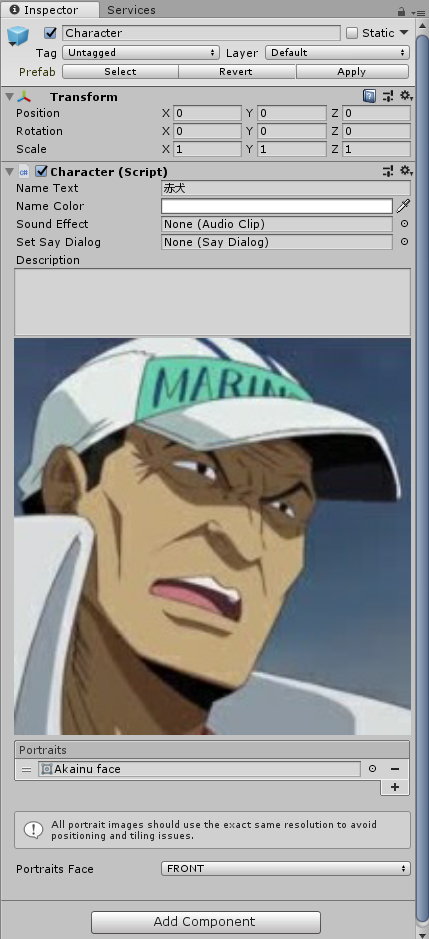
9. 次に顔グラを追加します。
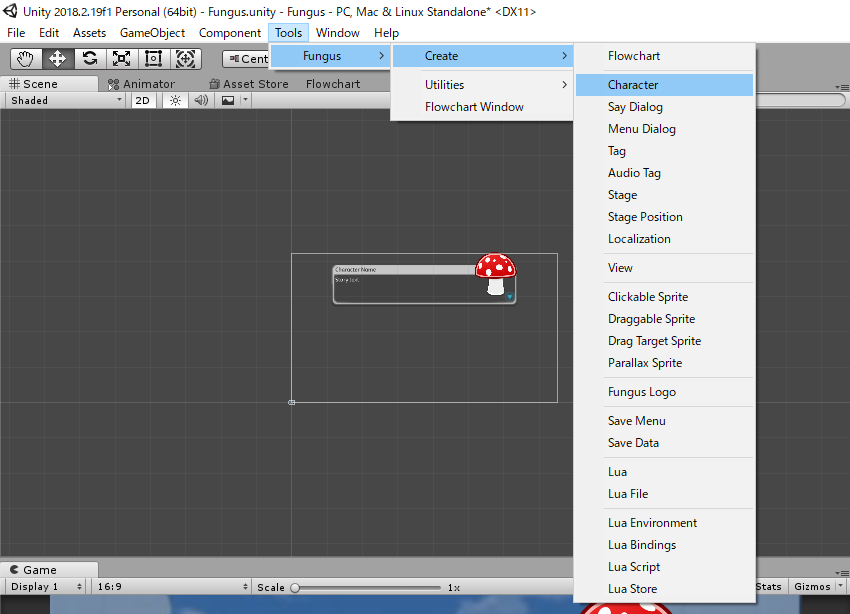
Tools>>Fungus>>Create>>CharacterをクリックするとHierarchyにCharacterが追加されます。
CharacterのInspector上の「Name Text」にキャラの名前、「Portraits」にキャラのスプライトを追加します。
「Portraits」にキャラのスプライトを複数選択すると差分を作ることができます。
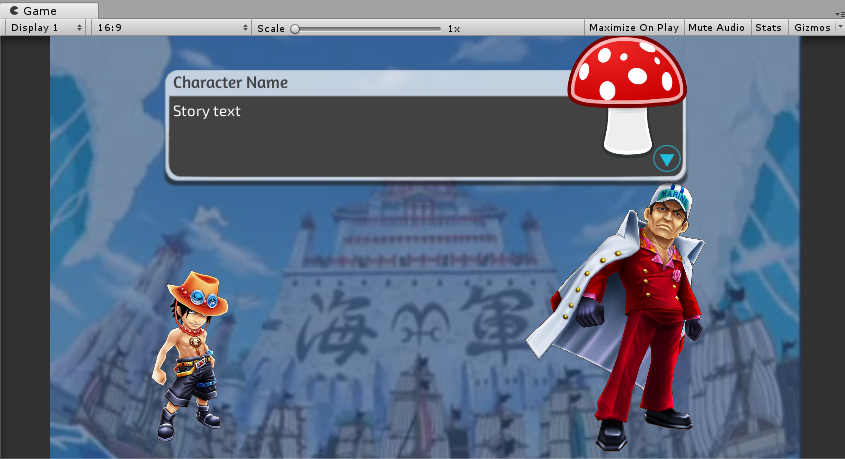
先ほどのFlowchartのCharacterに追加すると、このように名前と顔グラが表示されるようになります。
これで基本的なテキストウィンドウの設定は終わりです。




10. あとはカメラの移動、キャラの移動などを根気よく追加していくと完成します。

おわりに
今回のアドカレで僕がいいたいことは一つです。
「アドカレは計画的に」
明日はハヤテさんです。たのしみですね!
