壁を透過するカメラ
目次
前書き
こんにちは!
コーディング課の2回生guuです。
この記事では、3Dゲームで使えそうなプレイヤーとカメラの間にある壁を透過するカメラについて紹介します。
今回作成するもの
ギットハブのURL
今回作成したプログラムは、以下のギットハブに挙げています。
https://github.com/guuolta/Transparent-Wall
実装の概要

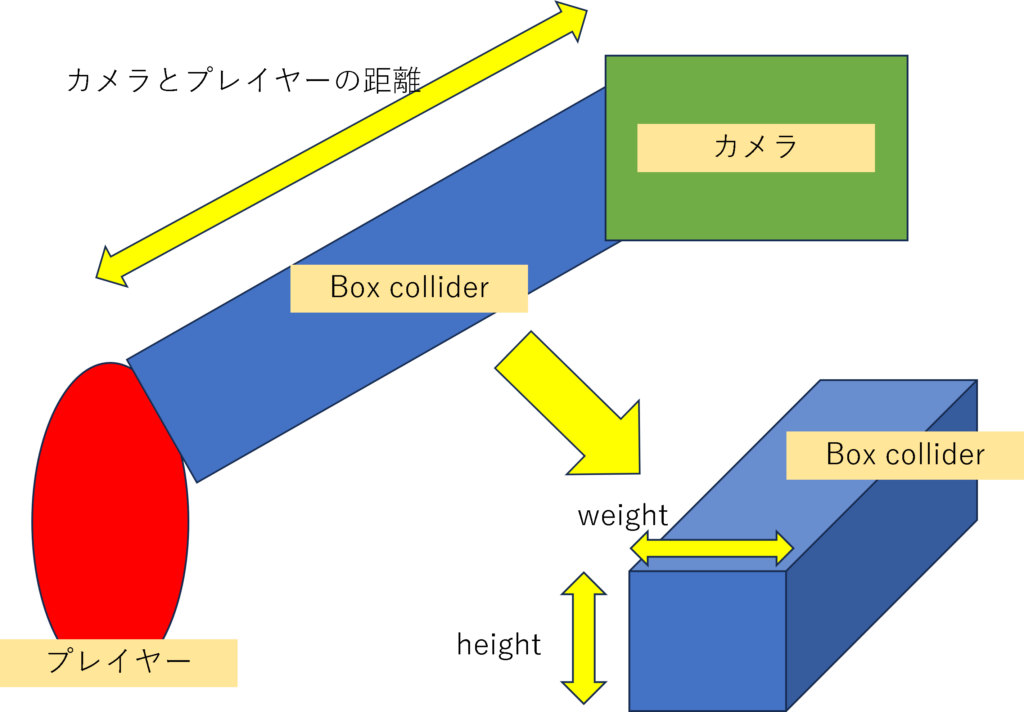
今回の実装では、上記の緑の箱の間にオブジェクトがあった場合にオブジェクトを透過するという簡単な実装方法になっています。
実装方法
透過したい壁にする設定
マテリアルの設定

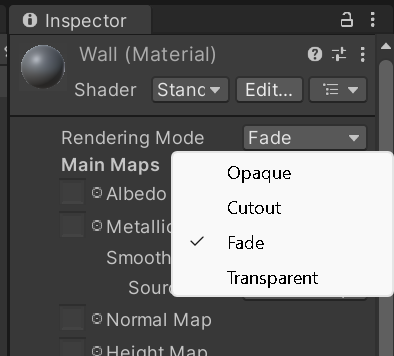
透過させたいオブジェクトのマテリアルのInspectorの一番上のRendering ModeをFadeかTransparentにしましょう。
Rendering Modeでは、オブジェクトの透過のやり方などを決められ、FadeかTransparentでないと透過の処理をすることができません。
詳しくは、下記のUnityRefarenceを読んでほしいです。
https://docs.unity3d.com/ja/2019.4/Manual/StandardShaderMaterialParameterRenderingMode.html
RigidbodyとColliderの設定
透過したい壁のオブジェクトにrigidbodyとcolliderを忘れずに設定しておきましょう。
この二つがないと、当たり判定や当たったときの処理ができません。
カメラにする設定
box colliderをスクリプトで作成
コード
[SerializeField]
private float width = 3; //box colliderの横幅
[SerializeField]
private float height = 2; //box colliderの縦幅
private BoxCollider boxCollider;
private Vector3 distance; //プレイヤーとカメラの距離
void Start()
{
boxCollider = this.AddComponent<BoxCollider>(); //box colliderを設定
boxCollider.isTrigger = true; //box colliderをisTriggerにする
distance = player.transform.position - this.transform.position; //プレイヤーとカメラの距離を算出
/*box colliderの大きさを設定(カメラからプレイヤーまで一直線上の辺 * 横幅 * 高さ)*/
boxCollider.size = Vector3.Scale(this.transform.forward, distance) + this.transform.right * width + this.transform.up * height;
}説明
まず、AddCompoentによって、カメラにbox colliderを設定しています。
ここで、isTrigerを設定してあげることで、この box collider の当たり判定がなくなり、ほかのオブジェクトと衝突することがなくなりました。

次に、上記の 図のようなbox collider の大きさと位置を決めます。
Vector3.Scale(this.transform.forward, distance)とすることで、カメラとプレイヤーの距離の分の長さを設定でき、 this.transform.right * widthで横幅、this.transform.up * heightで高さを設定できます。
Vector3.Scale(this.transform.forward, distance)で、box colliderを斜めにする処理も行えます。
壁を透過させる処理
コード
/*box colliderの範囲にオブジェクトが入った時*/
private void OnTriggerEnter(Collider collider)
{
/*プレイヤー以外のオブジェクトの時*/
if (collider.tag != "Player")
{
/*透過後の色を取得する処理*/
inColor = collider.gameObject.GetComponent<Renderer>().material.color;
inColor = new Color(inColor.r, inColor.g, inColor.b, 0.3f);
/*透過の反映*/
collider.gameObject.GetComponent<Renderer>().material.color = inColor;
}
}説明
OnTriggerEnterは、先ほど設定したbox colliderの範囲にオブジェクトが入ったタイミングで呼び出される関数です。
この関数内で壁を透過させる処理を書きます。
プレイヤーにタグを設定しておくことで、プレイヤーのオブジェクトを透過させる処理から省くことができます。
オブジェクトを透過させるには、オブジェクトのマテリアルのアルファ値を小さくする必要があります。
取得したオブジェクトのアルファ値を直接小さくすることはできないので、まず範囲内のオブジェクトの色を取得します。
そして、その取得したオブジェクトの色のアルファ値を変えて、そのオブジェクトに設定します。
壁の色をもとに戻す処理
コード
/*box colliderの範囲からオブジェクトが出た時*/
private void OnTriggerExit(Collider collider)
{
/*プレイヤー以外のオブジェクトの時*/
if (collider != null && collider.tag != "Player")
{
/*透過前の色を取得する処理*/
outColor = collider.gameObject.GetComponent<Renderer>().material.color;
outColor = new Color(outColor.r, outColor.g, outColor.b, 1.0f);
/*透過前に戻す*/
collider.gameObject.GetComponent<Renderer>().material.color = outColor;
}
}説明
OnTriggerExitでは、範囲内からオブジェクトが出たタイミングで呼び出される関数です。
透過したときと同様に、透過されたオブジェクトの色を取得し、そのオブジェクトのアルファ値を1に戻し、そのオブジェクトに再設定することで、もとの色に戻せます。
おわりに
今回紹介したのは、壁を透過させるカメラだけなので、追尾するカメラやプレイヤーの操作は、先ほど紹介したギットハブからUnityパッケージをダウンロードして、コードを読んでほしいです。
明日のアドカレは、daich君の「アニメ朝活のススメ」です。


