レイアーの使い方 入門編
自己紹介
こんにちは、初めまして!2D課・2回生のHirohataです。普段はゲームのイラストなどを描いてます。
ん?初めてじゃない?そんなまさか、私が真面目な記事を書くのはこれが初めてのはずですが…。まあひとまず今回は2D課の人や、それ以外の人の皆さんのためになるような記事になればいいなと思っています。最後まで読んでいただいたら幸いです。
レイヤーとは
突然ですが、皆さんはレイヤーという言葉をご存じですか?レイヤー(layer)とは、英語で「層」「階層」を意味する言葉で、デジタルイラストでは透明なフィルタのような役割を持ちます。

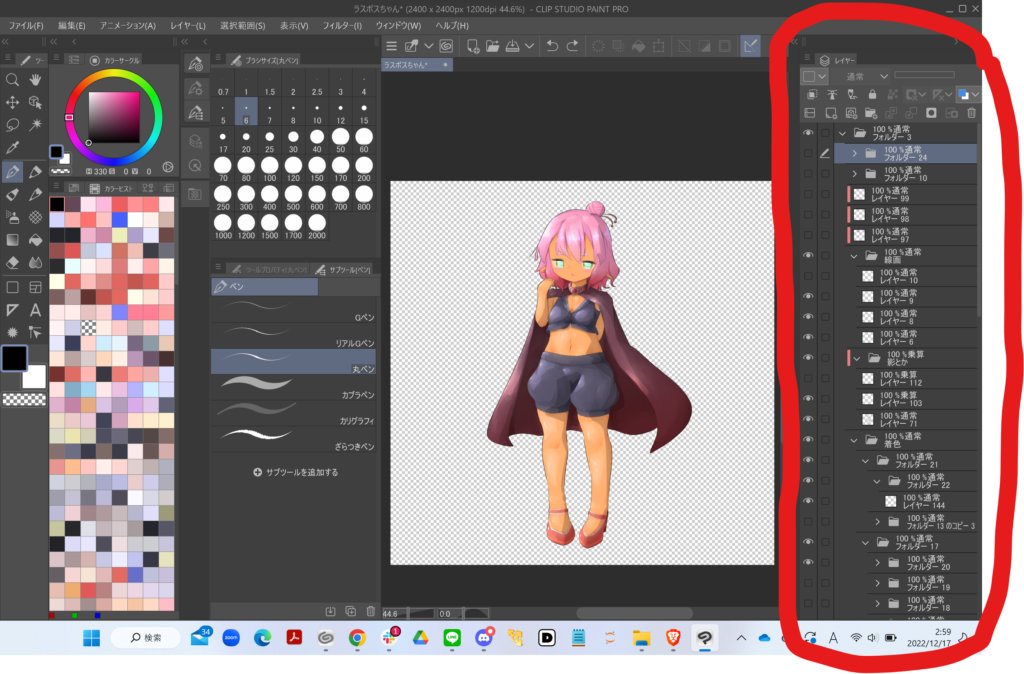
私の場合右端にレイヤーが映っています
(いろいろ汚いのは許して!)
レイヤーの一枚一枚にはそれぞれ別々の絵を描くことができ、それらを組み合わせることで一枚のイラストが完成します。なぜ別々に描く必要があるのかは、このあとしっかり理由を教えます。
このレイヤーというものをうまく活用すると、お絵描きの幅が広がるのです。今回はそんなレイヤーの基本的な性質から、私の知り得る限りのレイヤーの使い方をざっくり解説したいと思います。
なぜ複数のレイヤーを使うのか
デジタルの場合、一枚の紙にペンでイラストを描きます。たまに何枚か紙を重ねて清書したりする場合もありますが、そんなたくさんの紙を使って一枚の絵を描くことはあんまりないと思います。
さて、デジタルの場合どうでしょう。確かに一つのレイヤーのみで絵を描き上げることは可能です。ですがそれではデジタルのレイヤーの強みが十分に発揮できていません!
複数のレイヤーを使用する大きな理由、それはレイヤーを分けることで修正がかなり楽になる点です。例を見てみましょう。

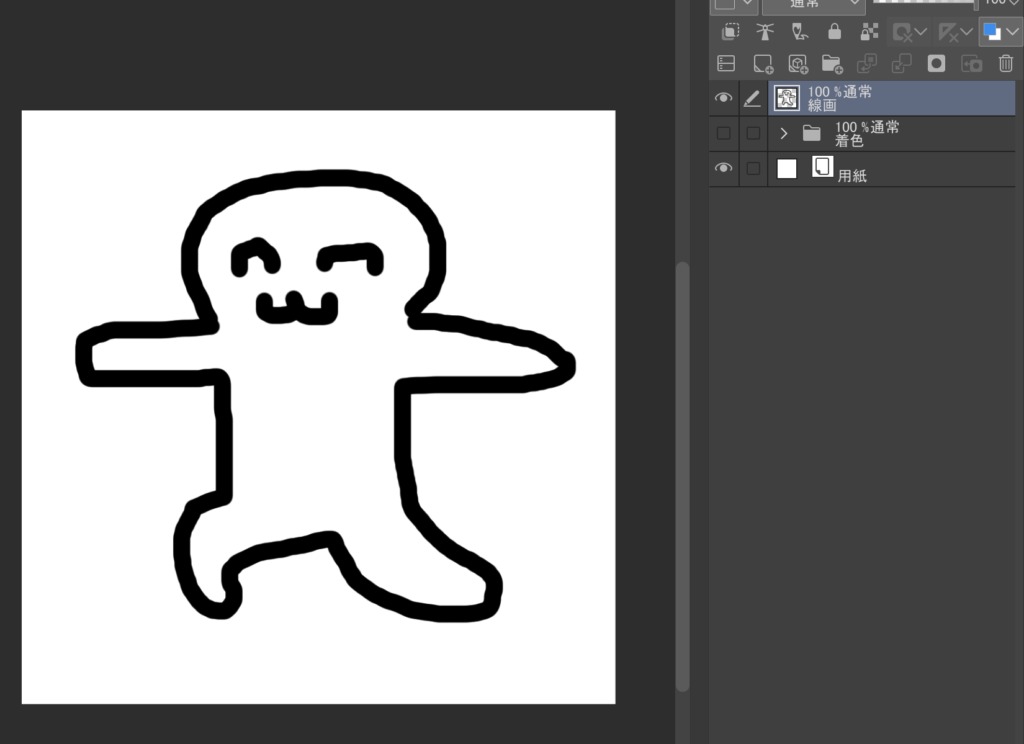
ここにマウスで描かれたブーーーーン君がいます。この子に今から色を塗ってみましょう。
えいっ

試しにペンで塗ろうと試みましたが、なぜか黒い線の上を塗ってしまっているためブーン君の顔の原型が留められていません。これではいけませんね。
解決策としては、先に体の色を下に塗っとくという策がありますが、線画がないのに色から塗るのは至難の業です。レイヤー一枚だけではこの問題を解決するのは難しそうです。
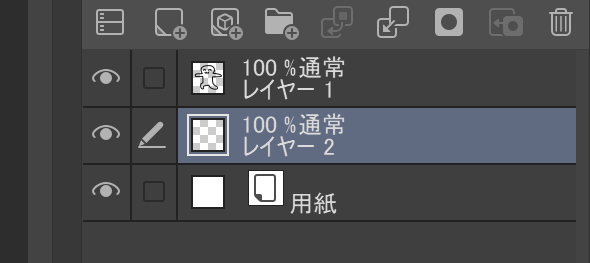
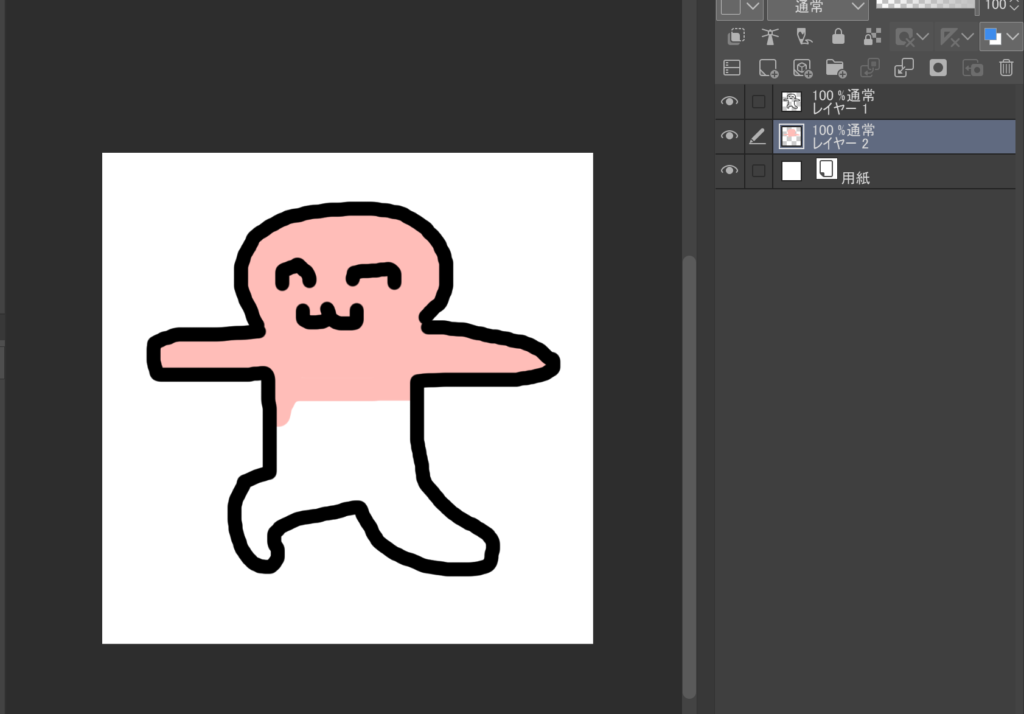
そこで新たなレイヤーを使ってみましょう。

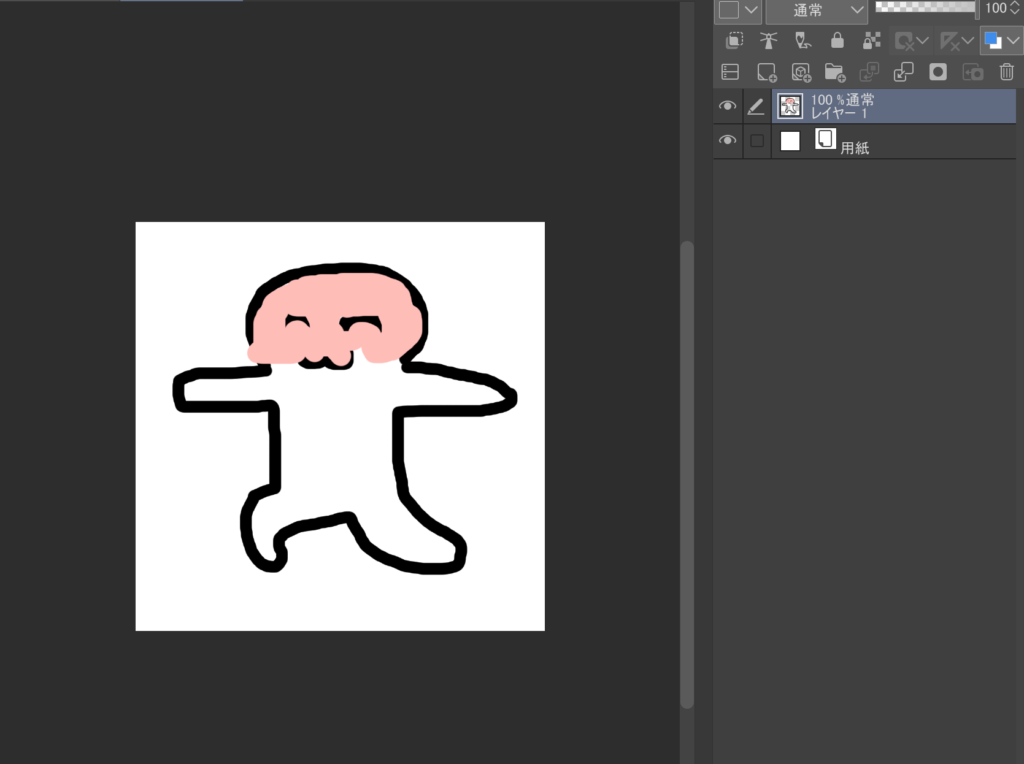
レイヤー2というものを、レイヤー1の下に新しく追加しました。ではこのレイヤーに先ほどと同じように色を塗ってみましょう。

このように黒い線が消えることなく色が塗れました。なぜでしょうか。
これはレイヤー2がレイヤー1の下にあることで、上から絵を見た場合、前面にあるのが黒い線のレイヤー1、後面にあるのが色の塗ったレイヤー2となり、必然的に色の塗った部分と黒い線が被った場合黒い線が上に来るようになるためです。レイヤーを分けることで線画を描いてから色を後面から塗ることが可能となりました。
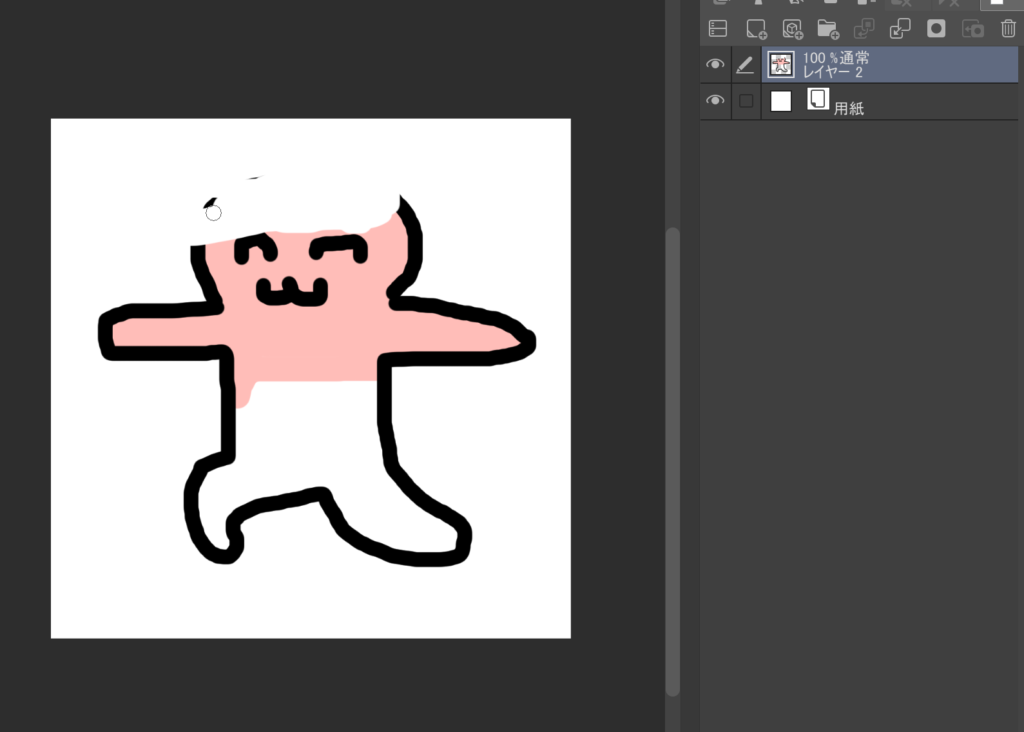
レイヤーのいいところはこれだけではありません。例えば消しゴムで色を消すとしましょう。もしも色と黒い線が一緒に描かれたレイヤーの場合、どうなってしまうでしょうか。

なんと消す予定のなかった黒い線まで消してしまいました。こうなってはまた黒い線を描かないといけません!(戻せばいいだけですが…)
こういった事故を防ぐためにも、レイヤーを分けるべきなのです。レイヤーを分けておけば色を塗ったレイヤーの方で消しゴムを使えば黒い線は消えることはありません。
今話した理由はかなりアバウトなものですが、デジタルイラストを描くにあたっては非常に重要な概念だと思ってます。もしもレイヤーを分けずに下書きと清書を同じレイヤーに描き込んでしまったら…。キャーーー!!!
レイヤーの種類と使い方
ここまではレイヤーの基本的な概念について話してきました。ここからはレイヤーを更に使いこなすために、レイヤーの種類や便利な使い方ついて簡単に紹介していきます。
①乗算レイヤー
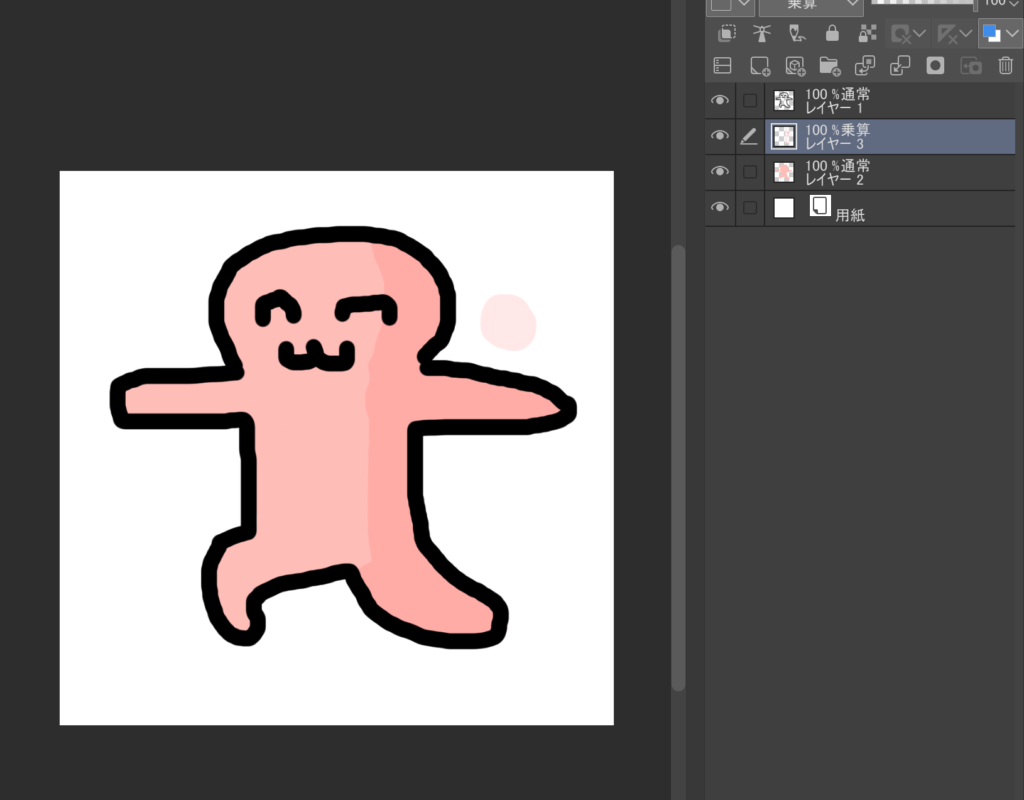
ひとまず次の画像をご覧ください。

今描き足したのは「乗算レイヤー」というレイヤーです。このレイヤーを使うと、乗算レイヤーの色と下のレイヤーの色を掛け合わせた色を塗ることができます。下の色よりより濃い色が描けるレイヤーだと思ったら大丈夫です。
このレイヤーは主に影を塗る際などに役立ちます。この絵をよく見てもらうとブーン君の頭の右側に円っぽい何かが描かれていますが、これは乗算レイヤーで描かれたものです。実はブーン君に付いた影の色とこの円の色は、同じ色を用いて描かれています。どうみても見た目の色は異なりますね。これが乗算レイヤーの強みで、下のレイヤーの色が異なっていても一定のかけ具合で影などを付けることができるのです。
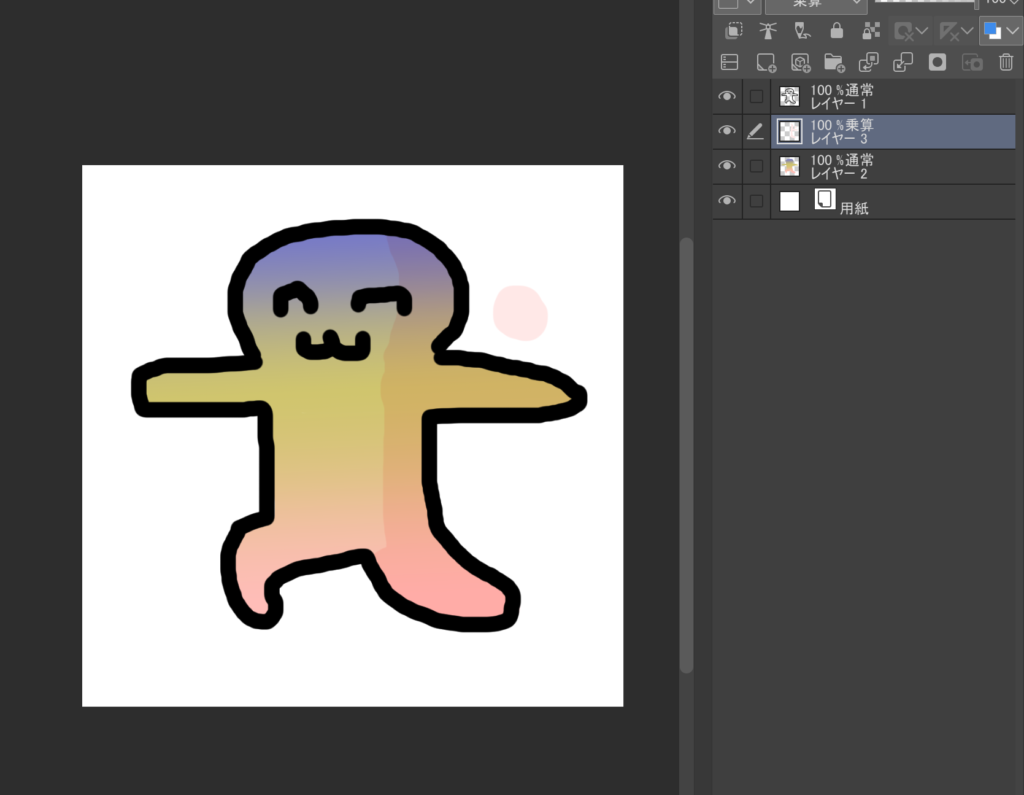
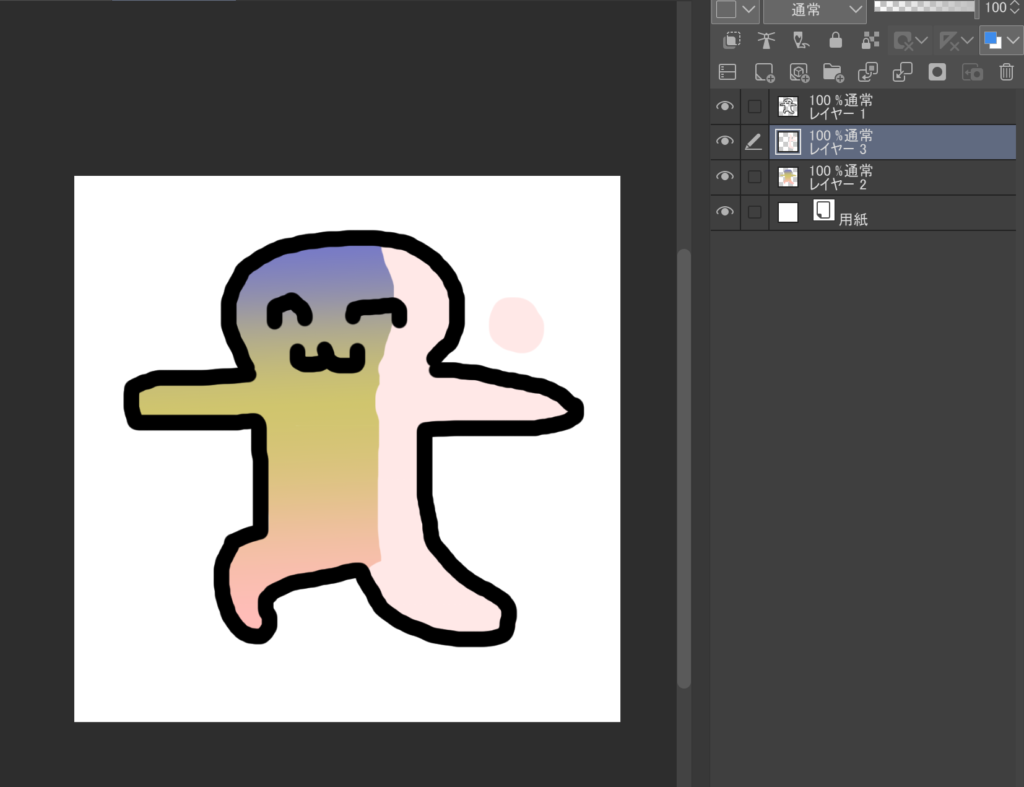
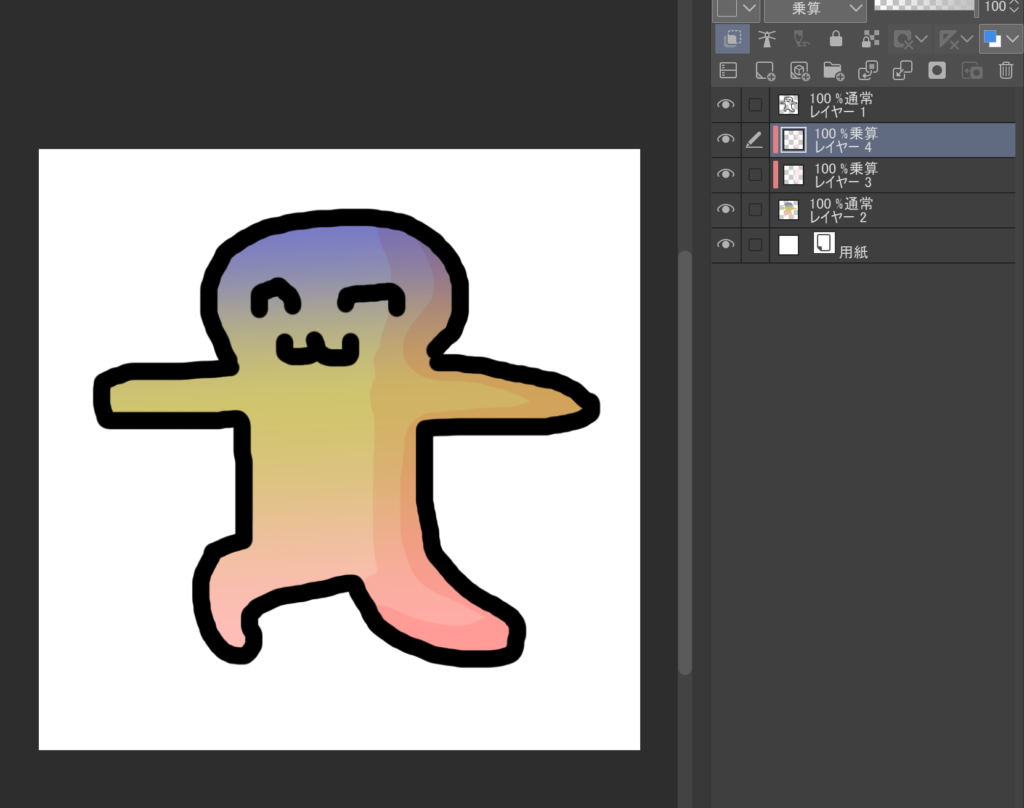
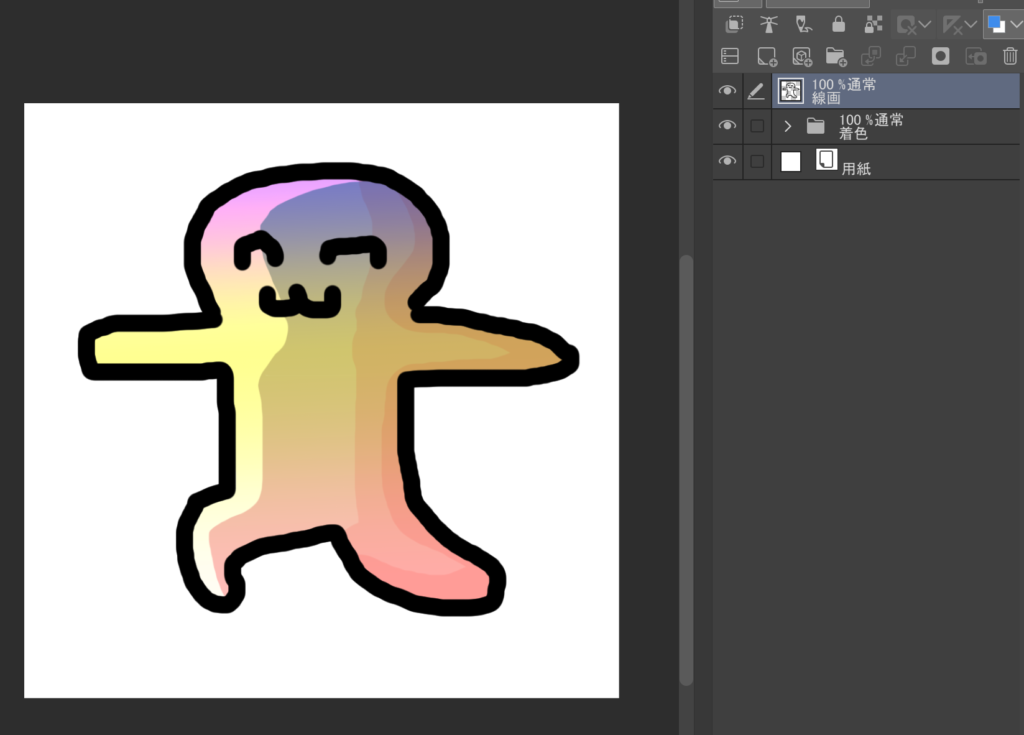
もうちょっと例を見てみましょう。

こちらは気味の悪いグラデーションが施されたブーン君、今回は下のレイヤーの色のみを変えており、乗算レイヤーの色は変えていません。これを見てもらうと、グラデーションの具合に合わせてうまく影が塗られていることが分かります。なお、もしこれを普通レイヤーにするとどうなるかというと…。

もともと薄い色を使っていたためご覧の通り影はなくなってしまいました。また、下のグラデーションをお構いなしに統一の色で上から塗ってしまっっています。
こういう感じに下のレイヤーの色と色をかけあわせるのが乗算レイヤーです。かなり楽に使えるので是非使ってみてほしいです。
②クリッピング
さて、こんな感じで便利な乗算レイヤーなのですが、ひとつ困ったことが起こりがちです。

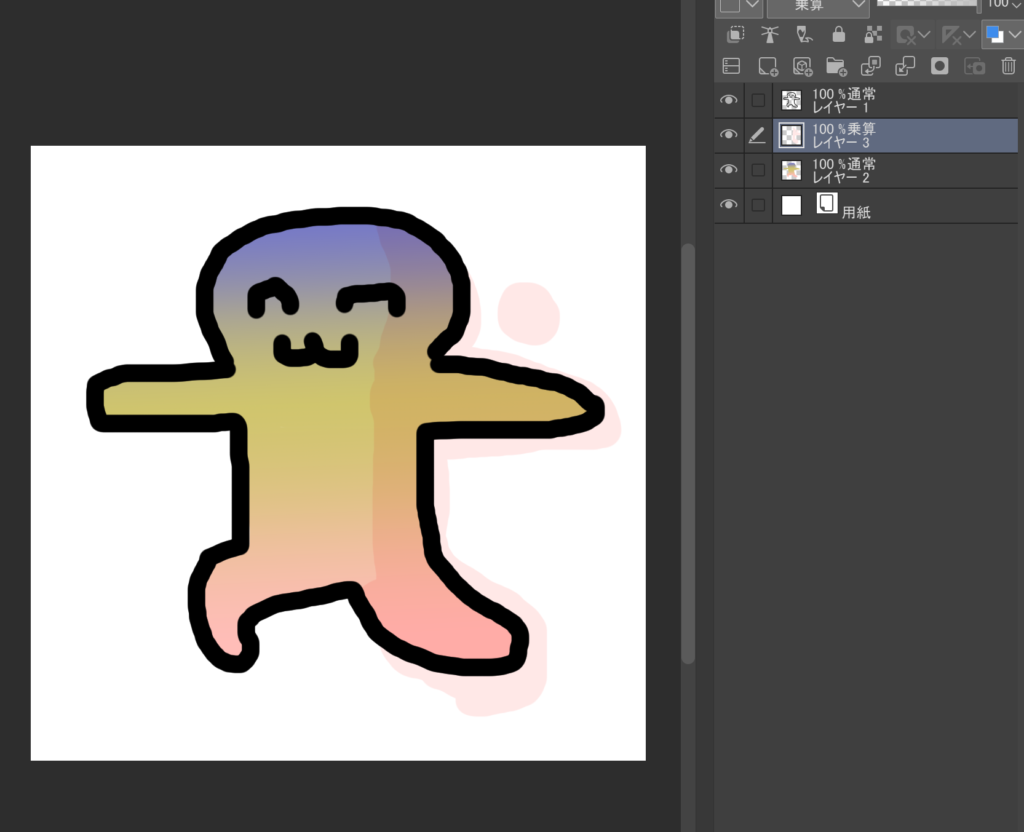
この絵は乗算レイヤーを使っているのですが、よく見るとブーン君の外側にまで色が塗られていますね。影はブーン君にだけ付けるので、このはみ出した部分を消す必要があります。が、面倒くさいです。
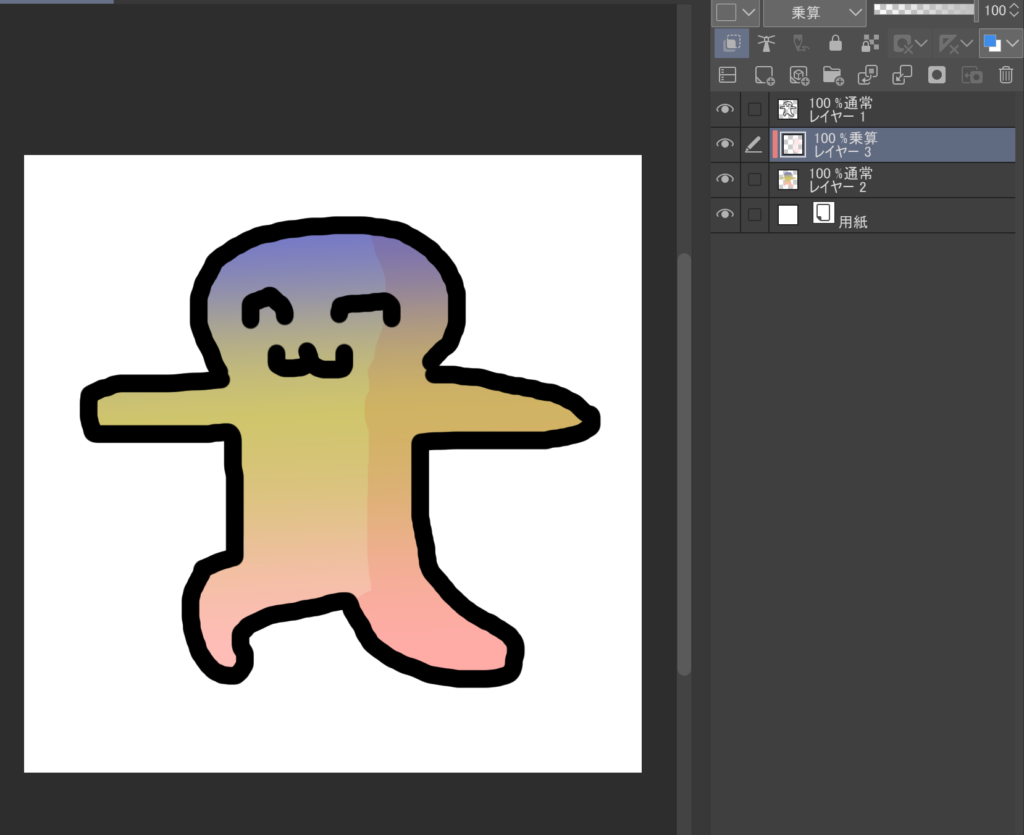
こんな時に便利な機能がございます。それこそが「クリッピング」です。百聞は一見に如かず、クリッピングを実行した場合の絵を見てみましょう。

さて、今私はクリッピングを行いました。ひとつ前の画像と見比べて、何が変わっているでしょうか?まずはみ出していた部分の色が消えているのが分かります。そしてもう一つ、右上の「レイヤー3」と書かれた箇所に赤い線が追加されていることに気づいたでしょうか。これこそクリッピングの印なのです。

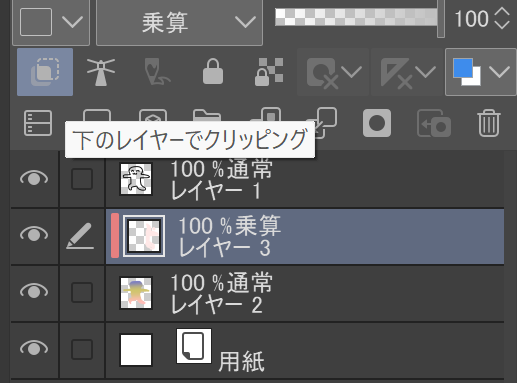
(クリスタの場合)
私の使っているソフトでは上の画像のような箇所にクリッピングを行えるボタンがあります。これをクリックすると赤い線が描かれるのですが、この時点でクリッピングが行えるのです。
クリッピング機能とは、キャンバスへのレイヤー合成の際に、下のレイヤーの画像範囲にのみ合成する機能のことです。簡単に言うと下のレイヤーで描かれた箇所でのみ絵が描ける機能です。これ本当に便利で、はみだしとかを考えなくて済むので作業効率がグンと良くなります。私もこの機能を知ってから影塗りが楽しくなりました。

このクリッピングは連続して使用すると、クリッピング機能の付いていないレイヤーに対してクリッピングが行われる仕組みになっています。なので、画像のようにもう一枚レイヤーを追加してクリッピング機能を使うと、「レイヤー2」に対してクリッピングを行ったことになります。ちなみにこのレイヤー4も乗算レイヤーとして扱っており、より濃い影を描いています。
③覆い焼きカラーレイヤー
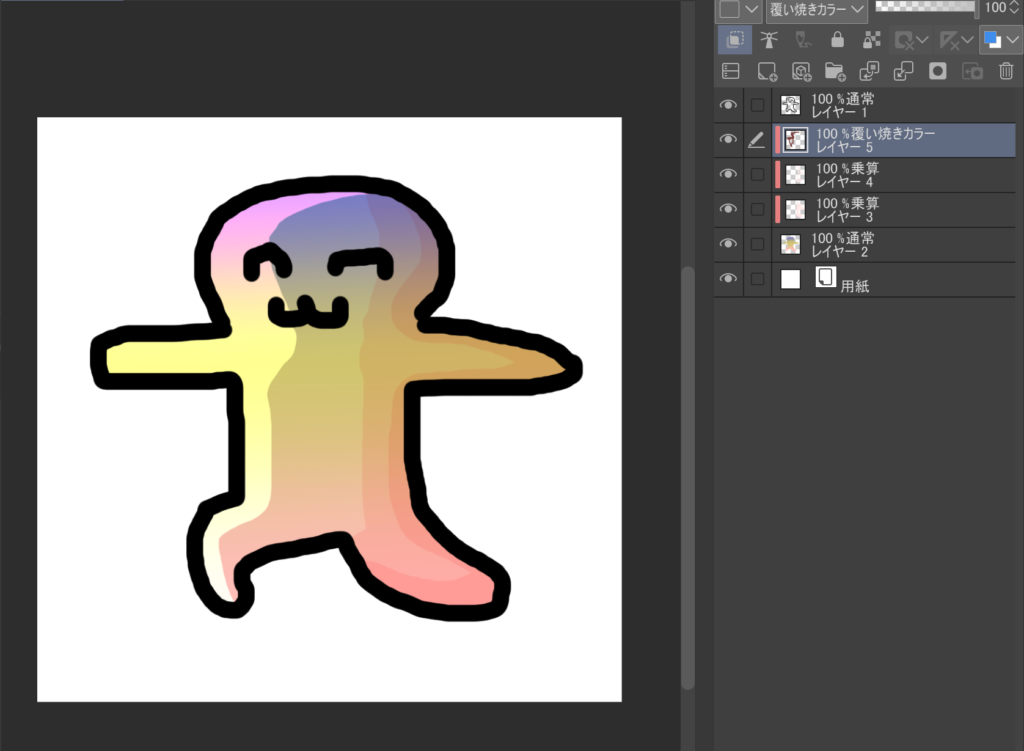
次にこちらの画像をご覧ください。

なんだかブーン君が変な具合に光っていますね。これは「覆い焼きカラー」というレイヤーを用いて描いたものです。この覆い焼きカラーレイヤーを用いると、重なった色が明るくなったり、コントラストが強くなったりします。言うなれば乗算レイヤーとは真逆の性質を持ったレイヤーです。
私もまだ駆使できてはいないのですが、この覆い焼きカラーを用いるとより明るくしたいところを明るくしたり、強調したりすることができ、主に光の当たっている箇所などを表現する際に使うと便利です。
ちなみにですが、重なった色をより暗くしたり、明るくしたりするレイヤーは他にも様々あって、それぞれ若干効果がちがいます。気になった方は是非調べてみてください。(今回の記事に関しては全部のレイヤーについて紹介する余力がありませんでした。)
④フォルダー機能
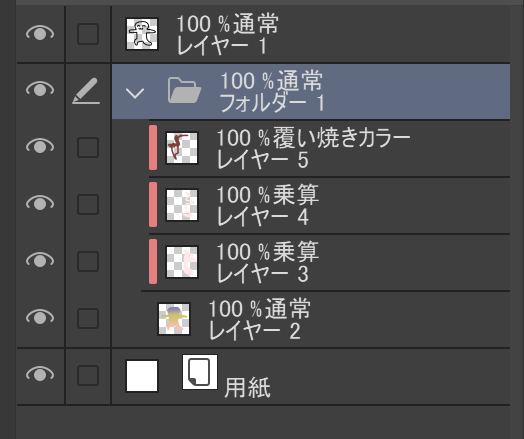
最後に紹介するのはフォルダー機能です。皆さんがパソコンを使っている際に目にするフォルダー機能とさほど違いはありません。デジタルイラストの場合、複雑な絵になればなるほどレイヤーの数が増えていきます。そのためどのレイヤーがどこにあるのかが分からなくなってきます。そこでフォルダー機能を使えばレイヤーの整理が行えるのです。

上の画像のように、色を塗っていたレイヤーたちを一つのフォルダーにまとめてみました。この場合フォルダーに入れただけでは絵に違いは生まれません。

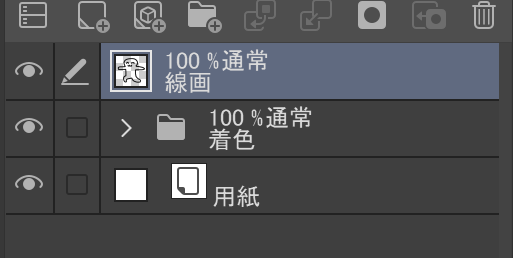
「フォルダー1」→「着色」と名前を変更
分かりやすいようにレイヤー1を「線画」、フォルダー1を「着色」と名前を変更しました。さてこれでどのようなメリットがあるかというと…、


どうですか?私が行ったのは、「着色」フォルダーを不可視化しただけです。先ほどフォルダー内に色を塗ったレイヤーすべてを入れたので、それらがもれなく見えなくなったためこのように色が消えたのです。
あとはやはり整理された感がありますね。今はレイヤーの数自体が少ないのであまり見た目の変化はありませんが、レイヤーの数が200とかそれよりも多い数になってくると、フォルダー機能の有能性が分かるはずです。
また、フォルダーごとクリッピングすることも可能だったり、フォルダーの種類を「乗算」など他のものに変えたりすることができたりと、フォルダーもレイヤーと同じように扱うことができます。ただこのあたりはかなり複雑になるので今回は割愛します。
まとめ
今回はレイヤーの役割や基本的な使い方をざっくりと紹介しました。2Dを描く機会がない方々にとって、こういったソフトを使うと分からない機能だらけで戸惑うことが多々あると思いますが、今回お話しした概念を知っておけば、最低限絵を描くことができると思います。乗算レイヤーと覆い焼きカラーレイヤーを今回話しましたが、特にこだわることがないなら通常レイヤーを多用して構わないと思います。
この記事が少しでも参考になったら幸いです。
お詫び
記事の投稿が遅くなって大変申し訳ございませんでした。
急いだためかなり拙い文章になりました。以後気を付けます。


