起立!気を付け!こんばんわ、月ノ宮です。
月ノ宮こと、アドカレ3回目の登場のデザイン課(非公認)のみーやです。
友人のせいで月ノ美兎にハマっています。かわいい。
今回は、unityで使えるUI画像を作る方法について書いてみたいと思います。
使用ソフトはIllustratorか買い切りのAffinity DesignerかフリーソフトのInkscapeを使います。たぶんどのソフトでもできるはずです。
ちなみにInkscapeのUIはこちらの動画をもとにカスタマイズしてみると使い勝手が良くなると思います。
Web、モバイルアプリのUIとゲームUIの違い
実際に作っていく過程を見る前に、同じUIという名前が付いていますがWeb、モバイルアプリのUIとゲームのUIは少し違うところがあります。
iOS 7がリリースされた2013年まで、スマートフォン上のアプリアイコンはスキューモーフィックデザインと呼ばれる、現実世界にある実物を模したものでした。影やハイライトが強く、立体的で情報量が多いのが特徴です。これは、まだスマートフォンが世に出てすぐだったため、アプリケーションの操作方法が見た目から連想できるように、アフォーダンスを活用していたからだと言えるでしょう。それから時が経ち、現在では影やハイライトが抑えられたシンプルなMaterial Designが主流となっています。
それに対し、ゲームのUIでは基本的にその世界観に合わせたスキューモーフィックデザインが使われる事が多いです。ファンタジー系のゲームでは古びた紙や宝石のような見た目ものが、SF系のゲームではホログラムのようなデザインが、ポップなゲームでは木や粘土のような見た目が使われています。
つまり、ゲームにおけるUIデザインは見やすさや操作性はもちろん、世界観にあった見た目を作り上げることも大切になってくるということです。
体力ゲージを作ってみよう!
ではまずはよく使われる体力ゲージを作ってみたいと思います。
体力ゲージのバリエーションとしてハートスタイルとシンプルなバースタイルとの2つを作ってみようと思います。
ハートスタイル
まずはハートの形をベクターで作ってみようと思います。
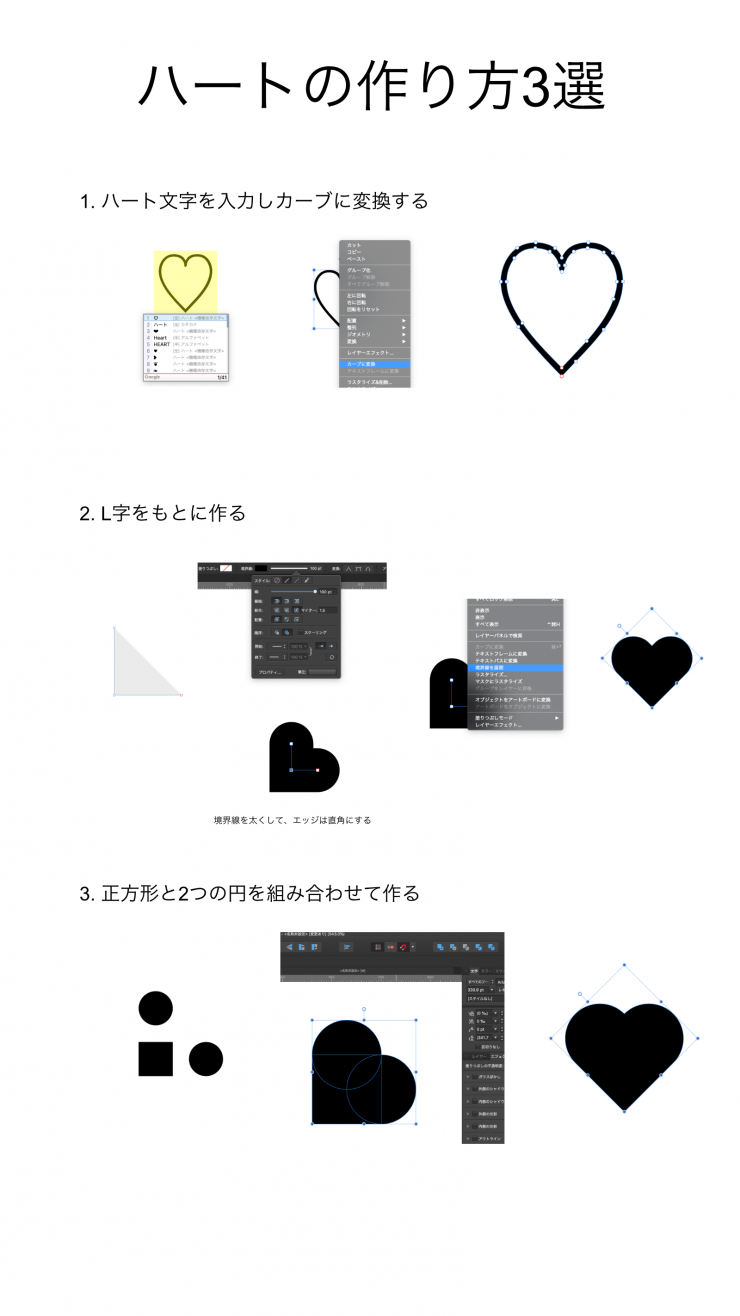
作り方は3つあります。

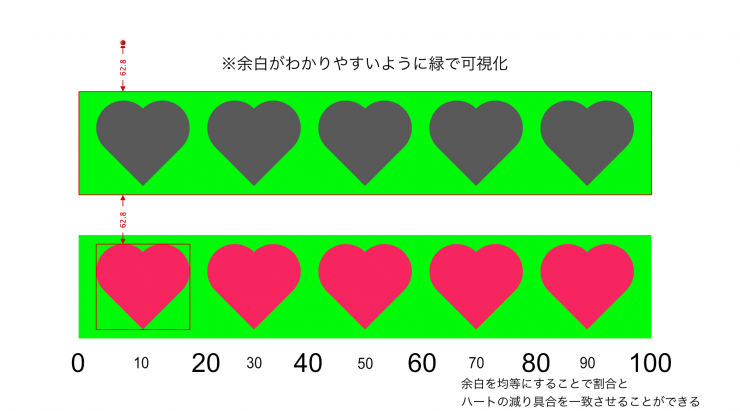
では、できたハートを一定の間隔で並べ背景を透明にして書き出せば完成です!今回はライフの最大値がわかるようにグレーのものも用意しました!

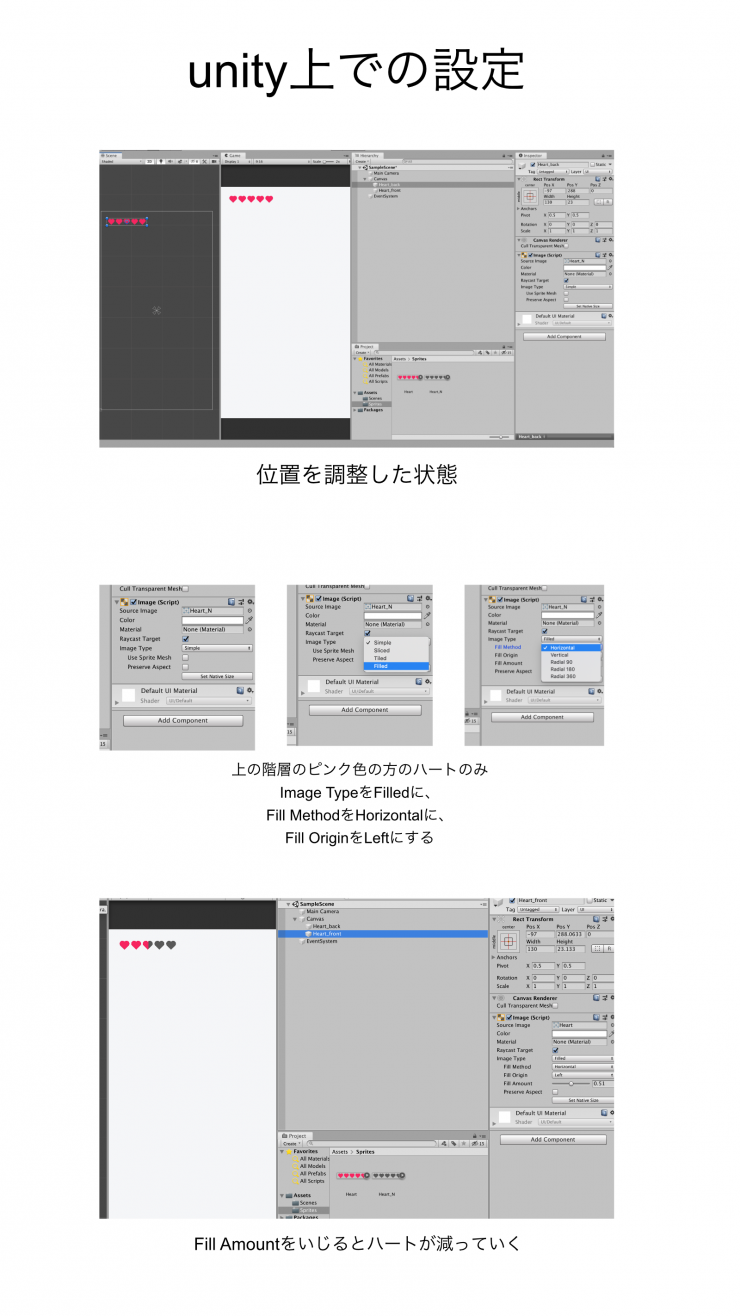
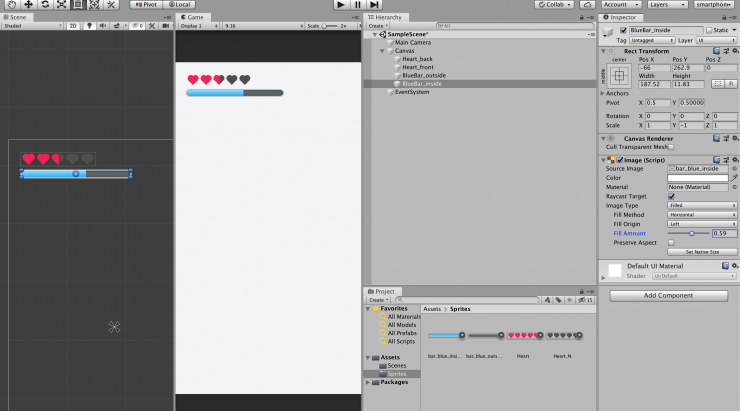
この画像をunityに持っていって以下のように設定すると、体力に応じてハートが増減するようになります!

バースタイル
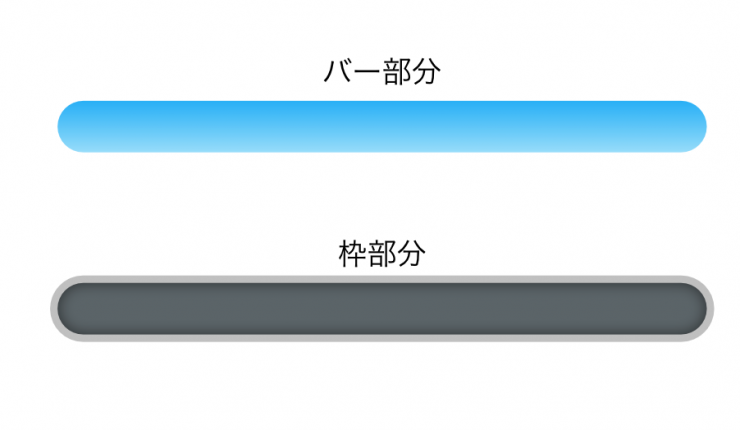
バースタイルの場合は枠とバーの2つの画像を作る必要があります。グラデーションや内側の影などを駆使していい感じの素材を作ります。

こんな感じで作った画像を設定することでHPバーを作ることができます!

ボタンを作る
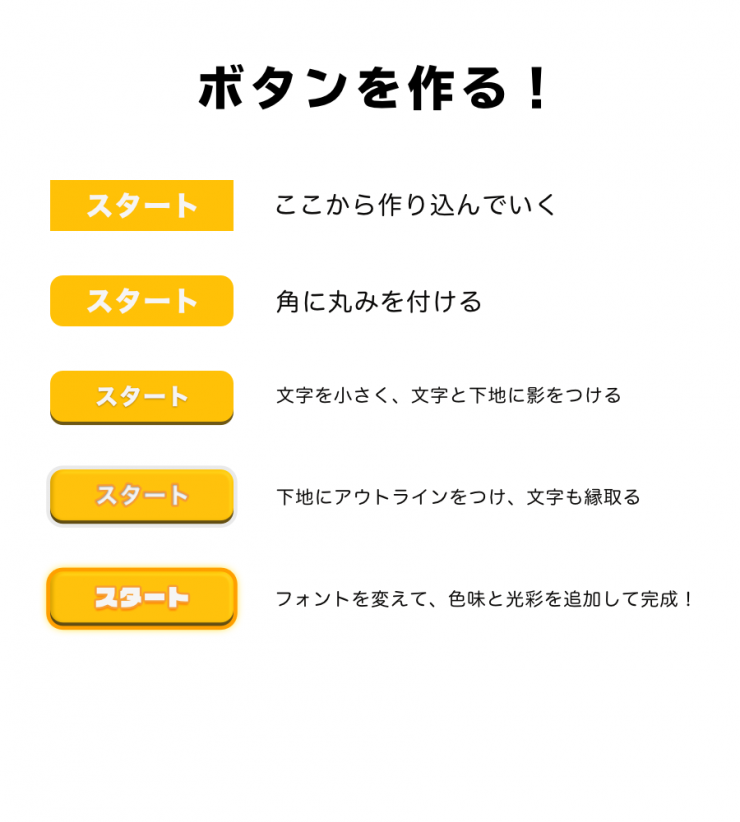
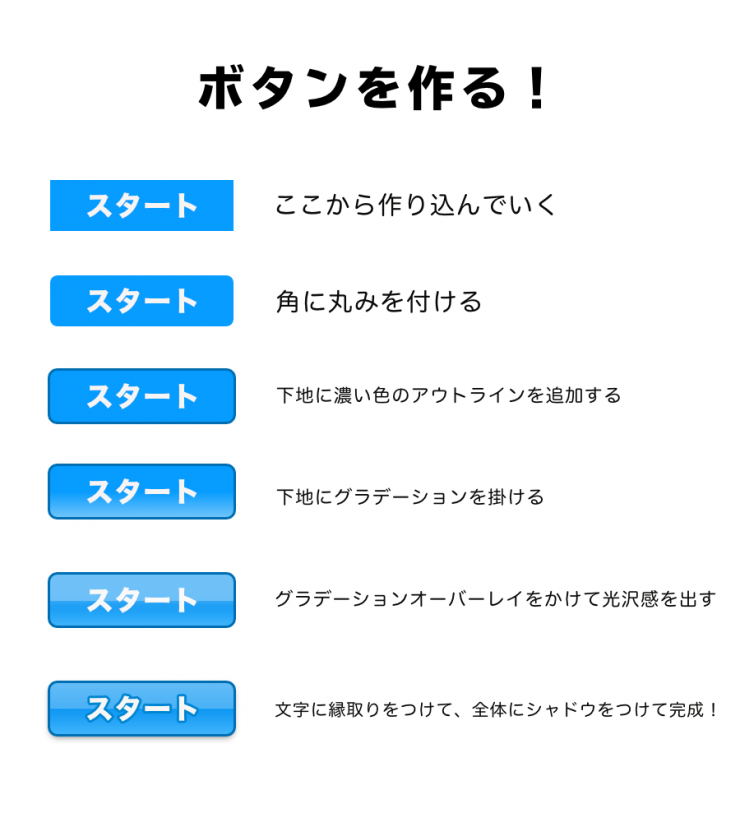
押す前のボタンと押した後のボタンを作ります。
ボタンを作るコツは、
- 太い縁!
- 縁取り文字!
- ハイライトとシャドウ!
- 模様!
を意識することです。


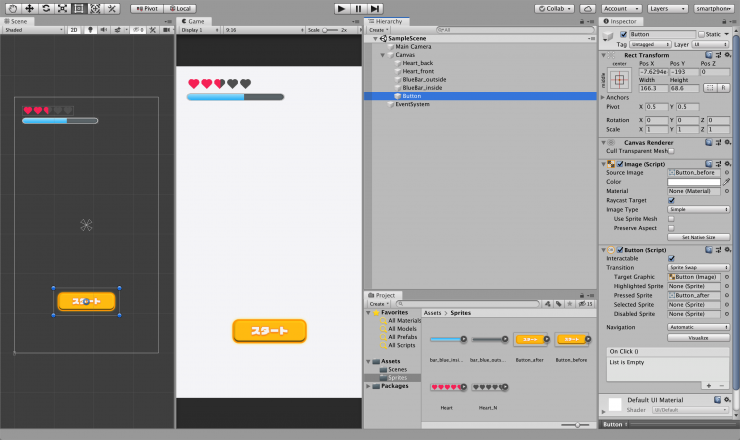
こんな感じで作ったボタンをunity上で設定すると良い感じのボタンになります。

おわりに
いかがでしたか?ゲーム制作で使うことの多いUI要素に絞って説明してみました。この記事を参考にして、ゲームをより魅力的にするようなUIを作ってください!!
気をつけ!着席!以上月ノ宮がお送りいたしました!
明日の担当は???です。
お楽しみに
